- Podręcznik użytkownika programu Dreamweaver
- Wprowadzenie
- Program Dreamweaver a platforma Creative Cloud
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Biblioteki Creative Cloud w programie Dreamweaver
- Używanie plików programu Photoshop w programie Dreamweaver
- Praca z programami Adobe Animate oraz Dreamweaver
- Wydzielanie przygotowanych do wyświetlania w Internecie plików SVG z bibliotek
- Przestrzenie robocze i widoki w programie Dreamweaver
- Konfigurowanie serwisów
- Informacje o serwisach programu Dreamweaver
- Konfigurowanie lokalnej wersji serwisu
- Nawiązywanie połączenia z serwerem publikacji
- Konfigurowanie serwera testowego
- Importowanie i eksportowanie ustawień serwisu programu Dreamweaver
- Przenoszenie istniejących serwisów z serwera zdalnego do lokalnego katalogu głównego serwisu
- Funkcje ułatwień dostępu w programie Dreamweaver
- Ustawienia zaawansowane
- Ustawianie preferencji serwisu dotyczących transferu plików
- Określanie ustawień serwera proxy w programie Dreamweaver
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Korzystanie z systemu Git w programie Dreamweaver
- Zarządzanie plikami
- Tworzenie i otwieranie plików
- Zarządzanie plikami i folderami
- Odbieranie plików i wysyłanie ich na serwer
- Pobieranie plików do edycji i odkładanie ich na serwer
- Synchronizacja plików
- Porównywanie plików w poszukiwaniu różnic
- Maskowanie plików i folderów w serwisie programu Dreamweaver
- Włączanie funkcji Uwagi do projektu w serwisach programu Dreamweaver
- Zapobieganie potencjalnemu obejściu funkcji Gatekeeper
- Układ i projekt
- Korzystanie z wizualnych pomocy do układu
- Informacje o tworzeniu układu strony za pomocą stylów CSS
- Projektowanie elastycznych serwisów WWW z użyciem struktury Bootstrap
- Tworzenie i używanie zapytań o media w programie Dreamweaver
- Prezentacja zawartości za pomocą tabel
- Kolory
- Tworzenie reagujących projektów za pomocą układów elastycznej siatki
- Narzędzie Extract w programie Dreamweaver
- CSS
- Podstawowe informacje o stylach CSS
- Tworzenie układu strony za pomocą panelu Projektant CSS
- Korzystanie z preprocesorów CSS w programie Dreamweaver
- Ustawianie preferencji stylów CSS w programie Dreamweaver
- Przenoszenie reguł CSS w programie Dreamweaver
- Konwertowanie stylu CSS wewnątrz znacznika na regułę CSS w programie Dreamweaver
- Posługiwanie się znacznikami DIV
- Stosowanie gradientów na tło
- Tworzenie i edytowanie efektów przejść CSS3 w programie Dreamweaver
- Formatowanie kodu
- Zawartość strony i zasoby
- Ustawianie właściwości strony
- Ustawianie właściwości CSS dla nagłówków i łączy
- Praca z tekstem
- Znajdowanie i zastępowanie tekstu, znaczników i atrybutów
- Panel DOM
- Edytowanie w widoku aktywnym
- Kodowanie znaków dokumentu w programie Dreamweaver
- Zaznaczanie i wyświetlanie elementów w oknie Dokument
- Ustawianie właściwości tekstu na panelu Inspektor właściwości
- Sprawdzanie pisowni na stronie internetowej
- Używanie linii poziomych w programie Dreamweaver
- Dodawanie i modyfikowanie kombinacji czcionek w programie Dreamweaver
- Praca z zasobami
- Wstawianie i aktualizowanie dat w programie Dreamweaver
- Tworzenie list ulubionych zasobów w programie Dreamweaver i zarządzanie nimi
- Wstawianie i edytowanie obrazów w programie Dreamweaver
- Dodawanie obiektów multimedialnych
- Dodawanie zawartości wideo w programie Dreamweaver
- Wstawianie wideo HTML5
- Wstawianie plików SWF
- Dodawanie efektów dźwiękowych
- Wstawianie obiektów audio HTML5 w programie Dreamweaver
- Praca z elementami bibliotek
- Stosowanie pisma arabskiego i hebrajskiego w programie Dreamweaver
- Łączenie i przeglądanie
- Efekty i widgety jQuery
- Tworzenie kodu serwisów WWW
- Informacje o tworzeniu kodu w programie Dreamweaver
- Środowisko programistyczne w programie Dreamweaver
- Ustawianie preferencji kodowania
- Dostosowywanie ustawień kolorowania kodu
- Pisanie i edytowanie kodu
- Podpowiedzi i uzupełnianie kodu
- Zwijanie i rozwijanie kodu
- Ponowne wykorzystywanie fragmentów kodu za pomocą funkcji Urywki
- Linting: oczyszczanie kodu z błędów
- Optymalizacja kodu
- Edytowanie kodu w widoku Projekt
- Praca z zawartością znacznika HEAD strony
- Wstawianie dołączeń po stronie serwera w programie Dreamweaver
- Korzystanie z bibliotek znaczników w programie Dreamweaver
- Importowanie własnych znaczników do programu Dreamweaver
- Używanie zachowań JavaScript (instrukcje ogólne)
- Stosowanie wbudowanych zachowań JavaScript
- Omówienie języków XML i XSLT
- Wykonywanie transformacji XSL po stronie serwera w programie Dreamweaver
- Wykonywanie przekształceń XSL po stronie klienta w programie Dreamweaver
- Dodawanie encji znaków w kodzie XSLT w programie Dreamweaver
- Formatowanie kodu
- Obiegi pracy związane z wieloma produktami
- Instalowanie i używanie rozszerzeń programu Dreamweaver
- Aktualizacje w aplikacji w programie Dreamweaver
- Wstawianie dokumentów Microsoft Office w programie Dreamweaver (tylko Windows)
- Praca z programami Fireworks i Dreamweaver
- Edycja zawartości w stronach programu Dreamweaver za pomocą aplikacji Contribute
- Integracja programu Dreamweaver z aplikacją Business Catalyst
- Tworzenie spersonalizowanych kampanii rozsyłanych pocztą elektroniczną
- Szablony
- Informacje o szablonach programu Dreamweaver
- Rozpoznawanie szablonów oraz dokumentów opartych na szablonach
- Tworzenie szablonu programu Dreamweaver
- Tworzenie edytowalnych regionów w szablonach
- Tworzenie powtarzalnych regionów i tabel w programie Dreamweaver
- Używanie regionów opcjonalnych w szablonach
- Definiowanie edytowalnych atrybutów znacznika w programie Dreamweaver
- Tworzenie zagnieżdżonych szablonów w programie Dreamweaver
- Edytowanie, aktualizowanie i usuwanie szablonów
- Eksportowanie i importowanie zawartości XML w programie Dreamweaver
- Stosowanie szablonu lub usuwanie go z istniejącego dokumentu
- Edycja zawartości w szablonach programu Dreamweaver
- Reguły składni dla znaczników szablonu w programie Dreamweaver
- Ustawianie preferencji podświetlenia dla regionów szablonów
- Korzyści wynikające z używania szablonów w programie Dreamweaver
- Urządzenia mobilne i obsługa wielu ekranów
- Dynamiczne serwisy, strony i formularze WWW
- Podstawowe informacje o aplikacjach internetowych
- Konfigurowanie komputera do programowania aplikacji
- Rozwiązywanie problemów z połączeniami z bazą danych
- Usuwanie skryptów połączenia w programie Dreamweaver
- Projektowanie stron dynamicznych
- Omówienie źródeł zawartości dynamicznej
- Definiowanie źródeł zawartości dynamicznej
- Dodawanie dynamicznej zawartości do stron
- Modyfikowanie dynamicznej zawartości w programie Dreamweaver
- Wyświetlanie rekordów z bazy danych
- Udostępnianie aktywnych danych w programie Dreamweaver oraz rozwiązywanie problemów z takimi danymi
- Dodawanie własnych zachowań serwerowych w programie Dreamweaver
- Tworzenie formularzy w programie Dreamweaver
- Zbieranie informacji od użytkowników za pomocą formularzy
- Tworzenie oraz włączanie formularzy ColdFusion w programie Dreamweaver
- Tworzenie formularzy WWW
- Rozszerzona obsługa elementów formularza w języku HTML5
- Tworzenie formularzy za pomocą programu Dreamweaver
- Tworzenie aplikacji metodą graficzną
- Tworzenie stron wzorca i szczegółów w programie Dreamweaver
- Tworzenie stron wyszukiwania i wyników
- Tworzenie strony wstawiania rekordów
- Tworzenie strony uaktualniania rekordów w programie Dreamweaver
- Tworzenie stron usuwania rekordów w programie Dreamweaver
- Używanie poleceń ASP do modyfikacji bazy danych w programie Dreamweaver
- Tworzenie strony rejestracji
- Tworzenie strony logowania
- Tworzenie strony, do której dostęp będą mieli tylko uwierzytelnieni użytkownicy
- Zabezpieczanie folderów w aplikacji ColdFusion za pomocą programu Dreamweaver
- Korzystanie ze składników ColdFusion w programie Dreamweaver
- Testowanie, podgląd i publikacja serwisów WWW
- Rozwiązywanie problemów
Tworzenie powtarzalnych regionów i tabel oraz konfigurowanie właściwości tabel w programie Dreamweaver do kontrolowania układu strony.
Region powtarzalny to obszar szablonu, który może być powielany wielokrotnie na stronie, która powstała na bazie tego szablonu. Typowo, powtarzalne regiony są używane z tabelami, ale można także użyć regionów powtarzalnych z innymi elementami strony.
Regiony powtarzalne pozwalają na sterowanie projektem strony przez powtarzanie niektórych elementów, takich jak obiekty katalogu i jego opis albo wiersz danych typu lista obiektów.
Możesz użyć dwóch rodzajów powtarzalnych regionów w szablonie: powtarzalny region i powtarzalna tabela.
Tworzenie powtarzalnego regionu w szablonie
Powtarzalne regiony pozwalają użytkownikom szablonów powielać dowolną liczbę razy określony obszar szablonu. Powtarzalny region nie musi być koniecznie regionem edytowalnym.
Aby uczynić zawartość powtarzalnego regionu edytowalną (na przykład pozwolić użytkownikom wprowadzić tekst do tabeli w dokumencie opartym na szablonie), musisz wstawić edytowalny region do regionu powtarzalnego.
-
Wykonaj jedną z następujących czynności w oknie Dokument:
Wybierz tekst lub treść, którą chcesz uczynić powtarzalnym regionem.
Umieść punkt wstawiania w miejscu w dokumencie, gdzie ma być wstawiony powtarzalny region.
-
Wykonaj jedną z następujących czynności:
Wybierz polecenie Wstaw > Szablon > Powtarzalny region.
W kategorii Szablony panelu Wstaw wybierz opcję Region powtarzalny.
-
W polu Nazwa wpisz niepowtarzalną nazwę regionu. (Nie możesz użyć tej samej nazwy do więcej niż jednego regionu powtarzalnego w szablonie).Uwaga:
Podczas nadawania nazwy do regionu nie używaj znaków specjalnych.
-
Kliknij przycisk OK.
Wstawianie powtarzalnej tabeli
Możesz użyć powtarzalnej tabeli do utworzenia edytowalnego regionu (w formacie tabeli) z powtarzalnymi wierszami. Możesz zdefiniować atrybuty tabeli i ustawić, która komórka tabeli będzie edytowalna.
-
Umieść punkt wstawiania w miejscu w dokumencie, gdzie ma być wstawiony powtarzalna tabela.
-
Wykonaj jedną z następujących czynności:
Wybierz polecenie Wstaw > Szablon > Powtarzalna tabela.
W kategorii Szablony panelu Wstaw kliknij opcję Tabela powtarzalna.
-
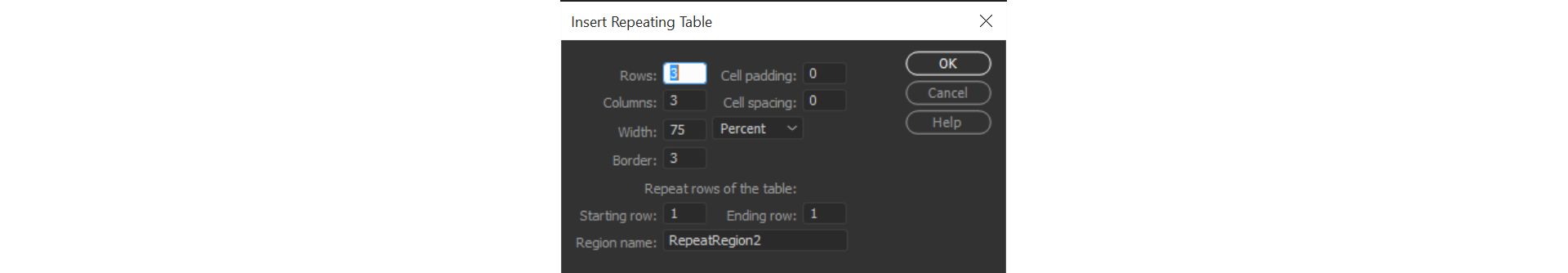
Określ następujące opcje i kliknij przycisk OK:
Wiersze
Określa liczbę wierszy w tabeli.
Kolumny
Określa liczbę wierszy jakie ma tabela.
Odstęp od krawędzi komórki
Określa liczbę pikseli pomiędzy treścią komórki a krawędzią komórki.
Odstępy między komórkami
Określa liczbę pikseli pomiędzy przylegającymi komórkami tabeli.
Uwaga:Jeżeli nie zostaną podane wartości odstępu między komórkami oraz odstępu od krawędzi komórki, większość przeglądarek internetowych ustawia odstęp od krawędzi na 1, a odstęp pomiędzy komórkami na 2 piksele. Jeżeli chcesz, aby przeglądarka wyświetlała tabelę bez odstępów między komórkami oraz między treścią a krawędzią komórki, ustaw obie te wartości na zero.
Szerokość
Określa szerokość tabeli w pikselach lub w postaci ułamka szerokości okna przeglądarki.
Krawędź
Określa grubość krawędzi tabeli, wyrażoną w pikselach.
Uwaga:Jeżeli jawnie nie określisz wartości krawędzi, większość przeglądarek wyświetli tabelę tak, jakby krawędź była ustawiona na 1. Jeżeli chcesz, aby przeglądarki wyświetlały tabelę bez krawędzi, ustaw wartość opcji Krawędź na zero.
Aby wyświetlić komórki oraz obrys tabeli w sytuacji, gdy krawędź jest ustawiona na 0, wybierz polecenie Widok > Opcje widoku Projekt > Pomoce wizualne. Ta opcja jest dostępna tylko w widoku Projekt.
Powtarzaj wiersze tabeli
Określa, które wiersze tabeli będą zawarte w powtarzalnym regionie.
Wiersz początkowy
Ustala numer wiersza wprowadzonego jako pierwszy w powtarzalnym regionie.
Wiersz końcowy
Ustala numer wiersza wprowadzonego jako ostatni w powtarzalnym regionie.
Nazwa regionu
Pozwala określić niepowtarzalną nazwę dla regionu powtarzalnego.
Tworzenie tabel powtarzalnych Tworzenie tabel powtarzalnych
Ustawianie naprzemiennych kolorów tła dla tabeli powtarzalnej
Po wstawieniu powtarzalnej tabeli do szablony, możesz ją dopasować, określając naprzemienne kolory tła dla kolejnych wierszy tabeli.
-
W oknie Dokument, wprowadź wiersz w tabeli powtarzalnej.
-
Kliknij przycisk widok Kod lub widok Kod i Projekt w pasku narzędziowym Dokument, tak, abyś uzyskał dostęp do kodu wybranego wiersza tabeli.
-
W widoku Kod zmień znacznik <tr> tak, aby zawierał następujący kod:
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
Możesz zmienić wartości heksadecymalne #FFFFFF i #CCCCCC na inne wartości kolorów.
-
Zapisz szablon.
Następujący kod jest przykładem tabeli, która zawiera naprzemienne kolory tła kolejnych wierszy tabeli:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>