- Podręcznik użytkownika programu Dreamweaver
- Wprowadzenie
- Program Dreamweaver a platforma Creative Cloud
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Biblioteki Creative Cloud w programie Dreamweaver
- Używanie plików programu Photoshop w programie Dreamweaver
- Praca z programami Adobe Animate oraz Dreamweaver
- Wydzielanie przygotowanych do wyświetlania w Internecie plików SVG z bibliotek
- Przestrzenie robocze i widoki w programie Dreamweaver
- Konfigurowanie serwisów
- Informacje o serwisach programu Dreamweaver
- Konfigurowanie lokalnej wersji serwisu
- Nawiązywanie połączenia z serwerem publikacji
- Konfigurowanie serwera testowego
- Importowanie i eksportowanie ustawień serwisu programu Dreamweaver
- Przenoszenie istniejących serwisów z serwera zdalnego do lokalnego katalogu głównego serwisu
- Funkcje ułatwień dostępu w programie Dreamweaver
- Ustawienia zaawansowane
- Ustawianie preferencji serwisu dotyczących transferu plików
- Określanie ustawień serwera proxy w programie Dreamweaver
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Korzystanie z systemu Git w programie Dreamweaver
- Zarządzanie plikami
- Tworzenie i otwieranie plików
- Zarządzanie plikami i folderami
- Odbieranie plików i wysyłanie ich na serwer
- Pobieranie plików do edycji i odkładanie ich na serwer
- Synchronizacja plików
- Porównywanie plików w poszukiwaniu różnic
- Maskowanie plików i folderów w serwisie programu Dreamweaver
- Włączanie funkcji Uwagi do projektu w serwisach programu Dreamweaver
- Zapobieganie potencjalnemu obejściu funkcji Gatekeeper
- Układ i projekt
- Korzystanie z wizualnych pomocy do układu
- Informacje o tworzeniu układu strony za pomocą stylów CSS
- Projektowanie elastycznych serwisów WWW z użyciem struktury Bootstrap
- Tworzenie i używanie zapytań o media w programie Dreamweaver
- Prezentacja zawartości za pomocą tabel
- Kolory
- Tworzenie reagujących projektów za pomocą układów elastycznej siatki
- Narzędzie Extract w programie Dreamweaver
- CSS
- Podstawowe informacje o stylach CSS
- Tworzenie układu strony za pomocą panelu Projektant CSS
- Korzystanie z preprocesorów CSS w programie Dreamweaver
- Ustawianie preferencji stylów CSS w programie Dreamweaver
- Przenoszenie reguł CSS w programie Dreamweaver
- Konwertowanie stylu CSS wewnątrz znacznika na regułę CSS w programie Dreamweaver
- Posługiwanie się znacznikami DIV
- Stosowanie gradientów na tło
- Tworzenie i edytowanie efektów przejść CSS3 w programie Dreamweaver
- Formatowanie kodu
- Zawartość strony i zasoby
- Ustawianie właściwości strony
- Ustawianie właściwości CSS dla nagłówków i łączy
- Praca z tekstem
- Znajdowanie i zastępowanie tekstu, znaczników i atrybutów
- Panel DOM
- Edytowanie w widoku aktywnym
- Kodowanie znaków dokumentu w programie Dreamweaver
- Zaznaczanie i wyświetlanie elementów w oknie Dokument
- Ustawianie właściwości tekstu na panelu Inspektor właściwości
- Sprawdzanie pisowni na stronie internetowej
- Używanie linii poziomych w programie Dreamweaver
- Dodawanie i modyfikowanie kombinacji czcionek w programie Dreamweaver
- Praca z zasobami
- Wstawianie i aktualizowanie dat w programie Dreamweaver
- Tworzenie list ulubionych zasobów w programie Dreamweaver i zarządzanie nimi
- Wstawianie i edytowanie obrazów w programie Dreamweaver
- Dodawanie obiektów multimedialnych
- Dodawanie zawartości wideo w programie Dreamweaver
- Wstawianie wideo HTML5
- Wstawianie plików SWF
- Dodawanie efektów dźwiękowych
- Wstawianie obiektów audio HTML5 w programie Dreamweaver
- Praca z elementami bibliotek
- Stosowanie pisma arabskiego i hebrajskiego w programie Dreamweaver
- Łączenie i przeglądanie
- Efekty i widgety jQuery
- Tworzenie kodu serwisów WWW
- Informacje o tworzeniu kodu w programie Dreamweaver
- Środowisko programistyczne w programie Dreamweaver
- Ustawianie preferencji kodowania
- Dostosowywanie ustawień kolorowania kodu
- Pisanie i edytowanie kodu
- Podpowiedzi i uzupełnianie kodu
- Zwijanie i rozwijanie kodu
- Ponowne wykorzystywanie fragmentów kodu za pomocą funkcji Urywki
- Linting: oczyszczanie kodu z błędów
- Optymalizacja kodu
- Edytowanie kodu w widoku Projekt
- Praca z zawartością znacznika HEAD strony
- Wstawianie dołączeń po stronie serwera w programie Dreamweaver
- Korzystanie z bibliotek znaczników w programie Dreamweaver
- Importowanie własnych znaczników do programu Dreamweaver
- Używanie zachowań JavaScript (instrukcje ogólne)
- Stosowanie wbudowanych zachowań JavaScript
- Omówienie języków XML i XSLT
- Wykonywanie transformacji XSL po stronie serwera w programie Dreamweaver
- Wykonywanie przekształceń XSL po stronie klienta w programie Dreamweaver
- Dodawanie encji znaków w kodzie XSLT w programie Dreamweaver
- Formatowanie kodu
- Obiegi pracy związane z wieloma produktami
- Instalowanie i używanie rozszerzeń programu Dreamweaver
- Aktualizacje w aplikacji w programie Dreamweaver
- Wstawianie dokumentów Microsoft Office w programie Dreamweaver (tylko Windows)
- Praca z programami Fireworks i Dreamweaver
- Edycja zawartości w stronach programu Dreamweaver za pomocą aplikacji Contribute
- Integracja programu Dreamweaver z aplikacją Business Catalyst
- Tworzenie spersonalizowanych kampanii rozsyłanych pocztą elektroniczną
- Szablony
- Informacje o szablonach programu Dreamweaver
- Rozpoznawanie szablonów oraz dokumentów opartych na szablonach
- Tworzenie szablonu programu Dreamweaver
- Tworzenie edytowalnych regionów w szablonach
- Tworzenie powtarzalnych regionów i tabel w programie Dreamweaver
- Używanie regionów opcjonalnych w szablonach
- Definiowanie edytowalnych atrybutów znacznika w programie Dreamweaver
- Tworzenie zagnieżdżonych szablonów w programie Dreamweaver
- Edytowanie, aktualizowanie i usuwanie szablonów
- Eksportowanie i importowanie zawartości XML w programie Dreamweaver
- Stosowanie szablonu lub usuwanie go z istniejącego dokumentu
- Edycja zawartości w szablonach programu Dreamweaver
- Reguły składni dla znaczników szablonu w programie Dreamweaver
- Ustawianie preferencji podświetlenia dla regionów szablonów
- Korzyści wynikające z używania szablonów w programie Dreamweaver
- Urządzenia mobilne i obsługa wielu ekranów
- Dynamiczne serwisy, strony i formularze WWW
- Podstawowe informacje o aplikacjach internetowych
- Konfigurowanie komputera do programowania aplikacji
- Rozwiązywanie problemów z połączeniami z bazą danych
- Usuwanie skryptów połączenia w programie Dreamweaver
- Projektowanie stron dynamicznych
- Omówienie źródeł zawartości dynamicznej
- Definiowanie źródeł zawartości dynamicznej
- Dodawanie dynamicznej zawartości do stron
- Modyfikowanie dynamicznej zawartości w programie Dreamweaver
- Wyświetlanie rekordów z bazy danych
- Udostępnianie aktywnych danych w programie Dreamweaver oraz rozwiązywanie problemów z takimi danymi
- Dodawanie własnych zachowań serwerowych w programie Dreamweaver
- Tworzenie formularzy w programie Dreamweaver
- Zbieranie informacji od użytkowników za pomocą formularzy
- Tworzenie oraz włączanie formularzy ColdFusion w programie Dreamweaver
- Tworzenie formularzy WWW
- Rozszerzona obsługa elementów formularza w języku HTML5
- Tworzenie formularzy za pomocą programu Dreamweaver
- Tworzenie aplikacji metodą graficzną
- Tworzenie stron wzorca i szczegółów w programie Dreamweaver
- Tworzenie stron wyszukiwania i wyników
- Tworzenie strony wstawiania rekordów
- Tworzenie strony uaktualniania rekordów w programie Dreamweaver
- Tworzenie stron usuwania rekordów w programie Dreamweaver
- Używanie poleceń ASP do modyfikacji bazy danych w programie Dreamweaver
- Tworzenie strony rejestracji
- Tworzenie strony logowania
- Tworzenie strony, do której dostęp będą mieli tylko uwierzytelnieni użytkownicy
- Zabezpieczanie folderów w aplikacji ColdFusion za pomocą programu Dreamweaver
- Korzystanie ze składników ColdFusion w programie Dreamweaver
- Testowanie, podgląd i publikacja serwisów WWW
- Rozwiązywanie problemów
Określanie edytowalnych atrybutów znaczników w szablonach programu Dreamweaver. Ponadto sekcja ta zawiera informacje o przekształcaniu znaczników edytowalnych w nieedytowalne.
Możesz zezwolić użytkownikowi szablonu na modyfikację określonych atrybutów znaczników w dokumencie powstałym na bazie szablonu.
Na przykład możesz ustawić kolor tła w szablonie, ale jednocześnie umożliwić użytkownikom ustawienie innego koloru tła w stronach, które będą sami tworzyć. Użytkownicy mogą tylko zmienić te atrybuty, które określisz jako edytowalne.
Możesz także ustawić wiele edytowalnych atrybutów na stronie, tak że użytkownicy szablony będą mogli zmienić atrybuty w dokumentach, które powstają na bazie szablonu. Następujące typy danych są używane: tekst, wartość logiczna (prawda/fałsz), kolor i adres URL.
Utworzenie edytowalnego atrybutu znacznika powoduje wstawienie parametru do kodu szablonu. Wartość początkowo atrybutu jest ustawiona w szablonie, kiedy utworzony jest dokument w oparciu o ten szablon, dziedziczy on jego wartość. Użytkownik szablonu może zmienić ten parametr w dokumencie, który powstał na bazie szablonu.
Jeżeli połączysz arkusz stylów z edytowalnym atrybutem, to właściwości arkusza stylów w pliku szablonu nie będą juz dostępne ani do przeglądu ani do edycji.
-
W oknie Dokument wybierz obiekt, któremu chcesz ustawić edytowalny atrybut znacznika.
-
Wybierz polecenie Narzędzia > Szablony > Umożliwiaj edycję atrybutu.
Umożliwianie edycji atrybutów Umożliwianie edycji atrybutów -
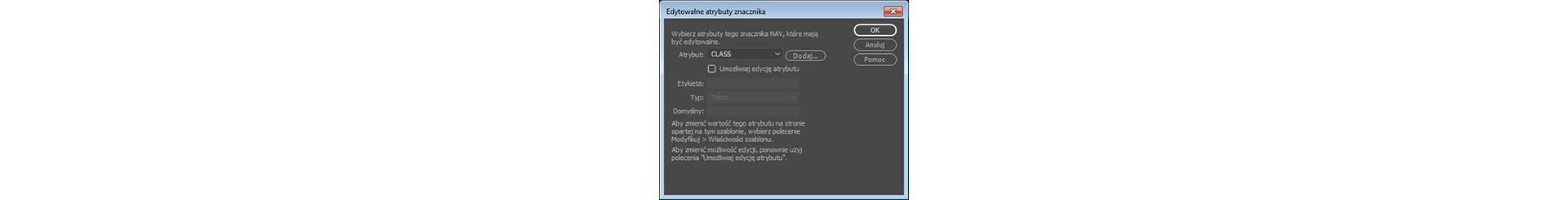
W polu Atrybut wprowadź nazwę lub wybierz atrybut z okna dialogowego Edytowalne atrybuty znacznika za pomocą jednej z następujących czynności:
Jeżeli atrybut, które chcesz uczynić edytowalnym, jest na liście menu wyskakującego Atrybut, to go wybierz.
Jeżeli atrybut, który chcesz przekształcić w edytowalny, nie jest wyświetlony w menu Atrybut, kliknij opcję Dodaj. W otwartym oknie dialogowym wprowadź nazwę atrybutu, który chcesz dodać, a następnie kliknij przycisk OK.
-
Upewnij się, że opcja Umożliwiaj edycję atrybutu jest zaznaczona.
-
W polu Etykieta wpisz niepowtarzalną nazwę atrybutu..Uwaga:
Aby łatwiej można było zidentyfikować później edytowalny znacznik atrybutu, użyj etykietę, która identyfikuje element i atrybut. Na przykład możesz nadać etykietę logoSrc obrazowi, którego źródło jest edytowalne, a edytowalnemu tłu kolor znacznika body bodyBgcolor.
-
Z menu Typ wybierz typ wartości, który będzie dozwolony dla tego atrybutu, ustawiając jedną z poniższych opcji:
Tekst — aby zezwolić użytkownikowi na wprowadzanie dla tego atrybutu wartości tekstowej. Tekstu można na przykład użyć w przypadku atrybutu align: użytkownik może ustawić wartość tego atrybutu na left, right lub center.
URL — aby wstawić hiperłącze prowadzące do elementu, np. ścieżkę do pliku graficznego. Wykorzystanie tej opcji powoduje automatyczne uaktualnienie ścieżki użytej w tym łączu. Jeżeli użytkownik przeniesie obraz do nowego folderu, pojawi się okno dialogowe Uaktualnić łącza.
Kolor — aby był wyświetlany próbnik kolorów, umożliwiający wybranie odpowiedniej wartości.
Prawda/nieprawda — aby użytkownik mógł wybierać na stronie wartość logiczną prawda lub nieprawda.
Liczba — aby umożliwić użytkownikowi szablonu wpisanie wartości liczbowej modyfikującej atrybut (na przykład, aby zmienić wysokość lub szerokość obrazu).
-
Pole Domyślna wartość wyświetla wartość wybranego atrybutu w szablonie. Wprowadź nową wartość w tym polu, aby ustawić inną wartość początkową parametru w dokumencie, który powstanie na bazie szablonu.
-
(Opcjonalnie) Jeżeli chcesz uczynić zmiany w innym atrybucie wybranego znacznika, wybierz atrybut i ustaw dla niego opcje.
-
Kliknij przycisk OK.
Przekształcanie edytowalnych atrybutów znaczników w nieedytowalne
Znacznik uprzednio ustalony jako edytowalny, może być zaznaczony jako nieedytowalny.
-
W dokumencie szablonu, kliknij element związany z edytowalnym atrybutem lub użyj selektora znaczników.
-
Wybierz polecenie Narzędzia > Szablony > Umożliwiaj edycję atrybutu.
-
W menu wyskakującym Atrybuty, wybierz atrybut, którego ma to dotyczyć.
-
Odznacz opcję Umożliwiaj edycję atrybutu i kliknij przycisk OK.
-
Uaktualnij dokumenty opartych na szablonie.