Wybierz polecenie Wstaw > HTML > Flash Video.
- Podręcznik użytkownika programu Dreamweaver
- Wprowadzenie
- Program Dreamweaver a platforma Creative Cloud
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Biblioteki Creative Cloud w programie Dreamweaver
- Używanie plików programu Photoshop w programie Dreamweaver
- Praca z programami Adobe Animate oraz Dreamweaver
- Wydzielanie przygotowanych do wyświetlania w Internecie plików SVG z bibliotek
- Przestrzenie robocze i widoki w programie Dreamweaver
- Konfigurowanie serwisów
- Informacje o serwisach programu Dreamweaver
- Konfigurowanie lokalnej wersji serwisu
- Nawiązywanie połączenia z serwerem publikacji
- Konfigurowanie serwera testowego
- Importowanie i eksportowanie ustawień serwisu programu Dreamweaver
- Przenoszenie istniejących serwisów z serwera zdalnego do lokalnego katalogu głównego serwisu
- Funkcje ułatwień dostępu w programie Dreamweaver
- Ustawienia zaawansowane
- Ustawianie preferencji serwisu dotyczących transferu plików
- Określanie ustawień serwera proxy w programie Dreamweaver
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Korzystanie z systemu Git w programie Dreamweaver
- Zarządzanie plikami
- Tworzenie i otwieranie plików
- Zarządzanie plikami i folderami
- Odbieranie plików i wysyłanie ich na serwer
- Pobieranie plików do edycji i odkładanie ich na serwer
- Synchronizacja plików
- Porównywanie plików w poszukiwaniu różnic
- Maskowanie plików i folderów w serwisie programu Dreamweaver
- Włączanie funkcji Uwagi do projektu w serwisach programu Dreamweaver
- Zapobieganie potencjalnemu obejściu funkcji Gatekeeper
- Układ i projekt
- Korzystanie z wizualnych pomocy do układu
- Informacje o tworzeniu układu strony za pomocą stylów CSS
- Projektowanie elastycznych serwisów WWW z użyciem struktury Bootstrap
- Tworzenie i używanie zapytań o media w programie Dreamweaver
- Prezentacja zawartości za pomocą tabel
- Kolory
- Tworzenie reagujących projektów za pomocą układów elastycznej siatki
- Narzędzie Extract w programie Dreamweaver
- CSS
- Podstawowe informacje o stylach CSS
- Tworzenie układu strony za pomocą panelu Projektant CSS
- Korzystanie z preprocesorów CSS w programie Dreamweaver
- Ustawianie preferencji stylów CSS w programie Dreamweaver
- Przenoszenie reguł CSS w programie Dreamweaver
- Konwertowanie stylu CSS wewnątrz znacznika na regułę CSS w programie Dreamweaver
- Posługiwanie się znacznikami DIV
- Stosowanie gradientów na tło
- Tworzenie i edytowanie efektów przejść CSS3 w programie Dreamweaver
- Formatowanie kodu
- Zawartość strony i zasoby
- Ustawianie właściwości strony
- Ustawianie właściwości CSS dla nagłówków i łączy
- Praca z tekstem
- Znajdowanie i zastępowanie tekstu, znaczników i atrybutów
- Panel DOM
- Edytowanie w widoku aktywnym
- Kodowanie znaków dokumentu w programie Dreamweaver
- Zaznaczanie i wyświetlanie elementów w oknie Dokument
- Ustawianie właściwości tekstu na panelu Inspektor właściwości
- Sprawdzanie pisowni na stronie internetowej
- Używanie linii poziomych w programie Dreamweaver
- Dodawanie i modyfikowanie kombinacji czcionek w programie Dreamweaver
- Praca z zasobami
- Wstawianie i aktualizowanie dat w programie Dreamweaver
- Tworzenie list ulubionych zasobów w programie Dreamweaver i zarządzanie nimi
- Wstawianie i edytowanie obrazów w programie Dreamweaver
- Dodawanie obiektów multimedialnych
- Dodawanie zawartości wideo w programie Dreamweaver
- Wstawianie wideo HTML5
- Wstawianie plików SWF
- Dodawanie efektów dźwiękowych
- Wstawianie obiektów audio HTML5 w programie Dreamweaver
- Praca z elementami bibliotek
- Stosowanie pisma arabskiego i hebrajskiego w programie Dreamweaver
- Łączenie i przeglądanie
- Efekty i widgety jQuery
- Tworzenie kodu serwisów WWW
- Informacje o tworzeniu kodu w programie Dreamweaver
- Środowisko programistyczne w programie Dreamweaver
- Ustawianie preferencji kodowania
- Dostosowywanie ustawień kolorowania kodu
- Pisanie i edytowanie kodu
- Podpowiedzi i uzupełnianie kodu
- Zwijanie i rozwijanie kodu
- Ponowne wykorzystywanie fragmentów kodu za pomocą funkcji Urywki
- Linting: oczyszczanie kodu z błędów
- Optymalizacja kodu
- Edytowanie kodu w widoku Projekt
- Praca z zawartością znacznika HEAD strony
- Wstawianie dołączeń po stronie serwera w programie Dreamweaver
- Korzystanie z bibliotek znaczników w programie Dreamweaver
- Importowanie własnych znaczników do programu Dreamweaver
- Używanie zachowań JavaScript (instrukcje ogólne)
- Stosowanie wbudowanych zachowań JavaScript
- Omówienie języków XML i XSLT
- Wykonywanie transformacji XSL po stronie serwera w programie Dreamweaver
- Wykonywanie przekształceń XSL po stronie klienta w programie Dreamweaver
- Dodawanie encji znaków w kodzie XSLT w programie Dreamweaver
- Formatowanie kodu
- Obiegi pracy związane z wieloma produktami
- Instalowanie i używanie rozszerzeń programu Dreamweaver
- Aktualizacje w aplikacji w programie Dreamweaver
- Wstawianie dokumentów Microsoft Office w programie Dreamweaver (tylko Windows)
- Praca z programami Fireworks i Dreamweaver
- Edycja zawartości w stronach programu Dreamweaver za pomocą aplikacji Contribute
- Integracja programu Dreamweaver z aplikacją Business Catalyst
- Tworzenie spersonalizowanych kampanii rozsyłanych pocztą elektroniczną
- Szablony
- Informacje o szablonach programu Dreamweaver
- Rozpoznawanie szablonów oraz dokumentów opartych na szablonach
- Tworzenie szablonu programu Dreamweaver
- Tworzenie edytowalnych regionów w szablonach
- Tworzenie powtarzalnych regionów i tabel w programie Dreamweaver
- Używanie regionów opcjonalnych w szablonach
- Definiowanie edytowalnych atrybutów znacznika w programie Dreamweaver
- Tworzenie zagnieżdżonych szablonów w programie Dreamweaver
- Edytowanie, aktualizowanie i usuwanie szablonów
- Eksportowanie i importowanie zawartości XML w programie Dreamweaver
- Stosowanie szablonu lub usuwanie go z istniejącego dokumentu
- Edycja zawartości w szablonach programu Dreamweaver
- Reguły składni dla znaczników szablonu w programie Dreamweaver
- Ustawianie preferencji podświetlenia dla regionów szablonów
- Korzyści wynikające z używania szablonów w programie Dreamweaver
- Urządzenia mobilne i obsługa wielu ekranów
- Dynamiczne serwisy, strony i formularze WWW
- Podstawowe informacje o aplikacjach internetowych
- Konfigurowanie komputera do programowania aplikacji
- Rozwiązywanie problemów z połączeniami z bazą danych
- Usuwanie skryptów połączenia w programie Dreamweaver
- Projektowanie stron dynamicznych
- Omówienie źródeł zawartości dynamicznej
- Definiowanie źródeł zawartości dynamicznej
- Dodawanie dynamicznej zawartości do stron
- Modyfikowanie dynamicznej zawartości w programie Dreamweaver
- Wyświetlanie rekordów z bazy danych
- Udostępnianie aktywnych danych w programie Dreamweaver oraz rozwiązywanie problemów z takimi danymi
- Dodawanie własnych zachowań serwerowych w programie Dreamweaver
- Tworzenie formularzy w programie Dreamweaver
- Zbieranie informacji od użytkowników za pomocą formularzy
- Tworzenie oraz włączanie formularzy ColdFusion w programie Dreamweaver
- Tworzenie formularzy WWW
- Rozszerzona obsługa elementów formularza w języku HTML5
- Tworzenie formularzy za pomocą programu Dreamweaver
- Tworzenie aplikacji metodą graficzną
- Tworzenie stron wzorca i szczegółów w programie Dreamweaver
- Tworzenie stron wyszukiwania i wyników
- Tworzenie strony wstawiania rekordów
- Tworzenie strony uaktualniania rekordów w programie Dreamweaver
- Tworzenie stron usuwania rekordów w programie Dreamweaver
- Używanie poleceń ASP do modyfikacji bazy danych w programie Dreamweaver
- Tworzenie strony rejestracji
- Tworzenie strony logowania
- Tworzenie strony, do której dostęp będą mieli tylko uwierzytelnieni użytkownicy
- Zabezpieczanie folderów w aplikacji ColdFusion za pomocą programu Dreamweaver
- Korzystanie ze składników ColdFusion w programie Dreamweaver
- Testowanie, podgląd i publikacja serwisów WWW
- Rozwiązywanie problemów
Informacje o osadzaniu zawartości wideo na stronach internetowych i wstawianiu plików FLV w programie Dreamweaver.
Osadzanie plików wideo na stronach internetowych (HTML5)
HTML5 obsługuje znaczniki wideo i audio, które umożliwiają użytkownikom odtwarzanie plików wideo oraz plików dźwiękowych bez zewnętrznej wtyczki lub odtwarzacza. Program Dreamweaver dostarcza wskazówki do kodu, gdy dodajesz znaczniki wideo i audio.
Widok aktywny renderuje materiał wideo osadzany na stronie internetowej i wyświetla jego podgląd.
Chociaż na stronie można osadzić dowolny materiał wideo, widok aktywny nie zawsze renderuje wszystkie takie materiały. Znaczniki wideo i audio są obsługiwane przez program Dreamweaver za pomocą wtyczki Apple QuickTime. W systemie Windows strona internetowa nie renderuje zawartości multimedialnej, jeśli wtyczka Apple QuickTime nie jest zainstalowana.
Więcej informacji: Wstawianie zawartości wideo HTML5 w programie Dreamweaver.
Wstawianie plików FLV
Wstawianie plików FLV
Filmy wideo można wstawiać na strony WWW, nie używając narzędzi programu Flash. W tym celu należy dysponować zakodowanym plikiem FLV.
Program Dreamweaver wstawia składnik SWF, który wyświetla plik FLV. Po otwarciu składnik wyświetla w przeglądarce wybrany plik FLV wraz z zestawem formantów odtwarzania.


Program Dreamweaver zapewnia następujące opcje dostarczania plików wideo FLV osobom odwiedzającym serwis:
Wideo pobierane stopniowo
Plik FLV jest pobierany na twardy dysk użytkownika odwiedzającego serwis, a dopiero potem odtwarzany. Jednak w przeciwieństwie do tradycyjnych metod typu "pobierz i odtwórz", pobieranie stopniowe umożliwia rozpoczęcie odtwarzania pliku wideo, zanim zakończy się pobieranie.
Strumieniowa transmisja wideo
Dane wideo są przesyłane w postaci strumienia i odtwarzane na stronie internetowej po krótkim czasie buforowania, który gwarantuje płynne odtwarzanie. Aby włączyć obsługę strumieniowej transmisji wideo na stronach internetowych, użytkownik musi mieć dostęp do serwera multimediów Adobe® Flash® Media Server.
Przed wykorzystaniem pliku FLV w programie Dreamweaver należy go zakodować. Na stronach można umieszczać pliki wideo utworzone za pomocą dwóch rodzajów koderów-dekoderów (obiektów zapewniających kompresję i dekompresję): Sorenson Squeeze oraz On2.
Podobnie jak w przypadku zwykłych plików SWF, razem z plikiem FLV program Dreamweaver wstawia kod sprawdzający, czy użytkownik ma właściwą wersję programu Flash Player (to znaczy wersję pozwalającą odtwarzać dany pliki wideo). Jeśli użytkownik nie ma właściwej wersji, przeglądarka wyświetla zawartość zastępczą i monituje o zainstalowanie najnowszej wersji programu Flash Player.
Aby móc wyświetlać pliki FLV, użytkownicy muszą zainstalować na swoich komputerach program Flash Player w wersji 8 lub nowszej. Jeśli użytkownik nie ma wymaganej wersji programu Flash Player, ale używa wersji Flash Player 6.0 r65 lub nowszej, to przeglądarka otwiera zamiast strony alternatywnej okno ekspresowej instalacji programu Flash Player. Jeśli użytkownik odmówi instalacji ekspresowej, na stronie pojawi się strona alternatywna.
Aby uzyskać więcej informacji o pracy z plikami wideo, odwiedź Centrum technologii wideo na stronie www.adobe.com/go/flv_devcenter_pl.
Wstawianie pliku FLV
-
Wstawianie elementu wideo Flash Wstawianie elementu wideo Flash -
W oknie dialogowym Wstaw FLV wybierz z wyskakującego menu Typ wideo opcję Stopniowe pobieranie albo Strumieniowa transmisja wideo.
-
Wypełnij pozostałe opcje w oknie dialogowym i kliknij przycisk OK.
Microsoft Internet Information Server (IIS) nie przetwarza zagnieżdżonych znaczników obiektu. Wstawiając pliki SWF lub FLV na strony ASP, program Dreamweaver stosuje zagnieżdżone znaczniki object/embed zamiast zagnieżdżonych znaczników object.
Ustawianie opcji stopniowego pobierania wideo
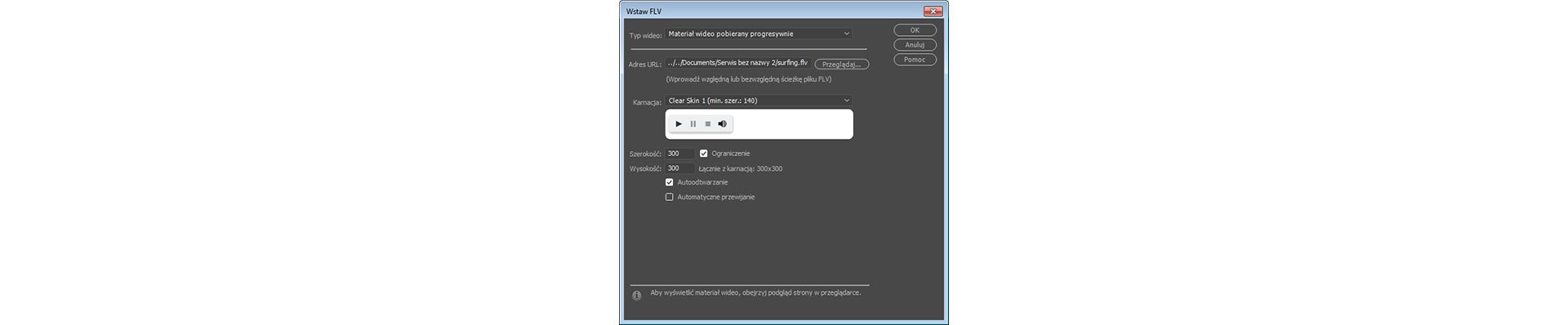
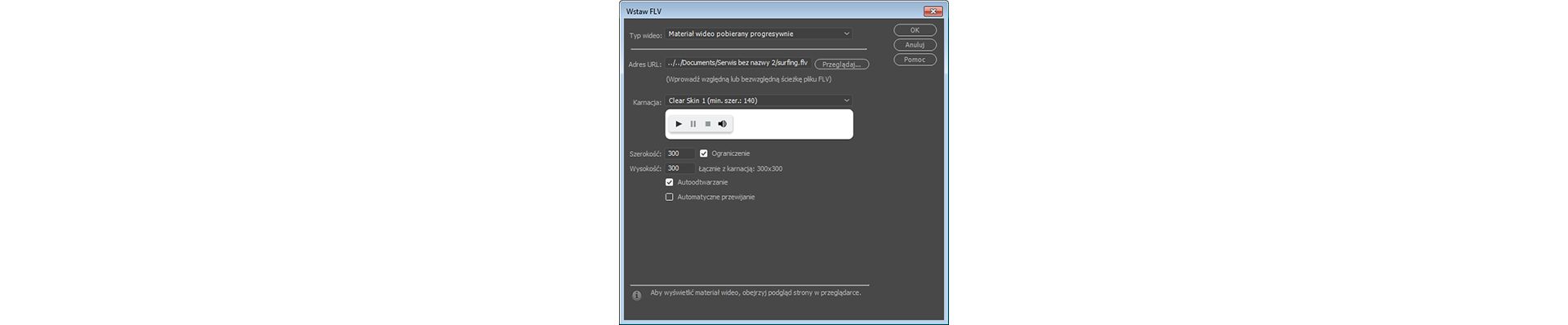
W oknie dialogowym Wstaw FLV można ustawić opcje stopniowego pobierania pliku FLV umieszczonego na stronie internetowej.
-
Wybierz polecenie Wstaw > HTML > Flash Video (lub kliknij ikonę Flash Video w kategorii HTML na panelu Wstaw).
-
W oknie dialogowym Wstaw FLV wybierz z wyskakującego menu Typ wideo opcję Stopniowe pobieranie.
Wstawianie elementu wideo Flash Wstawianie elementu wideo Flash -
Ustaw następujące opcje:
URL
Określa ścieżkę względną lub bezwzględną do pliku FLV. Aby podać ścieżkę względną (np. mojasciezka/mojfilm.flv), kliknij przycisk Przeglądaj, przejdź do pliku FLV i zaznacz go. Aby podać ścieżkę bezwzględną, wpisz adres URL pliku FLV (np. http://www.przyklad.com/mojfilm.flv).
Karnacja
Pozwala określić wygląd składnika wideo. Pod wyskakującym menu Karnacja pojawia się podgląd wybranej karnacji.
Szerokość
Szerokość pliku FLV w pikselach. Program Dreamweaver sprawdza szerokość pliku FLV i automatycznie wstawia ją w tym polu.
Wysokość
Wysokość pliku FLV w pikselach. Program Dreamweaver automatycznie optymalizuje wysokość pliku FLV i wstawia ją w tym polu.
Uwaga:Opcja Łącznie z karnacją określa szerokość i wysokość pliku FLV wraz z szerokością i wysokością wybranej karnacji.
Zachowaj
Pozwala zachować istniejące proporcje między szerokością i wysokością składnika wideo. Ta opcja jest domyślnie włączona.
Auto-odtwarzanie
Określa, czy materiał wideo ma być odtwarzany po otwarciu strony.
Automatycznie przewiń
Określa, czy po zakończeniu odtwarzania filmu kontrolka odtwarzania wraca do pozycji początkowej.
-
Kliknij przycisk OK, aby zamknąć okno dialogowe i dodać plik FLV do strony WWW.
Polecenie Wstaw FLV generuje plik SWF z odtwarzaczem wideo oraz plik SWF z karnacją. Pliki te umożliwiają wyświetlanie obiektów wideo na stronie WWW. (Niekiedy trzeba kliknąć przycisk Odśwież w panelu Pliki, aby zobaczyć te nowe pliki). Pliki te są przechowywane w tym samym katalogu, co plik HTML, do którego dodajesz zawartość wideo. Gdy wysyłasz na serwer stronę HTML zawierającą plik FLV, program Dreamweaver wysyła te pliki jako pliki zależne (o ile klikniesz Tak w oknie dialogowym Umieść pliki zależne).
Ustawianie opcji strumieniowej transmisji wideo
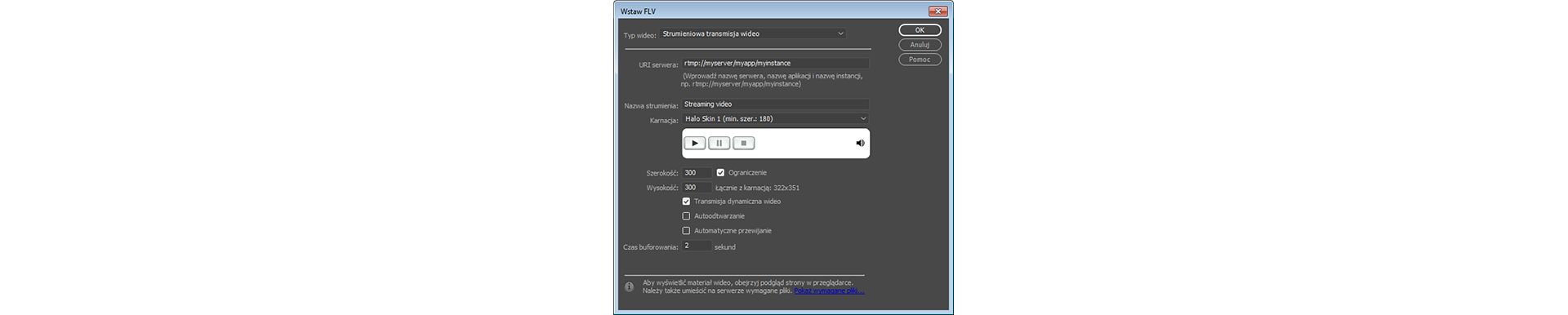
W oknie dialogowym Wstaw FLV można ustawić opcje strumieniowego pobierania treści wideo dla pliku FLV umieszczonego na stronie internetowej.
-
Wybierz polecenie Wstaw > HTML > Flash Video (lub kliknij ikonę Flash Video w kategorii HTML na panelu Wstaw).
-
Z wyskakującego menu Typ wideo wybierz opcję Strumieniowa transmisja wideo.
Ustawianie opcji strumieniowej transmisji wideo Ustawianie opcji strumieniowej transmisji wideo Identyfikator URI serwera
Określa nazwę serwera, nazwę aplikacji i nazwę instancji w formacie rtmp://www.example.com/app_name/instance_name.
Nazwa strumienia
Wskazuje nazwę pliku FLV, który chcesz odtwarzać (np. mojfilm.flv). Rozszerzenie .flv jest opcjonalne.
Karnacja
Pozwala określić wygląd składnika wideo. Pod wyskakującym menu Karnacja pojawia się podgląd wybranej karnacji.
Szerokość
Szerokość pliku FLV w pikselach. Program Dreamweaver sprawdza szerokość pliku FLV i automatycznie wstawia ją w tym polu.
Wysokość
Wysokość pliku FLV w pikselach. Program Dreamweaver sprawdza wysokość pliku FLV i automatycznie wstawia ją w tym polu (w pikselach).
Uwaga:Opcja Łącznie z karnacją określa szerokość i wysokość pliku FLV wraz z szerokością i wysokością wybranej karnacji.
Zachowaj
Pozwala zachować istniejące proporcje między szerokością i wysokością składnika wideo. Ta opcja jest domyślnie włączona.
Transmisja dynamiczna wideo
Wskazuje, czy zawartość wideo jest dynamiczna. Jeśli opcja Transmisja dynamiczna wideo jest zaznaczona, program Flash Player będzie odtwarzać aktywny strumień wideo przekazywany z serwera Flash® Media Server. Nazwa aktywnego materiału wideo to nazwa podana w polu tekstowym Nazwa strumienia.
Uwaga:Aby aktywować dynamiczną transmisję wideo, trzeba wybrać jedną z opcji karnacji Halo w polu Karnacja. Gdy wybierzesz opcję Transmisja dynamiczna wideo, w karnacji komponentu pojawia się tylko kontrolka głośności, ponieważ wideo transmitowanego na żywo nie można modyfikować. Ponadto opcje Auto-odtwarzanie i Automatycznie przewiń nie będą działały.
Auto-odtwarzanie
Określa, czy materiał wideo ma być odtwarzany po otwarciu strony.
Automatycznie przewiń
Określa, czy po zakończeniu odtwarzania filmu kontrolka odtwarzania wraca do pozycji początkowej.
Czas bufora
Określa czas w sekundach potrzebny na zbuforowanie materiału, zanim zacznie się odtwarzanie wideo. Domyślny czas buforowania jest ustawiony na 0, zatem odtwarzanie materiału wideo rozpoczyna się natychmiast po kliknięciu przycisku Odtwarzaj. (Jeżeli włączono opcję Auto-odtwarzanie, to materiał wideo zacznie być odtwarzany natychmiast po nawiązaniu połączenia z serwerem). Czas buforowania możesz ustawić, jeżeli udostępniasz materiał wideo wymagający szybszej transmisji, niż na to pozwala szybkość łącza użytkownika serwisu, albo gdy natężenie ruchu w Internecie może powodować problemy z łącznością albo dostępnością pasma. Np. jeśli chcesz przesłać 15 sekund materiału wideo do strony WWW, zanim strona zacznie odtwarzać film, ustaw czas bufora na 15.
-
Kliknij przycisk OK, aby zamknąć okno dialogowe i dodać plik FLV do strony WWW.
Polecenie Wstaw FLV generuje plik SWF z odtwarzaczem wideo oraz plik SWF z karnacją. Pliki te umożliwiają wyświetlanie obiektów wideo na stronie WWW. To polecenie generuje również plik main.asc, który musisz wysłać na serwer Flash Media Server. (Niekiedy trzeba kliknąć przycisk Odśwież w panelu Pliki, aby zobaczyć te nowe pliki). Pliki te są przechowywane w tym samym katalogu, co plik HTML, do którego dodajesz zawartość wideo. Wysyłając na serwer stronę HTML z plikiem FLV, nie zapomnij o wysłaniu plików SWF na serwer WWW oraz pliku main.asc na serwer Flash Media Server.
Uwaga:Jeżeli na tym serwerze już jest plik main.asc, to zanim wyślesz plik main.asc wygenerowany przez polecenie Wstaw FLV, skontaktuj się z administratorem serwera.
Wszystkie wymagane pliki multimedialne możesz wysłać, zaznaczając element zastępczy składnika wideo w oknie dokumentu programu Dreamweaver, a następnie klikając przycisk Wyślij multimedia w Inspektorze właściwości (Okno > Właściwości). Aby obejrzeć listę wymaganych plików, kliknij przycisk Pokaż wymagane pliki.
Uwaga:Kliknięcie przycisku Wyślij multimedia nie powoduje wysłania pliku HTML, który zawiera materiały wideo.
Edycja informacji dotyczących pobierania danych z programu Flash Player
Wstawiając na stronie plik FLV, program Dreamweaver wstawia również specjalny kod do sprawdzania, czy użytkownicy korzystają z poprawnej wersji programu Flash Player. Jeśli wersja użytkownika jest niepoprawna, na stronie pojawia się zawartość alternatywna, w tym specjalny monit o pobranie najnowszej wersji programu. Zawartość tę można zmienić w dowolnej chwili.
Opisana procedura stosuje się również do plików SWF.
Jeśli użytkownik nie ma wymaganej wersji, ale używa wersji Flash Player 6.0 r65 lub nowszej, to przeglądarka otwiera okno ekspresowej instalacji programu Flash Player. Jeśli użytkownik odmówi instalacji ekspresowej, na stronie pojawi się strona alternatywna.
-
Przejdź do okna Dokument, włącz widok Projekt i zaznacz plik SWF lub FLV.
-
Kliknij ikonę oka w pliku SWF lub FLV.
Uwaga:W celu wyświetlenia zawartości alternatywnej możesz nacisnąć klawisze Control + ]. Aby powrócić do widoku SWF/FLV, naciskaj klawisze Control + [, dotąd aż zaznaczysz całą zawartość alternatywną. Następnie naciśnij ponownie klawisze Control + [.
-
Przeprowadź edycję zawartości w programie Dreamweaver.Uwaga:
Źródłem zawartości alternatywnej nie mogą być pliki SWF ani FLV.
-
Kliknij ponownie ikonę oka, aby powrócić do widoku pliku SWF lub FLV.
Rozwiązywanie problemów z plikami FLV
Ta sekcja zawiera szczegółowe informacje o najczęstszych przyczynach problemów z plikami FLV.
Problemy z wyświetlaniem, spowodowane brakiem plików powiązanych
Kod generowany przez program Dreamweaver CS4 wykorzystuje — poza samym plikiem FLV — jeszcze cztery pliki zależne:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
Plik karnacji (np. Clear_Skin_1.swf)
Jak widać, w wersji programu Dreamweaver CS4 pojawiły się dwa nowe pliki zależne, których nie było w wersji Dreamweaver CS3.
Pierwsze dwa pliki (swfobject_modified.js i expressInstall.swf) są instalowane w folderze Scripts w katalogu głównym serwisu. Jeśli nie ma takiego folderu, program Dreamweaver go utworzy.
Kolejne dwa pliki (FLVPlayer_Progressive.swf oraz plik karnacji) są instalowane w tym samym folderze, co strona, w której osadzono plik FLV. Plik karnacji zawiera formanty umożliwiające sterowanie plikiem FLV. Jego nazwa zależy od karnacji wybranych w opcjach opisanych w Pomocy do programu Dreamweaver. Np. jeśli wybrano karnację Clear Skin, plik ten będzie nosił nazwę Clear_Skin_1.swf.
Wszystkie te cztery pliki zależne muszą zostać wysłane na serwer zdalny, aby umożliwić poprawne wyświetlanie pliku FLV.
Niewysłanie tych plików to najczęstsza przyczyna nieprawidłowego zachowania plików FLV na stronie WWW. Jeśli brakuje jednego z tych plików, na stronie może być widoczne białe pole.
Jeśli chcesz mieć pewność, że wszystkie pliki zależne zostały wysłane, użyj panelu Pliki w programie Dreamweaver, aby wysłać stronę, na której znajduje się plik FLV. Podczas wysyłania strony program Dreamweaver zapyta, czy wysłać pliki zależne (chyba że opcja ta została wyłączona). Kliknij przycisk Tak, aby wysłać pliki zależne.
Problemy z wyświetlaniem lokalnego podglądu stron
W programie Dreamweaver CS4 wprowadzono pewne aktualizacje zabezpieczeń, które uniemożliwiają przetestowanie strony z osadzonym plikiem FLV za pomocą polecenia Podgląd w przeglądarce. Aby wyświetlić taki podgląd, należy zdefiniować lokalny serwer testowy w definicji serwisu programu Dreamweaver i użyć go do wyświetlenia podglądu strony.
Na ogół serwer testowy jest potrzebny tylko wtedy, gdy tworzy się strony zawierające kod ASP, ColdFusion lub PHP (patrz Konfigurowanie komputera do programowania aplikacji). Jeśli tworzysz serwisy WWW, które używają tylko kodu HTML, a więc nie korzystasz z definicji serwera testowego, naciśnięcie klawisza F12 (Windows) lub Opt+F12 (Macintosh) spowoduje, że na ekranie pojawi się mieszanina formantów karnacji. Problem ten można obejść, definiując serwer testowy i używając go do wyświetlenia podglądu albo wysyłając pliki na serwer zdalny i wyświetlając je z tamtego serwera.
Problemy z wyświetlaniem zawartości lokalnych plików FLV mogą również potencjalnie wynikać z ustawień zabezpieczeń, jednak firma Adobe nie zdołała tego potwierdzić. Możesz spróbować zmienić ustawienia zabezpieczeń i sprawdzić, czy problem ustąpi. Więcej informacji na temat zmiany ustawień zabezpieczeń można znaleźć pod adresem Uwaga techniczna 117502.
Inne przyczyny problemów z plikami FLV
Jeśli występują problemy z wyświetleniem podglądu lokalnego, upewnij się, że opcja „Przeglądaj, używając pliku tymczasowego” w oknie Edycja > Preferencje > Podgląd w czasie rzeczywistym jest wyłączona.
Upewnij się, że masz najnowszą wersję wtyczki FlashPlayer.
Zachowaj ostrożność przy przenoszeniu plików i folderów poza programem Dreamweaver. Jeśli przeniesie się pliki lub foldery poza programem Dreamweaver, program ten nie będzie mógł zagwarantować poprawności ścieżek do plików powiązanych pliku FLV.
Możesz tymczasowo zastąpić plik FLV, który sprawia problemy, sprawdzonym i działającym plikiem FLV. Jeśli takie zastąpienie wyeliminuje problem, to przyczyna problemu tkwi w oryginalnym pliku FLV, a nie w ustawieniach przeglądarki lub komputera.
Edycja lub usuwanie składnika wideo
Aby zmienić ustawienia wideo strony WWW, można zaznaczyć element zastępczy składnika wideo w oknie Dokument programu Dreamweaver i skorzystać z Inspektora właściwości. Inna metoda polega na usunięciu składnika wideo i ponownym wstawieniu go za pomocą polecenia Wstaw > HTML > Flash Video.
Edycja składnika FLV
-
Zaznacz element zastępczy składnika wideo w oknie dokumentu programu Dreamweaver, klikając ikonę FLV na środku elementu zastępczego.
-
Otwórz Inspektor właściwości (Okno > Właściwości) i wprowadź zmiany.Uwaga:
Za pomocą Inspektora właściwości nie można zmieniać typu wideo (np. z pobierania stopniowego na transmisję strumieniową). Aby zmienić typ danych wideo, usuń składnik FLV i wstaw go ponownie, wybierając polecenie Wstaw > Multimedia > FLV.
Usuwanie składnika FLV
-
Zaznacz element zastępczy składnika FLV w oknie dokumentu programu Dreamweaver i naciśnij klawisz Delete.
Dodawanie zawartości wideo (inne formaty)
Informacje o dodawaniu zawartości wideo, która nie została zapisana w plikach .flv podano w artykule Dodawanie pliku wideo (innego niż plik FLV).
Dostępny jest również opis wstawiania zawartości wtyczek w programie Dreamweaver w celu odtwarzania w serwisie plików .mp3 lub filmów QuickTime.