Otwórz panel Inspektor właściwości (Okno > Właściwości), jeśli nie jest jeszcze otwarty, i wybierz opcję CSS w lewym rogu tego panelu.
- Podręcznik użytkownika programu Dreamweaver
- Wprowadzenie
- Program Dreamweaver a platforma Creative Cloud
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Biblioteki Creative Cloud w programie Dreamweaver
- Używanie plików programu Photoshop w programie Dreamweaver
- Praca z programami Adobe Animate oraz Dreamweaver
- Wydzielanie przygotowanych do wyświetlania w Internecie plików SVG z bibliotek
- Przestrzenie robocze i widoki w programie Dreamweaver
- Konfigurowanie serwisów
- Informacje o serwisach programu Dreamweaver
- Konfigurowanie lokalnej wersji serwisu
- Nawiązywanie połączenia z serwerem publikacji
- Konfigurowanie serwera testowego
- Importowanie i eksportowanie ustawień serwisu programu Dreamweaver
- Przenoszenie istniejących serwisów z serwera zdalnego do lokalnego katalogu głównego serwisu
- Funkcje ułatwień dostępu w programie Dreamweaver
- Ustawienia zaawansowane
- Ustawianie preferencji serwisu dotyczących transferu plików
- Określanie ustawień serwera proxy w programie Dreamweaver
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Korzystanie z systemu Git w programie Dreamweaver
- Zarządzanie plikami
- Tworzenie i otwieranie plików
- Zarządzanie plikami i folderami
- Odbieranie plików i wysyłanie ich na serwer
- Pobieranie plików do edycji i odkładanie ich na serwer
- Synchronizacja plików
- Porównywanie plików w poszukiwaniu różnic
- Maskowanie plików i folderów w serwisie programu Dreamweaver
- Włączanie funkcji Uwagi do projektu w serwisach programu Dreamweaver
- Zapobieganie potencjalnemu obejściu funkcji Gatekeeper
- Układ i projekt
- Korzystanie z wizualnych pomocy do układu
- Informacje o tworzeniu układu strony za pomocą stylów CSS
- Projektowanie elastycznych serwisów WWW z użyciem struktury Bootstrap
- Tworzenie i używanie zapytań o media w programie Dreamweaver
- Prezentacja zawartości za pomocą tabel
- Kolory
- Tworzenie reagujących projektów za pomocą układów elastycznej siatki
- Narzędzie Extract w programie Dreamweaver
- CSS
- Podstawowe informacje o stylach CSS
- Tworzenie układu strony za pomocą panelu Projektant CSS
- Korzystanie z preprocesorów CSS w programie Dreamweaver
- Ustawianie preferencji stylów CSS w programie Dreamweaver
- Przenoszenie reguł CSS w programie Dreamweaver
- Konwertowanie stylu CSS wewnątrz znacznika na regułę CSS w programie Dreamweaver
- Posługiwanie się znacznikami DIV
- Stosowanie gradientów na tło
- Tworzenie i edytowanie efektów przejść CSS3 w programie Dreamweaver
- Formatowanie kodu
- Zawartość strony i zasoby
- Ustawianie właściwości strony
- Ustawianie właściwości CSS dla nagłówków i łączy
- Praca z tekstem
- Znajdowanie i zastępowanie tekstu, znaczników i atrybutów
- Panel DOM
- Edytowanie w widoku aktywnym
- Kodowanie znaków dokumentu w programie Dreamweaver
- Zaznaczanie i wyświetlanie elementów w oknie Dokument
- Ustawianie właściwości tekstu na panelu Inspektor właściwości
- Sprawdzanie pisowni na stronie internetowej
- Używanie linii poziomych w programie Dreamweaver
- Dodawanie i modyfikowanie kombinacji czcionek w programie Dreamweaver
- Praca z zasobami
- Wstawianie i aktualizowanie dat w programie Dreamweaver
- Tworzenie list ulubionych zasobów w programie Dreamweaver i zarządzanie nimi
- Wstawianie i edytowanie obrazów w programie Dreamweaver
- Dodawanie obiektów multimedialnych
- Dodawanie zawartości wideo w programie Dreamweaver
- Wstawianie wideo HTML5
- Wstawianie plików SWF
- Dodawanie efektów dźwiękowych
- Wstawianie obiektów audio HTML5 w programie Dreamweaver
- Praca z elementami bibliotek
- Stosowanie pisma arabskiego i hebrajskiego w programie Dreamweaver
- Łączenie i przeglądanie
- Efekty i widgety jQuery
- Tworzenie kodu serwisów WWW
- Informacje o tworzeniu kodu w programie Dreamweaver
- Środowisko programistyczne w programie Dreamweaver
- Ustawianie preferencji kodowania
- Dostosowywanie ustawień kolorowania kodu
- Pisanie i edytowanie kodu
- Podpowiedzi i uzupełnianie kodu
- Zwijanie i rozwijanie kodu
- Ponowne wykorzystywanie fragmentów kodu za pomocą funkcji Urywki
- Linting: oczyszczanie kodu z błędów
- Optymalizacja kodu
- Edytowanie kodu w widoku Projekt
- Praca z zawartością znacznika HEAD strony
- Wstawianie dołączeń po stronie serwera w programie Dreamweaver
- Korzystanie z bibliotek znaczników w programie Dreamweaver
- Importowanie własnych znaczników do programu Dreamweaver
- Używanie zachowań JavaScript (instrukcje ogólne)
- Stosowanie wbudowanych zachowań JavaScript
- Omówienie języków XML i XSLT
- Wykonywanie transformacji XSL po stronie serwera w programie Dreamweaver
- Wykonywanie przekształceń XSL po stronie klienta w programie Dreamweaver
- Dodawanie encji znaków w kodzie XSLT w programie Dreamweaver
- Formatowanie kodu
- Obiegi pracy związane z wieloma produktami
- Instalowanie i używanie rozszerzeń programu Dreamweaver
- Aktualizacje w aplikacji w programie Dreamweaver
- Wstawianie dokumentów Microsoft Office w programie Dreamweaver (tylko Windows)
- Praca z programami Fireworks i Dreamweaver
- Edycja zawartości w stronach programu Dreamweaver za pomocą aplikacji Contribute
- Integracja programu Dreamweaver z aplikacją Business Catalyst
- Tworzenie spersonalizowanych kampanii rozsyłanych pocztą elektroniczną
- Szablony
- Informacje o szablonach programu Dreamweaver
- Rozpoznawanie szablonów oraz dokumentów opartych na szablonach
- Tworzenie szablonu programu Dreamweaver
- Tworzenie edytowalnych regionów w szablonach
- Tworzenie powtarzalnych regionów i tabel w programie Dreamweaver
- Używanie regionów opcjonalnych w szablonach
- Definiowanie edytowalnych atrybutów znacznika w programie Dreamweaver
- Tworzenie zagnieżdżonych szablonów w programie Dreamweaver
- Edytowanie, aktualizowanie i usuwanie szablonów
- Eksportowanie i importowanie zawartości XML w programie Dreamweaver
- Stosowanie szablonu lub usuwanie go z istniejącego dokumentu
- Edycja zawartości w szablonach programu Dreamweaver
- Reguły składni dla znaczników szablonu w programie Dreamweaver
- Ustawianie preferencji podświetlenia dla regionów szablonów
- Korzyści wynikające z używania szablonów w programie Dreamweaver
- Urządzenia mobilne i obsługa wielu ekranów
- Dynamiczne serwisy, strony i formularze WWW
- Podstawowe informacje o aplikacjach internetowych
- Konfigurowanie komputera do programowania aplikacji
- Rozwiązywanie problemów z połączeniami z bazą danych
- Usuwanie skryptów połączenia w programie Dreamweaver
- Projektowanie stron dynamicznych
- Omówienie źródeł zawartości dynamicznej
- Definiowanie źródeł zawartości dynamicznej
- Dodawanie dynamicznej zawartości do stron
- Modyfikowanie dynamicznej zawartości w programie Dreamweaver
- Wyświetlanie rekordów z bazy danych
- Udostępnianie aktywnych danych w programie Dreamweaver oraz rozwiązywanie problemów z takimi danymi
- Dodawanie własnych zachowań serwerowych w programie Dreamweaver
- Tworzenie formularzy w programie Dreamweaver
- Zbieranie informacji od użytkowników za pomocą formularzy
- Tworzenie oraz włączanie formularzy ColdFusion w programie Dreamweaver
- Tworzenie formularzy WWW
- Rozszerzona obsługa elementów formularza w języku HTML5
- Tworzenie formularzy za pomocą programu Dreamweaver
- Tworzenie aplikacji metodą graficzną
- Tworzenie stron wzorca i szczegółów w programie Dreamweaver
- Tworzenie stron wyszukiwania i wyników
- Tworzenie strony wstawiania rekordów
- Tworzenie strony uaktualniania rekordów w programie Dreamweaver
- Tworzenie stron usuwania rekordów w programie Dreamweaver
- Używanie poleceń ASP do modyfikacji bazy danych w programie Dreamweaver
- Tworzenie strony rejestracji
- Tworzenie strony logowania
- Tworzenie strony, do której dostęp będą mieli tylko uwierzytelnieni użytkownicy
- Zabezpieczanie folderów w aplikacji ColdFusion za pomocą programu Dreamweaver
- Korzystanie ze składników ColdFusion w programie Dreamweaver
- Testowanie, podgląd i publikacja serwisów WWW
- Rozwiązywanie problemów
Informacje o używaniu Inspektora właściwości w celu formatowania tekstu za pomocą atrybutów HTML lub stylów CSS w programie Dreamweaver.
Za pomocą Inspektora właściwości tekstu można stosować formatowanie HTML albo CSS. Po zastosowaniu formatu HTML program Dreamweaver dodaj odpowiednie właściwości do kodu HTML w treści strony. Po zastosowaniu formatu CSS program Dreamweaver zapisze odpowiednie właściwości w nagłówku dokumentu lub w oddzielnym arkuszu stylów.
Podczas tworzenia wewnętrznych stylów CSS program Dreamweaver dodaje kod atrybutu stylu bezpośrednio do głównej treści dokumentu.
Informacje o formatowaniu tekstu (różnice między CSS a HTML)
Formatowanie tekstu w programie Dreamweaver przebiega podobnie, jak w standardowym edytorze tekstu. Możesz ustawiać domyślne style formatowania (akapit, nagłówek 1, nagłówek 2 itd.) dla bloku tekstu, zmieniać czcionkę, rozmiar, kolor i wyrównanie zaznaczonego tekstu albo stosować style tekstowe, takie jak pogrubienie, kursywa, kod (czcionka stałej szerokości) i podkreślenie.
W programie Dreamweaver jest dostępny jeden zintegrowany Inspektor właściwości, na który składają się dwa moduły: Inspektor właściwości CSS oraz Inspektor właściwości HTML. Gdy używa się Inspektora właściwości CSS, program Dreamweaver formatuje tekst za pomocą stylów CSS (Cascading Style Sheets). Arkusze CSS zapewniają projektantom i programistom większą kontrolę nad wyglądem i działaniem stron WWW, a ponadto pozwalają korzystać z udoskonalonych funkcji ułatwień dostępu i kompresji plików. Inspektor właściwości CSS pozwala korzystać z istniejących stylów, jak również tworzyć nowe.
Użycie stylów CSS pozwala sterować wyglądem strony WWW bez naruszania jej struktury. Rozdzielenie graficznych elementów projektu (czcionek, kolorów, marginesów itd.) od układu strukturalnego strony WWW zapewnia projektantom stron kontrolę nad wyglądem i typografią bez wpływu na spójność zawartości. Ponadto możliwość definiowania projektu typograficznego i układu strony za pomocą pojedynczego, wyodrębnionego bloku kodu — bez potrzeby stosowania map obrazu, znaczników font, tabel i obrazów-odstępników — przyspiesza ładowanie się stron, optymalizuje proces zarządzania serwisem WWW i centralizuje kontrolę nad atrybutami wyglądu wielu stron WWW.
Style utworzone za pomocą arkusza CSS można zapisać bezpośrednio w dokumencie albo w zewnętrznym arkuszu stylów (co zapewnia większą swobodę w posługiwaniu się danym stylem). Jeżeli dołączysz zewnętrzny arkusz stylów do kilku stron WWW, to zmiany wprowadzane w arkuszu będą automatycznie odzwierciedlane na wszystkich stronach. Aby wyświetlić wszystkie reguły CSS danej strony, użyj panelu Style CSS (Okno > Style CSS). Aby uzyskać dostęp do reguł dotyczących bieżącego zaznaczenia, użyj panelu Style CSS (tryb bieżący) lub wyskakującego menu Reguła docelowa z Inspektora właściwości CSS.
Jeżeli wolisz, do formatowania tekstu na stronach WWW możesz używać znaczników HTML. Aby zamiast arkuszy CSS używać znaczników HTML, sformatuj tekst za pomocą Inspektora właściwości HTML.
Na jednej stronie można łączyć formatowanie CSS i HTML 3.2. Formatowanie jest stosowane hierarchicznie: formatowanie HTML 3.2 przesłania formatowanie nadane przez zewnętrzne arkusze stylów CSS, a style CSS osadzone w dokumencie przesłaniają zewnętrzne style CSS.
Edycja reguł CSS za pomocą Inspektora właściwości
-
-
Wykonaj jedną z następujących czynności:
- Umieść punkt wstawiania wewnątrz bloku tekstu sformatowanego za pomocą reguły, którą chcesz edytować. Reguła pojawi się w wyskakującym menu Reguła docelowa.
- Zaznacz regułę w wyskakującym menu Reguła docelowa.
- Kliknij przycisk Edytuj regułę.
Zaznacz regułę w wyskakującym menu Reguła docelowa. Zaznacz regułę w wyskakującym menu Reguła docelowa. -
Za pomocą różnych opcji dostępnych w oknie Inspektora właściwości CSS wprowadź zmiany w definicji reguły.
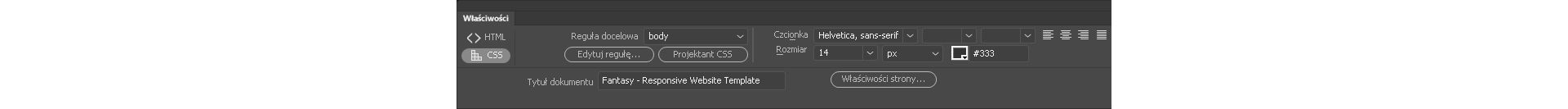
Reguła docelowa
Jest to reguła edytowana w oknie Inspektora właściwości CSS. Jeśli do tekstu zastosowano pewien istniejący styl, to po kliknięciu wewnątrz tekstu strony pojawi się reguła dotycząca formatu tekstu. Wyskakujące menu Reguła docelowa pozwala również tworzyć nowe reguły CSS, tworzyć nowe style wewnętrzne i stosować istniejące klasy do zaznaczonego tekstu. Tworząc nową regułę, należy wprowadzić niezbędne dane w oknie dialogowym Nowa reguła CSS. Aby uzyskać więcej informacji, skorzystaj z łączy wyświetlanych na końcu tematu.
Edytuj regułę
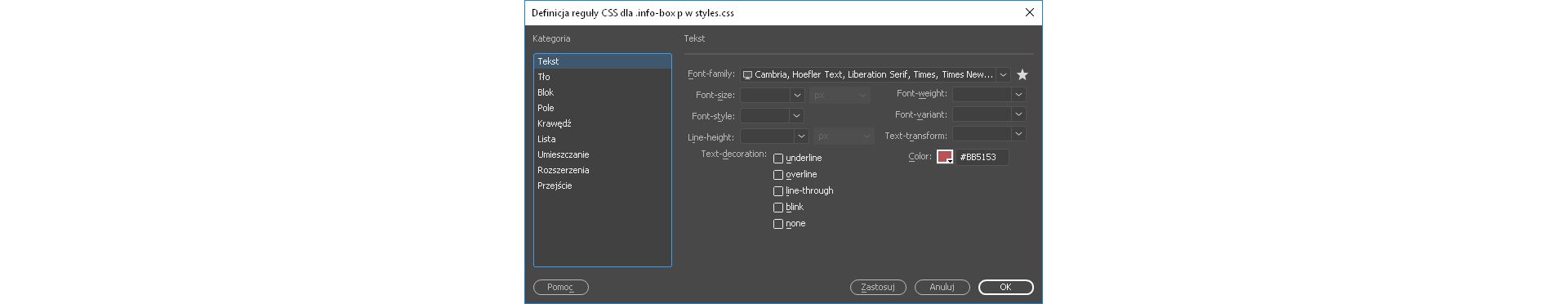
Pozwala otworzyć okno dialogowe Definicja reguły CSS, dotyczące reguły docelowej. Jeśli z wyskakującego menu Reguła docelowa wybierzesz polecenie Nowa reguła CSS, a następnie klikniesz przycisk Edytuj regułę, to program Dreamweaver otworzy okno dialogowe Definicja reguły CSS.
Projektant CSS
Otwiera panel Projektant CSS i wyświetla właściwości reguły docelowej w widoku bieżącym.
Czcionka
Pozwala zmienić czcionkę reguły docelowej.
Rozmiar
Pozwala ustawić rozmiar czcionki reguły docelowej.
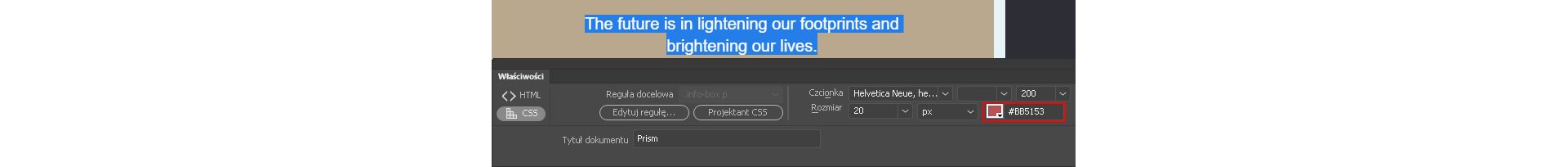
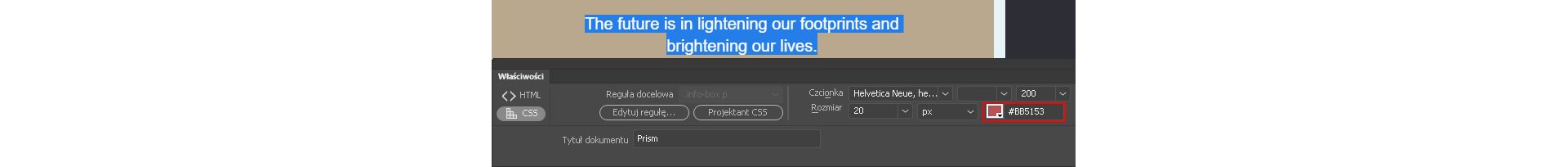
Kolor tekstu
Ustawia wybrany kolor jako kolor czcionki dla reguły docelowej. Aby wybrać kolor z palety internetowej, kliknij pole koloru. Można również wpisać wartość szesnastkową (np. #BB5153) w polu tekstowym obok.
Umożliwia modyfikowanie reguły CSS za pomocą opcji Edytuj regułę. Umożliwia modyfikowanie reguły CSS za pomocą opcji Edytuj regułę. Pogrubiony
Pozwala dodać do reguły docelowej właściwość pogrubienia.
Kursywa
Pozwala dodać do reguły docelowej właściwość kursywy.
Wyrównanie do lewej, do środka, do prawej
Wstawia do docelowej reguły wyrównanie do lewej, do środka lub do prawej.
Uwaga:W polach czcionki, rozmiaru, koloru tekstu, pogrubienia, kursywy i wyrównania są wyświetlane zawsze właściwości odpowiadające tej regule, która stosuje się do bieżącego zaznaczenia w oknie dokumentu. Zmiana jakichkolwiek spośród tych właściwości ma wpływ na kształt reguły docelowej.
Edytowanie koloru tekstu za pomocą Inspektora właściwości
Jeśli do tekstu nie zastosowano żadnej specyficznej reguły, można zmienić jego kolor bezpośrednio w Inspektorze właściwości. Zwróć uwagę na kolor tekstu w poniższym przykładzie, zanim rozpoczniesz edycję. Pole obok próbnika kolorów jest białe, co wskazuje kolor tekstu, w którym umieszczono kursor.


Aby edytować kolor tekstu, zaznacz tekst, który chcesz zmodyfikować. Kliknij próbnik kolorów i wybierz dowolny kolor. Na poniższej ilustracji panel Inspektor właściwości wyświetla nowy kolor.


Ustawianie formatowania HTML w Inspektorze właściwości
-
Otwórz Inspektora właściwości (Okno > Właściwości), jeśli nie jest jeszcze otwarty, po czym kliknij przycisk HTML.
-
Zaznacz tekst, który chcesz sformatować.
-
Ustaw opcje, które chcesz zastosować do zaznaczonego tekstu:
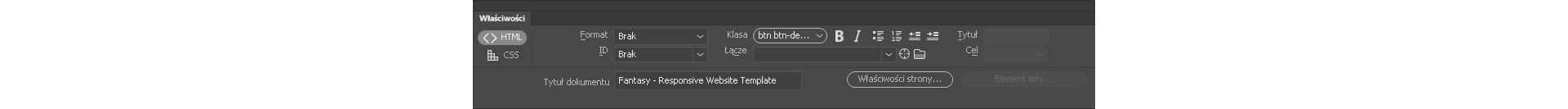
Ustawianie właściwości HTML służących do formatowania tekstu Ustawianie właściwości HTML służących do formatowania tekstu Format
Ustawia styl akapitu zaznaczonego tekstu. Akapit stosuje domyślny format znacznika <p>, Nagłówek 1 wstawia znacznik H1, i tak dalej.
ID
Pozwala skojarzyć z zaznaczeniem identyfikator. W wyskakującym menu ID (o ile jest dostępne) jest wyświetlana lista wszystkich nieużywanych, a zadeklarowanych identyfikatorów dokumentu.
Class
Wyświetla styl klasy, przypisany obecnie do zaznaczonego tekstu. Jeśli żadne style nie zostały zastosowane do zaznaczenia, to wyskakujące menu wyświetla Brak stylu CSS. Jeśli do zaznaczenia zastosowano kilka styli, to menu jest puste.
Za pomocą tego wyskakującego menu można:
Wybrać styl, który chcesz zastosować do zaznaczenia.
Wybrać opcję Brak, aby usunąć wybrany obecnie styl.
Wybrać polecenie Zmień nazwę, aby zmienić nazwę stylu.
Zaznaczyć opcję Dołącz arkusz stylów, aby otworzyć okno dialogowe, które umożliwi dodanie do strony zewnętrznego arkusza stylów.
Pogrubiony
Stosuje do zaznaczonego tekstu znacznik <b> albo <strong>, w zależności od ustawień preferencji stylu w kategorie ogólne w oknie dialogowym Preferencje.
Kursywa
Stosuje do zaznaczonego tekstu znacznik <i> albo <em>, w zależności od ustawień preferencji stylu w kategorie ogólne w oknie dialogowym Preferencje.
Lista nieuporządkowana
Tworzy z zaznaczonego tekstu wypunktowaną listę. Jeżeli nie zaznaczono żadnego tekstu, to rozpoczęta zostanie nowa wypunktowana lista.
Lista uporządkowana
Tworzy z zaznaczonego tekstu numerowaną listę. Jeżeli nie zaznaczono żadnego tekstu, to rozpoczęta zostanie nowa numerowana lista.
Cytat blokowy oraz Usuń cytat blokowy
Wprowadza lub usuwa wycięcie z zaznaczonego tekstu, wstawiając albo usuwając znacznik blockquote. Wcięcie tekstu na liście powoduje utworzenie zagnieżdżonej listy. Usunięcie wcięcia usuwa również zagnieżdżenie listy.
Link
Tworzy łącze hipertekstowe z zaznaczonego tekstu. Kliknij ikonę folderu, aby przeglądać pliki w twoim serwisie; wpisz adres URL; przeciągnij ikonę Wskaż plik na plik w panelu Pliki; albo przeciągnij plik z panelu Pliki do tego pola.
Tytuł
Określa tekstową podpowiedź do łącza hipertekstowego.
Target
Określa docelową ramkę lub okno, w którym wczytany zostanie połączony dokument:
_blank wczytuje połączony plik w nowym oknie przeglądarki bez tytułu.
_parent wczytuje połączony plik w nadrzędnym układzie ramek lub w oknie ramki, która zawiera łącze. Jeżeli ramka zawierająca łącze nie jest zagnieżdżona, to połączony plik zostanie wczytany w pełnym oknie przeglądarki.
_self wczytuje połączony plik w tym samym oknie, w którym znajduje się łącze. Jest to domyślna wartość atrybutu TARGET, zatem na ogół nie trzeba jej wybierać.
_top wczytuje połączony plik w pełne okno przeglądarki, usuwając wszystkie ramki.
Zmiana nazwy klasy za pomocą Inspektora właściwości HTML
Program Dreamweaver wyświetli wszystkie klasy dostępne w przypadku danej strony w menu Class na panelu Inspektor właściwości HTML. Aby zmienić nazwy stylów na tej liście, należy zaznaczyć opcję Zmień nazwę, która stanowi ostatnią pozycję listy.
-
Na panelu Inspektor właściwości wybierz rozwijane menu Class.
-
Z wyświetlonej listy wybierz opcję Zmień nazwę (znajduje się ona na dole listy).
-
Z wyskakującego menu Zmień nazwę stylu wybierz styl, którego nazwę chcesz zmienić.
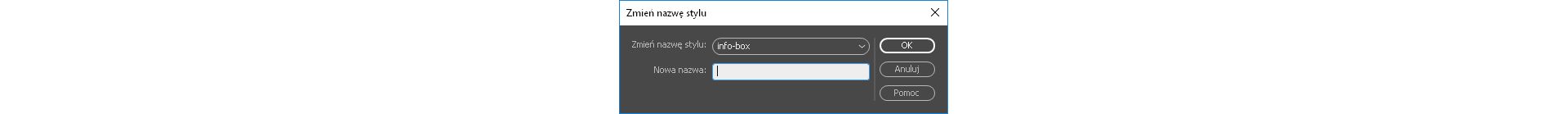
Zmiana nazwy klasy HTML Zmiana nazwy klasy HTML -
W polu tekstowym Nowa nazwa wpisz nową nazwę i kliknij przycisk OK.