Umieść punkt wstawiania w tym miejscu w oknie dokumentu, gdzie ma się pojawić obraz, i wykonaj jedną z następujących czynności:
- Podręcznik użytkownika programu Dreamweaver
- Wprowadzenie
- Program Dreamweaver a platforma Creative Cloud
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Biblioteki Creative Cloud w programie Dreamweaver
- Używanie plików programu Photoshop w programie Dreamweaver
- Praca z programami Adobe Animate oraz Dreamweaver
- Wydzielanie przygotowanych do wyświetlania w Internecie plików SVG z bibliotek
- Przestrzenie robocze i widoki w programie Dreamweaver
- Konfigurowanie serwisów
- Informacje o serwisach programu Dreamweaver
- Konfigurowanie lokalnej wersji serwisu
- Nawiązywanie połączenia z serwerem publikacji
- Konfigurowanie serwera testowego
- Importowanie i eksportowanie ustawień serwisu programu Dreamweaver
- Przenoszenie istniejących serwisów z serwera zdalnego do lokalnego katalogu głównego serwisu
- Funkcje ułatwień dostępu w programie Dreamweaver
- Ustawienia zaawansowane
- Ustawianie preferencji serwisu dotyczących transferu plików
- Określanie ustawień serwera proxy w programie Dreamweaver
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Korzystanie z systemu Git w programie Dreamweaver
- Zarządzanie plikami
- Tworzenie i otwieranie plików
- Zarządzanie plikami i folderami
- Odbieranie plików i wysyłanie ich na serwer
- Pobieranie plików do edycji i odkładanie ich na serwer
- Synchronizacja plików
- Porównywanie plików w poszukiwaniu różnic
- Maskowanie plików i folderów w serwisie programu Dreamweaver
- Włączanie funkcji Uwagi do projektu w serwisach programu Dreamweaver
- Zapobieganie potencjalnemu obejściu funkcji Gatekeeper
- Układ i projekt
- Korzystanie z wizualnych pomocy do układu
- Informacje o tworzeniu układu strony za pomocą stylów CSS
- Projektowanie elastycznych serwisów WWW z użyciem struktury Bootstrap
- Tworzenie i używanie zapytań o media w programie Dreamweaver
- Prezentacja zawartości za pomocą tabel
- Kolory
- Tworzenie reagujących projektów za pomocą układów elastycznej siatki
- Narzędzie Extract w programie Dreamweaver
- CSS
- Podstawowe informacje o stylach CSS
- Tworzenie układu strony za pomocą panelu Projektant CSS
- Korzystanie z preprocesorów CSS w programie Dreamweaver
- Ustawianie preferencji stylów CSS w programie Dreamweaver
- Przenoszenie reguł CSS w programie Dreamweaver
- Konwertowanie stylu CSS wewnątrz znacznika na regułę CSS w programie Dreamweaver
- Posługiwanie się znacznikami DIV
- Stosowanie gradientów na tło
- Tworzenie i edytowanie efektów przejść CSS3 w programie Dreamweaver
- Formatowanie kodu
- Zawartość strony i zasoby
- Ustawianie właściwości strony
- Ustawianie właściwości CSS dla nagłówków i łączy
- Praca z tekstem
- Znajdowanie i zastępowanie tekstu, znaczników i atrybutów
- Panel DOM
- Edytowanie w widoku aktywnym
- Kodowanie znaków dokumentu w programie Dreamweaver
- Zaznaczanie i wyświetlanie elementów w oknie Dokument
- Ustawianie właściwości tekstu na panelu Inspektor właściwości
- Sprawdzanie pisowni na stronie internetowej
- Używanie linii poziomych w programie Dreamweaver
- Dodawanie i modyfikowanie kombinacji czcionek w programie Dreamweaver
- Praca z zasobami
- Wstawianie i aktualizowanie dat w programie Dreamweaver
- Tworzenie list ulubionych zasobów w programie Dreamweaver i zarządzanie nimi
- Wstawianie i edytowanie obrazów w programie Dreamweaver
- Dodawanie obiektów multimedialnych
- Dodawanie zawartości wideo w programie Dreamweaver
- Wstawianie wideo HTML5
- Wstawianie plików SWF
- Dodawanie efektów dźwiękowych
- Wstawianie obiektów audio HTML5 w programie Dreamweaver
- Praca z elementami bibliotek
- Stosowanie pisma arabskiego i hebrajskiego w programie Dreamweaver
- Łączenie i przeglądanie
- Efekty i widgety jQuery
- Tworzenie kodu serwisów WWW
- Informacje o tworzeniu kodu w programie Dreamweaver
- Środowisko programistyczne w programie Dreamweaver
- Ustawianie preferencji kodowania
- Dostosowywanie ustawień kolorowania kodu
- Pisanie i edytowanie kodu
- Podpowiedzi i uzupełnianie kodu
- Zwijanie i rozwijanie kodu
- Ponowne wykorzystywanie fragmentów kodu za pomocą funkcji Urywki
- Linting: oczyszczanie kodu z błędów
- Optymalizacja kodu
- Edytowanie kodu w widoku Projekt
- Praca z zawartością znacznika HEAD strony
- Wstawianie dołączeń po stronie serwera w programie Dreamweaver
- Korzystanie z bibliotek znaczników w programie Dreamweaver
- Importowanie własnych znaczników do programu Dreamweaver
- Używanie zachowań JavaScript (instrukcje ogólne)
- Stosowanie wbudowanych zachowań JavaScript
- Omówienie języków XML i XSLT
- Wykonywanie transformacji XSL po stronie serwera w programie Dreamweaver
- Wykonywanie przekształceń XSL po stronie klienta w programie Dreamweaver
- Dodawanie encji znaków w kodzie XSLT w programie Dreamweaver
- Formatowanie kodu
- Obiegi pracy związane z wieloma produktami
- Instalowanie i używanie rozszerzeń programu Dreamweaver
- Aktualizacje w aplikacji w programie Dreamweaver
- Wstawianie dokumentów Microsoft Office w programie Dreamweaver (tylko Windows)
- Praca z programami Fireworks i Dreamweaver
- Edycja zawartości w stronach programu Dreamweaver za pomocą aplikacji Contribute
- Integracja programu Dreamweaver z aplikacją Business Catalyst
- Tworzenie spersonalizowanych kampanii rozsyłanych pocztą elektroniczną
- Szablony
- Informacje o szablonach programu Dreamweaver
- Rozpoznawanie szablonów oraz dokumentów opartych na szablonach
- Tworzenie szablonu programu Dreamweaver
- Tworzenie edytowalnych regionów w szablonach
- Tworzenie powtarzalnych regionów i tabel w programie Dreamweaver
- Używanie regionów opcjonalnych w szablonach
- Definiowanie edytowalnych atrybutów znacznika w programie Dreamweaver
- Tworzenie zagnieżdżonych szablonów w programie Dreamweaver
- Edytowanie, aktualizowanie i usuwanie szablonów
- Eksportowanie i importowanie zawartości XML w programie Dreamweaver
- Stosowanie szablonu lub usuwanie go z istniejącego dokumentu
- Edycja zawartości w szablonach programu Dreamweaver
- Reguły składni dla znaczników szablonu w programie Dreamweaver
- Ustawianie preferencji podświetlenia dla regionów szablonów
- Korzyści wynikające z używania szablonów w programie Dreamweaver
- Urządzenia mobilne i obsługa wielu ekranów
- Dynamiczne serwisy, strony i formularze WWW
- Podstawowe informacje o aplikacjach internetowych
- Konfigurowanie komputera do programowania aplikacji
- Rozwiązywanie problemów z połączeniami z bazą danych
- Usuwanie skryptów połączenia w programie Dreamweaver
- Projektowanie stron dynamicznych
- Omówienie źródeł zawartości dynamicznej
- Definiowanie źródeł zawartości dynamicznej
- Dodawanie dynamicznej zawartości do stron
- Modyfikowanie dynamicznej zawartości w programie Dreamweaver
- Wyświetlanie rekordów z bazy danych
- Udostępnianie aktywnych danych w programie Dreamweaver oraz rozwiązywanie problemów z takimi danymi
- Dodawanie własnych zachowań serwerowych w programie Dreamweaver
- Tworzenie formularzy w programie Dreamweaver
- Zbieranie informacji od użytkowników za pomocą formularzy
- Tworzenie oraz włączanie formularzy ColdFusion w programie Dreamweaver
- Tworzenie formularzy WWW
- Rozszerzona obsługa elementów formularza w języku HTML5
- Tworzenie formularzy za pomocą programu Dreamweaver
- Tworzenie aplikacji metodą graficzną
- Tworzenie stron wzorca i szczegółów w programie Dreamweaver
- Tworzenie stron wyszukiwania i wyników
- Tworzenie strony wstawiania rekordów
- Tworzenie strony uaktualniania rekordów w programie Dreamweaver
- Tworzenie stron usuwania rekordów w programie Dreamweaver
- Używanie poleceń ASP do modyfikacji bazy danych w programie Dreamweaver
- Tworzenie strony rejestracji
- Tworzenie strony logowania
- Tworzenie strony, do której dostęp będą mieli tylko uwierzytelnieni użytkownicy
- Zabezpieczanie folderów w aplikacji ColdFusion za pomocą programu Dreamweaver
- Korzystanie ze składników ColdFusion w programie Dreamweaver
- Testowanie, podgląd i publikacja serwisów WWW
- Rozwiązywanie problemów
Informacje o metodach wstawiania i zastępowania obrazów oraz zmiany ich rozmiaru w programie Dreamweaver.
Obrazy są ważną częścią serwisu WWW, zapewniając jego użytkownikom dodatkowy kontekst. Istnieje wiele formatów plików graficznych, jednak na stronach WWW zazwyczaj używa się plików GIF, JPEG i PNG. Najpowszechniej obsługiwane są formaty GIF i JPEG. Wyświetla je większość przeglądarek. Poniżej przedstawiono więcej informacji na temat tych formatów pliku:
GIF (Graphic Interchange Format). Pliki GIF mogą mieć maksymalnie 256 kolorów i najlepiej nadają się do wyświetlania obrazów bez płynnych przejść tonalnych albo obrazów, na których znajdują się duże połacie jednolitego koloru — np. pasków nawigacyjnych, przycisków, ikon, znaków logo i innych obrazów o jednolitych kolorach i odcieniach.
JPEG (Joint Photographic Experts Group). JPEG jest najlepszym formatem pliku do obsługi fotografii i obrazów o płynnych przejściach tonalnych, ponieważ może zawierać miliony kolorów. Wraz ze wzrostem jakości rośnie również rozmiar pliku JPEG i wydłuża się czas jego pobierania. Kompresując plik JPEG, można uzyskać prawidłową równowagę między jakością obrazu a rozmiarem pliku.
PNG (Portable Network Group). PNG to nieopatentowany format pliku, który zastępuje format GIF. Zapewnia obsługę obrazów w kolorach indeksowanych, skali szarości i pełnych kolorach, a także obsługę kanałów alfa do wyświetlania przezroczystości. Pliki PNG zachowują wszystkie źródłowe informacje o warstwach, obiektach wektorowych, kolorach i efektach (np. cieniach). Wszystkie te elementy można w dowolnym momencie edytować. Program Dreamweaver rozpoznaje pliki jako PNG tylko wtedy, gdy mają rozszerzenie .png.
Program Dreamweaver nie jest edytorem typu WYSIWYG („dostajesz to, co widzisz”). Oznacza to, że w programie Dreamweaver można wstawiać obrazy, ale nie można ich przesuwać ani pozycjonować.
Aby przenieść obraz w odpowiednie miejsce w układzie, trzeba użyć stylów CSS, sterujących odpowiednim wyświetlaniem zawartości HTML. Informacje o pracy z obrazami z użyciem kodu można znaleźć w samouczkach dotyczących kodu HTML i CSS. Dostępny jest także samouczek dotyczący pracy z obrazami w programie Dreamweaver.
W poniższych sekcjach opisano sposób wstawiania i używania obrazów w programie Dreamweaver.
Wstawianie obrazu
Po wstawieniu obrazu do dokumentu programu Dreamweaver w kodzie źródłowym HTML tworzone jest odniesienie do pliku graficznego z tym obrazem. Plik graficzny musi znajdować się w obrębie bieżącego serwisu, aby takie odniesienie było prawidłowe. Jeżeli obrazu nie ma w bieżącym serwisie, program Dreamweaver zapyta, czy skopiować go do serwisu.
W programie Dreamweaver można również wstawiać obrazy w sposób dynamiczny. Obrazy dynamiczne to takie, które często się zmieniają. Przykładem może być system rotacji banerów reklamowych, który wybiera losowo jeden obraz z listy potencjalnych banerów. Taki system dynamicznie wyświetla wybrany obraz w odpowiedzi na żądanie wygenerowania strony.
Co więcej, można przeciągać warstwy z panelu Extract w dowolne miejsce w widoku aktywnym programu Dreamweaver, posługując się aktywnymi liniami pomocniczymi i okienkiem Przegląd elementu. Na panelu Extract można wczytywać pliki PSD, a następnie przeciągać warstwy z tych plików bezpośrednio do dokumentu programu Dreamweaver.
Po wstawieniu obrazu można ustawić atrybuty znacznika IMAGE oraz atrybuty ułatwień dostępu. Pozwoli to czytnikom ekranowym odczytywać tekst znacznika na potrzeby osób słabo widzących. Atrybuty te można edytować w kodzie HTML.
Informacje na temat wyodrębniania obrazów z kompozycji PSD zawiera artykuł Wydzielanie obrazów z plików PSD.
-
- Z rozwijanego menu na panelu Wstaw wybierz opcję HTML. Kliknij opcję Obraz. Dwukrotnie kliknij lub przeciągnij ikonę do okna dokumentu (albo do kodu, jeśli pracujesz w widoku Kod).
- Wybierz polecenie Wstaw > Obraz.
- Przeciągnij obraz z panelu Zasoby (Okno > Zasoby) na pożądane miejsce w oknie dokumentu; potem przejdź od razu do kroku 3.
- Przeciągnij obraz z panelu Pliki na pożądane miejsce w oknie Dokument, a następnie przejdź od razu do kroku 3.
- Przeciągnij obraz z pulpitu na pożądane miejsce w oknie dokumentu, a potem przejdź od razu do kroku 3.
- Pracując w widoku aktywnym, przeciągnij obraz z panelu Extract lub karty Warstwy. Następnie upuść go w odpowiednim miejscu (nad lub pod innym elementem albo po jego lewej lub prawej stronie), korzystając z aktywnych linii pomocniczych. Można także precyzyjnie umieścić element w strukturze dokumentu, klikając ikonę </> i korzystając z okienka Przegląd elementu.
-
Odszukaj i zaznacz obraz lub źródło zawartości, które chcesz wstawić.
Jeżeli pracujesz na niezapisanym dokumencie, Dreamweaver wygeneruje odniesienie do pliku graficznego w formie „file://”. Gdy zapiszesz dokument w dowolnym miejscu w serwisie, Dreamweaver przekształci to odniesienie na ścieżkę względną dokumentu.
Uwaga:Wstawiając obrazy, można użyć ścieżki bezwzględnej do obrazu znajdującego się na serwerze zdalnym, czyli obrazu, którego nie ma na lokalnym dysku twardym. Jeżeli jednak podczas pracy wystąpią problemy z wydajnością, to można wyłączyć wyświetlanie takiego obrazu w widoku Projekt, wyłączając opcję Polecenia > Wyświetlaj pliki zewnętrzne.
-
Kliknij przycisk OK.
Ustawianie właściwości obrazu
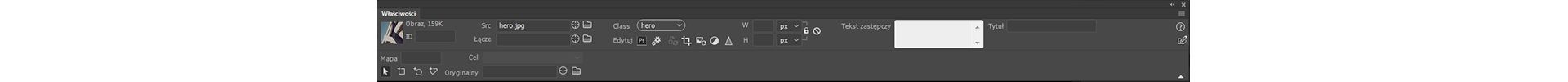
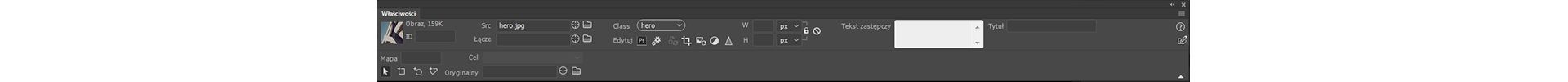
Inspektor właściwości obrazu umożliwia ustawianie atrybutów obrazów. Jeżeli nie widzisz wszystkich właściwości obrazu, kliknij strzałkę rozwijania w dolnym prawym rogu.


-
Aby wyświetlić panel Inspektor właściwości dla zaznaczonego obrazu, kliknij ten obraz i wybierz polecenie Okno > Właściwości.
-
W polu tekstowym pod miniaturką obrazu wpisz nazwę, za pomocą której będziesz odwoływać się do obrazu w zachowaniach programu Dreamweaver (np. Zamień obraz) albo w języku skryptów, np. JavaScript lub VBScript.
-
Ustaw dowolne opcje obrazu.
Sz. i Wys.
Szerokość i wysokość obrazu w pikselach. Podczas wstawiania obrazu na stronę, Dreamweaver automatycznie uaktualnia te pola tekstowe oryginalnymi wymiarami obrazu.
Jeżeli ustawisz opcje Szerokość i Wysokość na wartości, które nie odpowiadają rzeczywistej szerokości i wysokości obrazu, to będzie on nieprawidłowo wyświetlany w przeglądarkach. Aby przywrócić oryginalne wartości, kliknij etykiety pól Sz. i Wys. albo przycisk resetowania rozmiaru obrazu, który znajduje się po prawej stronie tych pól tekstowych.
Uwaga:Wartości te można zmodyfikować, aby zmienić skalę wyświetlania danego wystąpienia obrazu. Takie zmiany nie wpłyną jednak na czas pobierania, ponieważ przeglądarka musi pobrać wszystkie dane, zanim przeskaluje obraz. Aby skrócić czas pobierania i mieć pewność, że wszystkie wystąpienia obrazu będą miały te same wymiary, przeskaluj obraz za pomocą programu graficznego.
Src
Jest to atrybut określający plik źródłowy obrazu. Kliknij ikonę folderu, aby odszukać plik źródłowy, albo wpisz ścieżkę do tego pliku.
Łącze
Określa hiperłącze prowadzące do obrazu. Przeciągnij ikonę „Wskaż plik” na plik na panelu Pliki. Kliknij ikonę folderu, aby odszukać dokument w serwisie, albo ręcznie wpisz adres URL.
Alt
Ten atrybut określa tekst zastępczy, wyświetlany zamiast obrazu w przeglądarkach obsługujących wyłącznie tekst, albo w przeglądarkach, w których ustawiono ręczne pobieranie obrazów. Na potrzeby osób niewidomych i słabo widzących, które używają syntetyzatorów mowy i przeglądarek tekstowych, tekst ten będzie odczytywany na głos. W niektórych przeglądarkach tekst ten pojawia się również po zatrzymaniu kursora nad obrazem.
Narzędzia Nazwa mapy i Punkt aktywny
Umożliwiają opisywanie i tworzenie klienckich map obrazu.
Cel Jest to atrybut określający docelową ramkę lub okno, w którym zostanie wczytana strona. (Ta opcja jest niedostępna, jeżeli obrazu nie połączono z innym plikiem). Na liście Target pojawiają się wszystkie ramki z bieżącego układu ramek. Możesz również wybrać jedną z następujących, zastrzeżonych nazw ramek/okien docelowych:
- Wartość _blank powoduje, że połączony plik zostanie wczytany w nowym, nienazwanym oknie przeglądarki.
- Wartość _new spowoduje wczytanie połączonego pliku w nowym oknie przeglądarki.
- Wartość _parent powoduje wczytanie połączonego pliku w nadrzędnym układzie ramek lub w oknie ramki, która zawiera łącze. Jeżeli ramka zawierająca łącze nie jest zagnieżdżona, to połączony plik zostanie wczytany w pełnym oknie przeglądarki.
- Wartość _self powoduje, że połączony plik jest wczytywany w tej samej ramce lub oknie, w której znajduje się łącze. Jest to opcja domyślna parametru Target. W związku z tym nie trzeba jej jawnie definiować.
- Wartość _top powoduje wczytanie połączonego pliku w pełnym oknie przeglądarki i usunięcie wszystkich ramek.
Edytuj
Uruchamia edytor obrazu, wskazany w preferencjach edytorów zewnętrznych, po czym otwiera w nim wybrany obraz.
Edytuj ustawienia obrazu
Otwiera okno dialogowe Optymalizacja obrazu, w którym można zoptymalizować obraz.
Uwaga:Obieg pracy dotyczący optymalizacji obrazu został wycofany w programie Dreamweaver 21.0 i jego nowszych wersjach.
Aktualizuj z oryginału
Gdy na stronie programu Dreamweaver nie jest zsynchronizowany z oryginalnym plikiem programu Photoshop, program Dreamweaver wykrywa, że oryginalny plik został uaktualniony i wyświetla na czerwono jedną ze strzałek ikony obiektu inteligentnego. Zaznaczenie obrazu internetowego w widoku Projekt i kliknięcie przycisku Aktualizuj z oryginału na panelu Inspektor właściwości spowoduje, że obraz ten zostanie automatycznie zaktualizowany i będzie odzwierciedlać zmiany wprowadzone w oryginalnym pliku programu Photoshop.
Kadrowanie
Przycina obraz, pozwalając usunąć niepożądane obszary.
Przeprowadź ponowne próbkowanie
Przeprowadza ponowne próbkowanie obrazu po zmianie rozmiaru, poprawiając jego jakość w nowych wymiarach i proporcjach.
Jasność i kontrast
Koryguje jasność i kontrast obrazu.
Wyostrz
Koryguje ostrość obrazu.
Uwaga:Atrybuty obrazu można również edytować w widoku aktywnym za pomocą Szybkiego inspektora właściwości.
Edytowanie atrybutów dostępności obrazu w kodzie
Jeżeli wstawisz atrybuty dostępności dla obrazu, to możesz potem edytować ich wartości w kodzie HTML.
-
Kliknij obraz w oknie Dokument albo zaznacz znacznik tego obrazu w kodzie.
-
Wykonaj jedną z następujących czynności, aby wprowadzić nazwę lub krótki opis obrazu (poniżej 50 znaków) w polu Tekst zastępczy. Wpisane tutaj informacje będą odczytywały czytniki ekranowe.
- Edytuj stosowne atrybuty obrazu w widoku Kod.
- Edytuj atrybuty obrazu w widoku aktywnym za pomocą Szybkiego inspektora właściwości.
- Wartość atrybutu Alt można edytować w Inspektorze właściwości.
Zmiana rozmiaru obrazu
W programie Dreamweaver można wizualnie zmieniać rozmiary elementów, takich jak obrazy, wtyczki, pliki Shockwave lub SWF, aplety i formanty ActiveX.
Wizualna zmiana rozmiarów obrazu pozwala sprawdzić, w jaki sposób obraz ten prezentuje się w układzie przy różnych wielkościach. Nie powoduje jednak przeskalowania pliku graficznego do podanych proporcji. Jeżeli zmienisz wizualnie rozmiar obrazu w programie Dreamweaver, ale nie przeskalujesz go za pomocą programu graficznego, to przeglądarka użytkownika będzie skalować ten obraz już po wczytaniu strony. Może to wydłużyć pobieranie strony i spowodować błędy wyświetlania obrazu w przeglądarce użytkownika.
Aby skrócić czas pobierania i mieć pewność, że wszystkie wystąpienia obrazu będą miały te same wymiary, przeskaluj obraz za pomocą programu graficznego. Poniżej podano procedurę wizualnej zmiany rozmiarów elementu.
Wizualna zmiana rozmiarów elementu
-
Zaznacz element (np. obraz lub plik SWF) w oknie dokumentu.
Na dole i po prawej stronie elementu oraz w jego prawym dolnym rogu pojawią się uchwyty do zmiany rozmiaru. Jeśli uchwyty zmiany rozmiaru nie są widoczne, kliknij poza elementem, a następnie zaznacz go ponownie. Można również kliknąć odpowiedni znacznik w selektorze znaczników, aby zaznaczyć element.
-
Zmień rozmiar elementu strony, wykonując jedną z następujących czynności:
- Aby dopasować szerokość elementu, przeciągnij uchwyt zaznaczenia po prawej stronie.
- Aby dopasować wysokość elementu, przeciągnij uchwyt zaznaczenia na dole.
- Aby dopasować jednocześnie wysokość i szerokość elementu, przeciągnij uchwyt w narożniku.
- Aby zachować proporcje elementu (czyli stosunek jego szerokości do wysokości) podczas zmiany wymiarów, przytrzymają klawisz Shift, gdy przeciągasz uchwyt zaznaczenia.
- Aby zmienić szerokość i wysokość elementu do konkretnych wymiarów (np. 1 x 1 piksel), skorzystaj z panelu Inspektor właściwości. Wpisz wartość liczbową w pola Sz. i Wys. Minimalny rozmiar, do którego można wizualnie zmienić wielkość elementu, wynosi 8 x 8 pikseli.
Szerokość i wysokość elementu można dostosować za pomocą panelu Inspektor właściwości Szerokość i wysokość elementu można dostosować za pomocą panelu Inspektor właściwości -
Aby przywrócić oryginalne wymiary elementu, którego rozmiar został zmieniony, usuń wartości z pól Sz. i Wys. na panelu Inspektor właściwości. Można również kliknąć przycisk Przywróć rozmiar na tym panelu.
Przywracanie oryginalnego rozmiaru obrazu
Kliknij przycisk Przywróć rozmiar na panelu Inspektor właściwości obrazu.


Przeprowadzanie ponownego próbkowania obrazu po zmianie rozmiaru
Podczas zmiany wymiarów obrazu w programie Dreamweaver można ponadto przeprowadzić ponowne próbkowanie, aby dostosować obraz do tych nowych wymiarów. Ponowne próbkowanie dodaje lub odejmuje piksele z plików graficznych JPEG lub GIF, które zostały przeskalowane, aby jak najdokładniej dopasować ich wygląd do wyglądu oryginału. Ponowne próbkowanie obrazu zmniejsza rozmiar pliku i przyspiesza jego pobieranie.
-
Zmień rozmiar obrazu za pomocą procedury opisanej w sekcji Zmiana rozmiarów obrazu.
-
Kliknij przycisk Przeprowadź ponowne próbkowanie w Inspektorze właściwości obrazu.
Ponowne próbkowanie obrazu w programie Dreamweaver Ponowne próbkowanie obrazu w programie Dreamweaver Uwaga:Nie możesz ponownie próbkować obrazów zastępczych ani elementów innych niż obrazy bitmapowe.
Edytowanie obrazów w programie Dreamweaver
Program Dreamweaver zapewnia podstawowe narzędzia graficzne, które umożliwiają modyfikowanie obrazów bez potrzeby korzystania z zewnętrznej aplikacji do edycji grafiki, takiej jak Photoshop. Narzędzia graficzne programu Dreamweaver ułatwiają współpracę z grafikami, którzy odpowiadają za przygotowanie plików obrazów na potrzeby projektowanego serwisu.
Program Dreamweaver umożliwia wykonywanie na obrazach takich operacji, jak ponowne próbkowanie, kadrowanie, optymalizowanie i wyostrzanie. Można także zmieniać jasność i kontrast obrazów.
Aby móc korzystać z funkcji graficznych programu Dreamweaver, nie trzeba instalować na komputerze programu Photoshop ani żadnej innej aplikacji do edycji obrazów.
-
Wybierz polecenie Edytuj > Obraz. W programie Dreamweaver można ustawić następujące opcje modyfikacji obrazu:
Optymalizuj
Wybierz ustawienie predefiniowane, określ format pliku i zdefiniuj poziom jakości. Przesuwając suwak poziomów jakości, można obserwować rozmiar pliku graficznego w oknie dialogowym. Po zakończeniu kliknij przycisk OK.
Przeprowadź ponowne próbkowanie
Dodaje lub odejmuje piksele z plików graficznych JPEG lub GIF, które zostały przeskalowane, aby jak najdokładniej dopasować ich wygląd do wyglądu oryginału. Ponowne próbkowanie obrazu zmniejsza rozmiar pliku i przyspiesza jego pobieranie.
Po zmianie wymiarów obrazu w programie Dreamweaver można przeprowadzić ponowne próbkowanie, aby dostosować obraz do tych nowych wymiarów. Podczas ponownego próbkowania obiektu bitmapowego piksele są dodawane do obrazu lub usuwane z niego, tak aby obraz stał się większy lub mniejszy. Ponowne próbkowanie obrazu do wyższej rozdzielczości zazwyczaj nie powoduje istotnej utraty jakości. Natomiast ponowne próbkowanie obrazu do niższej rozdzielczości zawsze powoduje utratę danych oraz zwykle skutkuje pogorszeniem się jakości.
Kadrowanie
Umożliwia edytowanie obrazu przez zmniejszanie jego powierzchni. Kadrowanie pozwala uwypuklić tematykę obrazu i usunąć niepotrzebne elementy znajdujące się wokół centralnego przedmiotu zainteresowania.
Jasność i kontrast
Pozwala na zmianę kontrastu lub jasności pikseli w obrazie. Opcje te umożliwiają modyfikację świateł, cieni i półcieni obrazu. Funkcji Jasność i Kontrast używa się na ogół do korygowania zbyt ciemnych lub zbyt jasnych obrazów.
Wyostrz
Umożliwia skorygowanie ostrości obrazu, zwiększając kontrast odnalezionych na nim krawędzi. Podczas skanowania lub wykonywania zdjęć cyfrowych oprogramowanie do przechwytywania obrazu na ogół domyślnie rozmywa krawędzie obiektów. Takie skanowanie pozwala uniknąć utraty bardzo drobnych szczegółów na poziomie pikseli, z których składają się obrazy cyfrowe. Jednak aby uwypuklić detale obrazu, często trzeba go wyostrzyć. Opcja Wyostrz powoduje zwiększenie kontrastu krawędzi, przez co obraz wydaje się ostrzejszy.
Uwaga:Funkcje edycji obrazu w programie Dreamweaver można stosować tylko do obrazów w formatach JPEG, GIF i PNG. Inne bitmapowe formaty plików graficznych nie mogą być edytowane za pomocą tych funkcji.
Kadrowanie obrazu
Program Dreamweaver umożliwia kadrowanie lub przycinanie plików bitmapowych.
Wykadrowanie obrazu powoduje zmianę źródłowego pliku graficznego na dysku. Dlatego też zaleca się zachowanie kopii zapasowej tego pliku graficznego na wypadek, gdyby trzeba było wrócić do oryginalnego obrazu.
-
Otwórz stronę zawierającą obraz, który chcesz wykadrować. Zaznacz ten obraz i wykonaj jedną z następujących czynności:
- Kliknij ikonę narzędzia Kadrowanie
 w Inspektorze właściwości obrazu.
w Inspektorze właściwości obrazu.
- Wybierz polecenie Edycja > Obraz > Kadruj.
- Wokół zaznaczonego obrazu zostaną wyświetlone uchwyty kadrowania.
Kadrowanie obrazów w programie Dreamweaver Kadrowanie obrazów w programie Dreamweaver - Kliknij ikonę narzędzia Kadrowanie
-
Dopasuj uchwyty kadrowania tak, aby obwiednia otaczała ten obszar obrazu, który chcesz zachować.
-
Kliknij dwukrotnie wewnątrz obwiedni lub naciśnij Enter, aby wykadrować zaznaczenie.
-
Pojawi się okno dialogowe z informacją, że plik obrazu, który kadrujesz, zostanie zmodyfikowany na dysku. Kliknij przycisk OK.
Każdy piksel bitmapy poza obwiednią zostanie usunięty, pozostaną natomiast pozostałe obiekty na obrazie.
-
Obejrzyj obraz i sprawdź, czy spełnia oczekiwania. Jeżeli nie, wybierz polecenie Edycja > Cofnij Kadruj, aby wrócić do oryginalnego obrazu.
Uwaga:Efekt polecenia Kadruj można cofnąć (przywracając oryginalny plik obrazu), dopóki nie zamknie się programu Dreamweaver albo nie zmodyfikuje danego pliku w zewnętrznej aplikacji graficznej.
Optymalizacja obrazu
W programie Dreamweaver można optymalizować obrazy na stronach WWW.
-
Otwórz stronę zawierającą obraz, który chcesz zoptymalizować. Zaznacz obraz i wykonaj jedną z następujących czynności:
- Kliknij przycisk Edytowanie ustawień obrazu w Inspektorze właściwości obrazu.
- Wybierz polecenie Edycja > Obraz > Optymalizuj.
Edytowanie ustawień obrazu w Inspektorze właściwości Edytowanie ustawień obrazu w Inspektorze właściwości -
Wprowadź odpowiednie zmiany w oknie dialogowym Optymalizacja obrazu i kliknij przycisk OK.
Optymalizacja obrazu w programie Dreamweaver Optymalizacja obrazu w programie Dreamweaver
Wyostrzanie obrazu
Wyostrzanie zwiększa kontrast pikseli na krawędziach obiektów, aby zwiększyć wyrazistość, czyli ostrość obrazu.
-
Otwórz stronę zawierającą obraz, który chcesz wyostrzyć. Zaznacz ten obraz i wykonaj dowolną z następujących czynności:
- Kliknij przycisk Wyostrz w Inspektorze właściwości obrazu.
- Wybierz polecenie Edycja > Obraz > Wyostrz.
-
Aby określić intensywność wyostrzania, jaką program Dreamweaver zastosuje do obrazu, przeciągnij suwak kontrolki. Można również wpisać wartość od 0 do 10 w polu tekstowym. Ustawiając ostrość za pomocą okna dialogowego Wyostrz, można wyświetlić podgląd efektów wprowadzanych zmian na obrazie.
Wyostrzanie obrazów w programie Dreamweaver Wyostrzanie obrazów w programie Dreamweaver -
Gdy uzyskasz zadowalający rezultat, kliknij przycisk OK.
-
Zapisz zmiany, wybierając polecenie Plik > Zapisz, albo wróć do oryginalnego obrazu, wybierając polecenie Edycja > Cofnij Wyostrz.
Uwaga:Efekt polecenia Wyostrz można cofnąć (przywracając oryginalny plik obrazu), o ile nie zapisano jeszcze strony zawierającej obraz. Po zapisaniu strony zmiany wprowadzone w obrazie stają się nieodwracalne.
Korygowanie jasności i kontrastu obrazu
Opcja Jasność i kontrast umożliwia modyfikację kontrastu lub jasności pikseli w obrazie. Wpływa to na wartości świateł, cieni i półcieni tego obrazu. Opcji Jasność i kontrast używa się na ogół do korygowania zbyt ciemnych lub zbyt jasnych obrazów.
-
Otwórz stronę zawierającą obraz, który chcesz skorygować. Zaznacz ten obraz i wykonaj dowolną z następujących czynności:
- Kliknij przycisk Jasność i kontrast w Inspektorze właściwości obrazu.
- Wybierz polecenie Edycja > Obraz > Jasność/kontrast.
-
Przeciągnij suwaki Jasność i Kontrast, aby dostosować te ustawienia. Wartości mogą się zmieniać się w zakresie od -100 do 100.
Korygowanie jasności i kontrastu obrazu Korygowanie jasności i kontrastu obrazu -
Kliknij przycisk OK.
Tworzenie obrazu z efektem najazdu
Najazd (ang. rollover) to efekt widoczny w przeglądarce, gdy po nasunięciu wskaźnika myszy na obraz zachodzi zmiana tego obrazu. Aby utworzyć efekt najazdu, potrzebne są dwa obrazy: obraz podstawowy (wyświetlany w momencie załadowania się strony) i obraz dodatkowy (ten, który wyświetla się po najechaniu wskaźnikiem na obraz podstawowy). Oba obrazy użyte do utworzenia efektu najazdu muszą mieć ten sam rozmiar. W przeciwnym razie program Dreamweaver zmieni wymiary drugiego obrazu tak, aby były zgodne z właściwościami pierwszego.
Obrazy najazdu są automatycznie ustawiane tak, aby reagowały na zdarzenie onMouseOver (ang. „przy najeździe myszą”). Można również ustawić opcje obrazu tak, aby reagował na inne zdarzenie (np. na kliknięcie myszą albo zmianę obrazu w efekcie najazdu).
-
Umieść punkt wstawiania w tym miejscu w oknie dokumentu, gdzie chcesz wstawić obraz po najeździe.
-
Wstaw obraz po najeździe, używając jednej z poniższych metod:
- Z rozwijanego menu na panelu Wstaw wybierz opcję HTML. Z listy opcji wybierz polecenie Obraz po najeździe.
- Wybierz polecenie Wstaw > HTML > Obraz po najeździe.
-
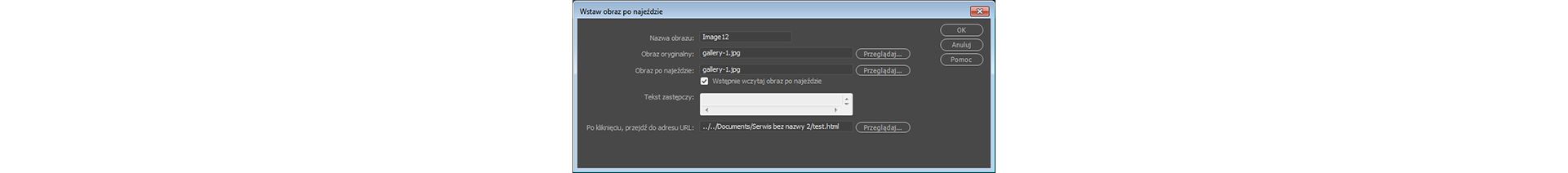
W oknie dialogowym Wstaw obraz po najeździe wybierz odpowiednie obrazy i ustaw właściwości efektu najazdu. Dostępne są następujące właściwości:
Ustawianie właściwości obrazu z efektem najazdu Ustawianie właściwości obrazu z efektem najazdu Nazwa obrazu
Nazwa obrazu z efektem najazdu.
Oryginalny obraz
Obraz, który ma być wyświetlany w momencie wczytywania strony. Wpisz ścieżkę w pole tekstowe albo kliknij przycisk Przeglądaj i wybierz obraz.
Obraz po najeździe
Obraz, który ma być wyświetlony, gdy wskaźnik najedzie na oryginalny obraz. Wpisz ścieżkę albo kliknij przycisk Przeglądaj i wybierz obraz.
Wstępnie wczytaj obraz po najeździe
Powoduje, że oba obrazy będą wstępnie wczytywane do bufora przeglądarki. Pozwala to uniknąć opóźnienia w momencie, gdy użytkownik najedzie kursorem na obraz.
Tekst zastępczy
(Opcjonalnie) Tekst opisujący obraz na potrzeby użytkowników, którzy korzystają z przeglądarek tekstowych.
Po kliknięciu przejdź do adresu URL
Plik, który ma się otwierać, gdy użytkownik kliknie obraz z efektem najazdu. Wpisz ścieżkę albo kliknij przycisk Przeglądaj i wybierz plik.
Uwaga:Jeżeli hiperłącze obrazu nie zostanie podane, program Dreamweaver wstawi hiperłącze puste (#) w kodzie źródłowym HTML, do którego przyłączone jest zachowanie efektu najazdu. Jeżeli puste hiperłącze zostanie usunięte, efekt najazdu przestanie działać.
-
Aby wyświetlić podgląd efektu najazdu, wybierz polecenie Plik > Podgląd w czasie rzeczywistym lub naciśnij klawisz F12.
-
W przeglądarce przesuń wskaźnik nad oryginalny obraz, aby zobaczyć obraz po najeździe.Uwaga:
W widoku Projekt efekt najazdu nie będzie widoczny.
Korzystanie z zewnętrznego edytora graficznego
Pracując w programie Dreamweaver, można otworzyć zaznaczony obraz w zewnętrznym edytorze graficznym. Po zapisaniu pliku graficznego i powrocie do programu Dreamweaver wszystkie zmiany wprowadzone na obrazie będą widoczne w oknie dokumentu.
Można również skonfigurować podstawowy edytor zewnętrzny i określić, jakie typy plików mają być otwierane przez poszczególne edytory, a także zdefiniować wiele edytorów obrazu. Preferencje można na przykład ustawić tak, aby w celu edycji plików JPEG był uruchamiany program Photoshop, a w celu edycji animowanych plików GIF używany był inny edytor graficzny.
Uruchamianie zewnętrznego edytora graficznego
-
Aby otworzyć edytor zewnętrzny, wykonaj jedną z następujących czynności:
- Dwukrotnie kliknij obraz, który chcesz edytować.
- Kliknij obraz, który chcesz edytować, prawym przyciskiem myszy (Windows) lub przytrzymując klawisz Control (Macintosh). Następnie wybierz polecenie Edytuj za pomocą > Przeglądaj i odszukaj odpowiedni edytor.
- Zaznacz obraz, który chcesz edytować, i kliknij przycisk Edycja w Inspektorze właściwości.
- Dwukrotnie kliknij plik graficzny na panelu Pliki, aby uruchomić podstawowy edytor graficzny. Jeżeli edytor graficzny nie został zdefiniowany, to program Dreamweaver uruchomi domyślny edytor danego typu pliku.
Jeżeli po powrocie do okna programu Dreamweaver nie widać uaktualnionego obrazu, zaznacz ten obraz i kliknij przycisk Odśwież na panelu Inspektor właściwości.
Ustawianie edytora zewnętrznego dla istniejącego typu pliku
Można wybrać edytor zewnętrzny, który będzie służył do otwierania i edycji plików graficznych. Aby wybrać zewnętrzny edytor graficzny, wykonaj następujące czynności:
-
Wybierz polecenie Edycja > Preferencje (Windows) lub Dreamweaver > Preferencje (macOS). Z listy Kategorie po lewej stronie wybierz opcję Typy plików/edytory.
-
Na liście Rozszerzenia zaznacz rozszerzenie pliku, dla którego chcesz zdefiniować edytor zewnętrzny.
Ustawianie zewnętrznego edytora dla określonego typu pliku Ustawianie zewnętrznego edytora dla określonego typu pliku -
Kliknij przycisk Dodaj (+) nad listą edytorów.
-
W oknie dialogowym Wybierz edytor zewnętrzny przejdź do aplikacji, którą chcesz uruchamiać jako edytor dla plików danego typu.
-
Jeżeli chcesz, aby był to podstawowy edytor tego typu plików, to w oknie dialogowym Preferencje kliknij opcję Jako główny.
-
Jeżeli chcesz skonfigurować dodatkowy edytor dla plików tego typu, powtórz kroki 3 i 4.
Gdy użytkownik zechce edytować obraz tego typu, program Dreamweaver automatycznie użyje edytora podstawowego. Inne edytory z tej listy będzie można wybierać z menu kontekstowego obrazu w oknie dokumentu.
Dodawanie nowego typu pliku do listy Rozszerzenia
-
Wybierz polecenie Edycja > Preferencje (Windows) lub Dreamweaver > Preferencje (macOS). Z listy Kategorie po lewej stronie wybierz opcję Typy plików/edytory.
-
W oknie dialogowym Preferencje: Typy plików/edytory, kliknij przycisk Dodaj (+) nad listą Rozszerzenia.
Na liście Rozszerzenia pojawi się pole tekstowe.
-
Wybierz rozszerzenie nazwy plików danego typu, dla których chcesz ustawić edytor.
-
Aby wybrać zewnętrzny edytor dla plików tego typu, kliknij przycisk Dodaj (+) nad listą Edytory.
-
Zostanie wyświetlone okno dialogowe. Wybierz w nim aplikację, której chcesz używać do edycji obrazów tego typu.
-
Jeśli chcesz, aby był to podstawowy edytor tego typu obrazów, kliknij opcję Jako główny.
Zmiana istniejących preferencji edytora
-
Wybierz polecenie Edycja > Preferencje (Windows) lub Dreamweaver > Preferencje (macOS). Z listy Kategorie po lewej stronie wybierz opcję Typy plików/edytory.
-
W oknie preferencji Typy plików/edytory zaznacz na liście Rozszerzenia typ pliku, który modyfikujesz, aby wyświetlić istniejące dla niego edytory.
-
Na liście Edytory zaznacz edytor, który chcesz zmienić, a następnie wykonaj jedną z następujących czynności:
- Aby dodać lub usunąć edytor, kliknij przycisk Dodaj (+) lub Usuń (-) nad listą Edytory.
- Aby zmienić domyślnie uruchamiany edytor, kliknij przycisk Jako główny.
Stosowanie zachowań do obrazów
Do obrazu lub jego punktu aktywnego można stosować dowolne dostępne zachowania. Jeśli zastosujesz zachowanie do punktu aktywnego, program Dreamweaver wstawi kod źródłowy HTML do znacznika area. Istnieją trzy zachowania przeznaczone specjalnie do obsługi obrazów: Wczytaj wstępnie obrazy, Zamień obraz oraz Przywróć zamieniony obraz.
Wczytaj wstępnie obrazy
Powoduje wczytanie obrazów, które nie wyświetlają się na stronie od razu (np. obrazów, które będą zamieniane za pomocą zachowań, elementów AP, kodu JavaScript) do bufora przeglądarki. Pozwala to uniknąć opóźnień spowodowanych pobieraniem w momencie, gdy obraz powinien się pojawić.
Zamień obraz
Zamienia jeden obraz na drugi, zmieniając atrybut src w znaczniku img. Za pomocą tej operacji można utworzyć przyciski z efektem najazdu oraz inne efekty graficzne (np. zamieniać więcej niż jeden obraz naraz).
Przywracanie zastąpionego obrazu
Przywraca poprzednie pliki źródłowe w ostatnim zestawie zamienionych obrazów. Ta operacja jest dodawana automatycznie za każdym razem, gdy do obiektu doda się operację Zamień obraz. W tej sytuacji nie trzeba wybierać jej ręcznie.
Za pomocą zachowań można również tworzyć bardziej złożone systemy nawigacji, np. menu przeskoków.