Välj Infoga > HTML > Flash-video.
- Användarhandbok för Dreamweaver
- Introduktion
- Dreamweaver och Creative Cloud
- Arbetsytor och vyer i Dreamweaver
- Skapa webbplatser
- Om Dreamweaver-platser
- Skapa en lokal version av din webbplats
- Ansluta till en publiceringsserver
- Ställa i ordning en testserver
- Importera och exportera inställningarna för en Dreamweaver-plats
- För över befintliga webbplatser från en fjärrserver till din lokala platsrot
- Tillgänglighetsfunktioner i Dreamweaver
- Avancerade inställningar
- Ange platsinställningar för överföring av filer
- Ange proxyserverinställningar i Dreamweaver
- Synka inställningarna för Dreamweaver med Creative Cloud
- Använda Git i Dreamweaver
- Hantera filer
- Layout och design
- CSS
- Förstå Cascading Style Sheets (CSS)
- Utforma sidor med hjälp av CSS Designer
- Använda CSS-förbehandlare i Dreamweaver
- Ange CSS-formatinställningar i Dreamweaver
- Flytta CSS-regler i Dreamweaver
- Konvertera infogad CSS till en CSS-regel i Dreamweaver
- Arbeta med div-taggar
- Använda övertoningar på bakgrunden
- Skapa och redigera CSS3-övergångseffekter i Dreamweaver
- Formatera kod
- Sidinnehåll och resurser
- Ange sidegenskaper
- Ange CSS-rubrikegenskaper och CSS-länkegenskaper
- Arbeta med text
- Sök och ersätt text, taggar och attribut
- DOM-panel
- Redigera i live-vyn
- Koda dokument i Dreamweaver
- Markera och visa element i dokumentfönstret
- Ange textegenskaper i egenskapskontrollen
- Stavningskontrollera en webbsida
- Använda vågräta linjer i Dreamweaver
- Lägga till och ändra teckensnittskombinationer i Dreamweaver
- Arbeta med resurser
- Infoga och uppdatera datum i Dreamweaver
- Skapa och hantera favoritresurser i Dreamweaver
- Infoga och redigera bilder i Dreamweaver
- Lägga till medieobjekt
- Lägga till videor i Dreamweaver
- Infoga HTML5-video
- Infoga SWF-filer
- Lägga till ljudeffekter
- Infoga HTML5-ljud i Dreamweaver
- Arbeta med biblioteksobjekt
- Använda arabisk och hebreisk text i Dreamweaver
- Länkar och navigering
- jQuery-widgetar och effekter
- Koda webbplatser
- Om kodning i Dreamweaver
- Kodningsmiljön i Dreamweaver
- Ange kodningspreferenser
- Anpassa kodfärger
- Skriva och redigera kod
- Kodtips och kodkomplettering
- Komprimera och utöka kod
- Återanvända kod med fragment
- Granska kod
- Optimera kod
- Redigera kod i designvyn
- Arbeta med head-innehåll för sidor
- Infoga SSI i Dreamweaver
- Använda taggbibliotek i Dreamweaver
- Importera egna taggar i Dreamweaver
- Använda JavaScript-beteenden (allmänna instruktioner)
- Använda inbyggda JavaScript-beteenden
- Om XML och XSLT
- Utföra XSL-omvandlingar på servern i Dreamweaver
- Utföra XSL-omvandlingar på klienten i Dreamweaver
- Lägga till teckenentiteter för XSLT i Dreamweaver
- Formatera kod
- Arbetsflöden mellan produkter
- Installera och använda tillägg i Dreamweaver
- Uppdateringar i appen i Dreamweaver
- Infoga Microsoft Office-dokument i Dreamweaver (endast Windows)
- Använda Fireworks och Dreamweaver
- Redigera innehåll på Dreamweaver-webbplatser med Contribute
- Integrering mellan Dreamweaver och Business Catalyst
- Skapa anpassade e-postkampanjer
- Mallar
- Om Dreamweaver-mallar
- Känna igen mallar och mallbaserade dokument
- Skapa en Dreamweaver-mall
- Skapa ändringsbara regioner i mallar
- Skapa upprepande regioner och tabeller i Dreamweaver
- Använd valfria regioner i mallar
- Definiera redigerbara taggattribut i Dreamweaver
- Skapa kapslade mallar i Dreamweaver
- Redigera, uppdatera och ta bort mallar
- Exportera och importera XML-innehåll i Dreamweaver
- Lägga till eller ta bort en mall från ett befintligt dokument
- Redigera innehåll i Dreamweaver-mallar
- Syntaxregler för malltaggar i Dreamweaver
- Ange markeringsinställningar för mallområden
- Fördelar med att använda mallar i Dreamweaver
- Mobiler och flera skärmar
- Dynamiska webbplatser, sidor och webbformulär
- Förstå webbprogram
- Konfigurera datorn för programutveckling
- Felsöka databasanslutningar
- Ta bort anslutningsskript i Dreamweaver
- Utforma dynamiska sidor
- Översikt över källor med dynamiskt innehåll
- Definiera källor med dynamiskt innehåll
- Lägga till dynamiskt innehåll på sidor
- Ändra dynamiskt innehåll i Dreamweaver
- Visa databasposter
- Ange och felsöka livedata i Dreamweaver
- Lägga till anpassade serverbeteenden i Dreamweaver
- Bygga formulär med Dreamweaver
- Använda formulär för att samla in information från användarna
- Skapa och aktivera ColdFusion-formulär i Dreamweaver
- Skapa webbformulär
- Förbättrat HTML5-stöd för formulärelement
- Använda Dreamweaver för att utveckla ett formulär
- Bygga program visuellt
- Bygga huvud- och detaljsidor i Dreamweaver
- Bygga sök- och resultatsidor
- Bygga en postinmatningssida
- Bygga en postuppdateringssida i Dreamweaver
- Bygga postborttagningssidor i Dreamweaver
- Förändra en databas med hjälp av ASP-kommandon i Dreamweaver
- Bygga en registreringssida
- Bygga en inloggningssida
- Bygga en sida som bara behöriga användare har åtkomst till
- Skydda mappar i ColdFusion med Dreamweaver
- Använda ColdFusion-komponenter i Dreamweaver
- Testa, förhandsgranska och publicera webbplatser
- Felsökning
Lär dig hur du bäddar in videor på webbsidor och infogar FLV-filer i Dreamweaver.
Bädda in videoklipp i webbsidor (HTML5)
HTML5 har stöd för video- och ljudtaggar, som gör det möjligt att spela upp video- och ljudfiler i webbläsaren utan att använda externa plugin-program eller spelare. Dreamweaver har stöd för kodtips för att lägga till video- och ljudtaggar.
I Live-vyn återges inbäddade videoklipp i form av förhandsvisningsklipp.
Du kan bädda in alla sorters videoklipp i en webbsida, men alla videoklipp återges inte i Live-vyn. Dreamweavers stöd för ljud- och videotaggar baseras på Apples QuickTime-plugin. I Windows återges medieinnehållet på webbsidan bara om Apples QuickTime-plugin är installerad.
Mer information om hur du infogar HTML5-videor finns i Infoga HTML5-videor i Dreamweaver.
Infoga FLV-filer
Infoga FLV-filer
Du kan på ett enkelt sätt lägga till FLV-video på webbsidorna utan att använda Flash-redigeringsverktyget. Du måste ha en kodad FLV-fil innan du börjar.
Dreamweaver infogar en SWF-komponent som visar FLV-filen. När komponenten visas i en webbläsare innehåller den vald FLV-fil samt en uppsättning uppspelningskontroller.


Dreamweaver ger dig följande valmöjligheter när det gäller att visa FLV-video för webbplatsens besökare:
Progressivt nedladdad video
Gör att FLV-filen hämtas till besökarens hårddisk och spelas sedan upp. Till skillnad från traditionella sätt att visa filmer (att hämta och sedan spela upp filen) kan en progressivt nedladdad film emellertid börja spelas upp innan hela filen har hämtats.
Direktuppspelad video
Innebär att videon strömmas och spelas upp på webbsidan efter en kort buffringsperiod som gör att filmen går att spela upp utan att den hackar. Om du vill spela upp video direkt på dina webbsidor måste du ha tillgång till Adobe® Flash® Media Server.
Du måste ha en kodad FLV-fil innan du kan börja använda den i Dreamweaver. Du kan infoga videofiler som har skapats med två olika slags codecar (komprimerings-/dekomprimeringstekniker): Sorenson Squeeze och On2.
När du infogar en FLV-fil infogas koden (liksom vid vanliga SWF-filer) som identifierar om användarna har rätt version av Flash Player för att kunna visa videofilmen. Om användaren inte har rätt version visar sidan alternativt innehåll som uppmanar användaren att hämta den senaste versionen av Flash Player.
För att kunna visa FLV-filer måste användarna ha Flash Player 8 eller senare installerat på datorerna. Om en användare inte har rätt version av Flash Player installerat, men har Flash Player 6.0 r65 eller senare, visar webbläsaren ett expressinstallationsprogram för Flash Player i stället för det alternativa innehållet. Om användaren tackar nej till expressinstallationen visar sidan det alternativa innehållet.
Mer information om att arbeta med video finns i Video Technology Center på www.adobe.com/go/flv_devcenter_se.
Infoga en FLV-fil
-
Infoga Flash-video Infoga Flash-video -
Välj Progressivt nedladdad video eller Direktuppspelad video på snabbmenyn Videotyp i dialogrutan Infoga FLV.
-
Fyll i resten av alternativen i dialogrutan och klicka på OK.
Microsoft Internet Information Server (IIS) bearbetar inte kapslade objektkoder. När det gäller ASP-sidor använder Dreamweaver kapslade objekt-/inbäddningskoder i stället för kapslad objektkod när SWF- eller FLV-filer infogas.
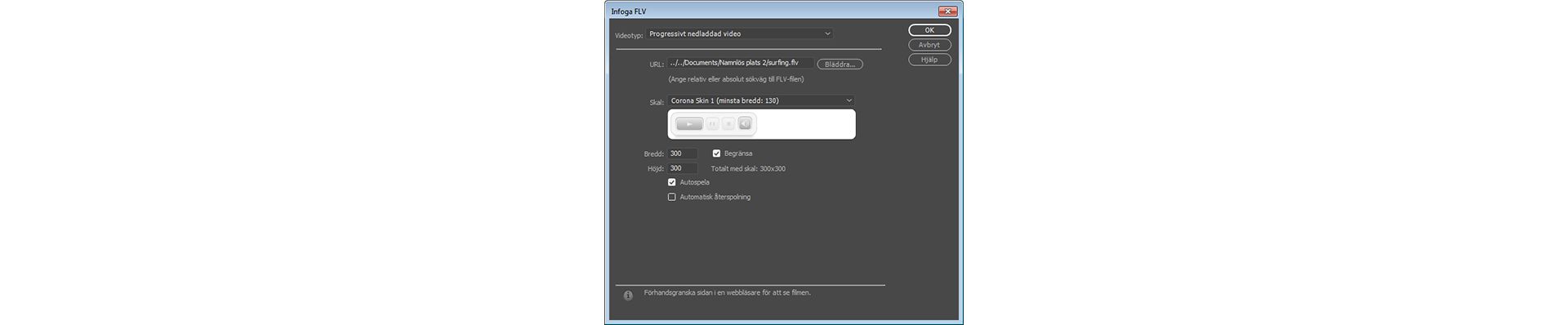
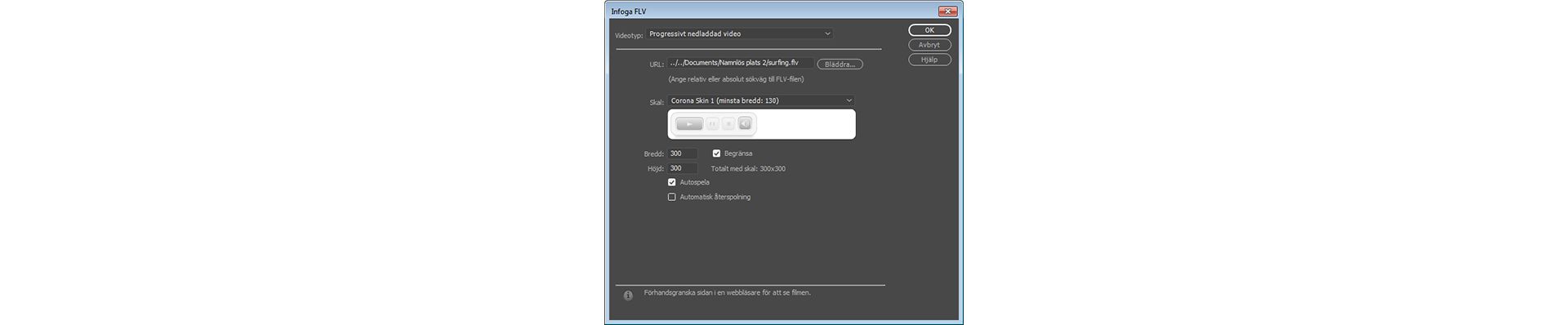
Ange alternativ för progressivt nedladdad video
I dialogrutan Infoga FLV kan du ange inställningar för progressiv nedladdning av en FLV-fil på en webbsida.
-
Välj Infoga > HTML > Flash-video (eller klicka på ikonen Flash-video i kategorin HTML på panelen Infoga).
-
Välj Progressivt nedladdad video på menyn Videotyp i dialogrutan Infoga FLV.
Infoga Flash-video Infoga Flash-video -
Ange följande alternativ:
URL
Anger en relativ eller absolut sökväg till FLV-filen. Vill du ange en relativ sökväg (till exempel minsökväg/minfilm.flv) ska du klicka på Bläddra, leta reda på FLV-filen och välja den. Vill du ange en absolut sökväg ska du skriva adressen (till exempel http://www.exempel.se/minfilm.flv) till FLV-filen.
Skal
Bestämmer videokomponentens utseende. Det valda skalet förhandsvisas under snabbmenyn Skal.
Bredd
FLV-filens bredd i pixlar. Dreamweaver bestämmer FLV-filens bredd och bredden visas automatiskt i det här fältet.
Höjd
FLV-filens höjd i pixlar. Dreamweaver optimerar FLV-filens höjd automatiskt och höjden visas automatiskt i det här fältet.
Obs!Totalt med skal är FLV-filens bredd och höjd plus det valda skalets bredd och höjd.
Begränsa
Gör att videokomponentens höjd-/breddförhållande bibehålls. Det här alternativet är normalt markerat.
Autospela
Anger om filmen ska spelas upp när webbsidan öppnas.
Automatisk återspolning
Anger huruvida uppspelningskontrollen återgår till första filmrutan efter att filmen har spelats upp.
-
Stäng dialogrutan och lägg till FLV-filen på webbsidan genom att klicka på OK.
Kommandot Infoga FLV genererar en SWF-fil för videospelaren och en SWF-fil för skalet som används då videon visas på en webbsida. (Du kan behöva klicka på Uppdatera på filpanelen innan du kan se de nya filerna.) Filerna lagras i samma katalog som HTML-filen i vilken du lägger till videofilmen. När du lägger upp HTML-sidan med FLV-filen läggs även dessa filer upp (under förutsättning att du väljer Ja i dialogrutan Skicka beroende filer).
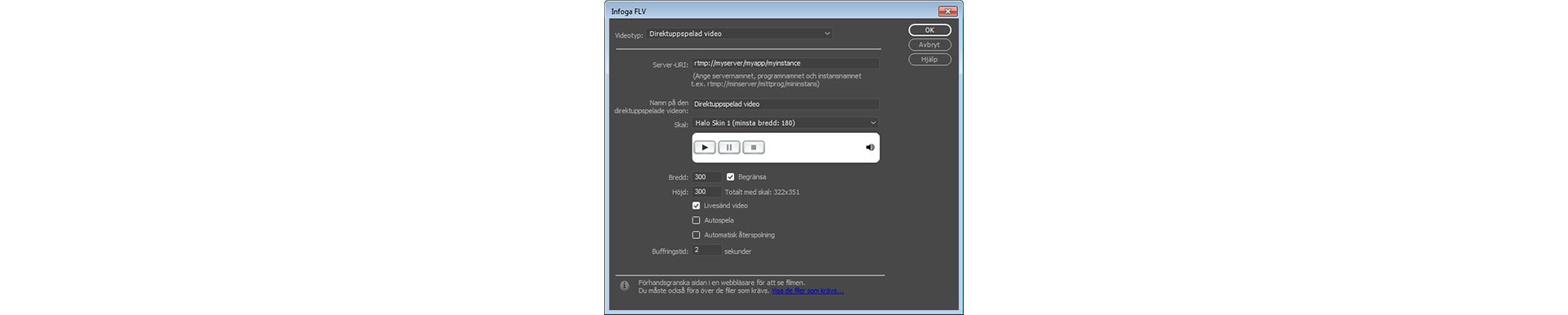
Ange alternativ för direktuppspelad video
I dialogrutan Infoga FLV kan du ange inställningar för nedladdning av en direktuppspelande FLV-fil på en webbsida.
-
Välj Infoga > HTML > Flash-video (eller klicka på ikonen Flash-video i kategorin HTML på panelen Infoga).
-
Välj Direktuppspelad video på snabbmenyn Videotyp.
Ange alternativ för direktuppspelad video Ange alternativ för direktuppspelad video Server-URI
Anger serverns, programmets samt instansens namn i formatet rtmp://www.exempel.se/programnamn/instansnamn.
Namn på den direktuppspelade videon
Anger namnet på FLV-filen som du vill spela upp (till exempel minvideo.flv). Tillägget .flv behöver inte anges.
Skal
Bestämmer videokomponentens utseende. Det valda skalet förhandsvisas under snabbmenyn Skal.
Bredd
FLV-filens bredd i pixlar. Dreamweaver bestämmer FLV-filens bredd och fyller automatiskt i bredden i det här fältet.
Höjd
FLV-filens höjd i pixlar. Dreamweaver bestämmer FLV-filens höjd och fyller automatiskt i höjden i pixlar i det här fältet.
Obs!Totalt med skal är FLV-filens bredd och höjd plus det valda skalets bredd och höjd.
Begränsa
Gör att videokomponentens höjd-/breddförhållande bibehålls. Det här alternativet är normalt markerat.
Livesänd video
Anger om videomaterialet spelas upp live. Om du väljer Livesänd video spelar Flash Player upp en livesänd video som strömmas från Flash® Media Server. Den livesända videons namn är det som du har angett i textrutan Namn på den direktuppspelande videon.
Obs!Om du vill aktivera Livesänd video måste du välja ett av alternativet för haloskal i skalfältet. Om du väljer Livesänd video visas enbart volymkontrollen på komponentens skal, eftersom det inte går att manipulera direktsända filmer. Dessutom fungerar inte alternativen Spela automatiskt eller Automatisk återspolning.
Autospela
Anger om filmen ska spelas upp när webbsidan öppnas.
Automatisk återspolning
Anger huruvida uppspelningskontrollen återgår till första filmrutan efter att filmen har spelats upp.
Buffringstid
Anger hur många sekunder film som ska buffras innan filmen börjar spelas upp. Standardbuffringstiden är 0, vilket innebär att filmen börjar spelas upp omedelbart efter det att uppspelningsknappen klickas. (Om du har valt Spela automatiskt börjar filmen spelas upp så fort en anslutning görs till servern.) Det är en god idé att ange en buffringstid om filmen har en högre bittakt än besökarens anslutningshastighet eller om trafiken på internet skulle kunna orsaka problem med bandbredden eller anslutningen. Om du exempelvis vill skicka 15 sekunder av filmen till webbsidan innan den börjar spelas upp ska du välja buffringstiden 15.
-
Stäng dialogrutan och lägg till FLV-filen på webbsidan genom att klicka på OK.
Kommandot Infoga FLV genererar en SWF-fil för videospelaren och en SWF-fil för skalet som används då videon visas på en webbsida. Kommandot genererar även filen main.asc. Den måste du lägga upp på Flash Media Server. (Du kan behöva klicka på Uppdatera på filpanelen innan du kan se de nya filerna.) Filerna lagras i samma katalog som HTML-filen i vilken du lägger till videofilmen. När du lägger upp en HTML-sida med FLV-filen får du inte glömma att lägga upp SWF-filerna på webbservern och filen main.asc på Flash Media Server.
Obs!Om det redan finns en fil som heter main.asc på servern ska du tala med serverns administratör innan du lägger upp main.asc-filen som har genererats av kommandot Infoga FLV.
Du kan enkelt lägga upp alla mediefiler som krävs genom att markera platshållaren för videokomponenten i dokumentfönstret i Dreamweaver och klicka på knappen Skicka media i egenskapskontrollen (Fönster > Egenskaper). Klicka på Visa de filer som krävs om du vill se filerna.
Obs!HTML-filen där videomaterialet finns läggs inte upp då du klickar på knappen Skicka media.
Redigera hämtningsinformation för Flash Player
När du infogar en FLV-fil på en sida, infogas kod som identifierar om användaren har rätt version av Flash Player. Om så inte är fallet, visar sidan ett standardiserat alternativt innehåll som uppmanar användaren att hämta den senaste versionen. Du kan ändra det här alternativa innehållet när som helst.
Den här proceduren gäller också för SWF-filer.
Om en användare inte har rätt version men har Flash Player 6.0 r65 eller senare, visar webbläsaren ett expressinstallationsprogram för Flash Player. Om användaren tackar nej till expressinstallationen visar sidan det alternativa innehållet.
-
Markera SWF- eller FLV-filen i designvyn i dokumentfönstret.
-
Klicka på ögonikonen i SWF-filen eller FLV-filen.
Obs!Du kan också trycka på Kontroll + ] för att växla till vyn för det alternativa innehållet. Du går tillbaka till SWF/FLV-vyn genom att trycka på Kontroll + [ tills allt alternativt innehåll har markerats. Tryck sedan på Kontroll + [ igen.
-
Redigera innehållet på samma sätt som annat innehåll i Dreamweaver.Obs!
Du kan inte lägga till SWF-filer eller FLV-filer som alternativt innehåll.
-
Klicka på ögonikonen igen när du vill gå tillbaka till SWF-vyn (eller FLV-vyn).
Felsöka FLV-filer
Här finns information om några av de vanligaste problemen som inträffar med FLV-filer.
Visningsproblem på grund av relaterade filer som saknas
Den kod som skapas i Dreamweaver CS4 och senare är kopplad till fyra s.k. beroende filer, utöver själva FLV-filen:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
Skalfilen (till exempel Clear_Skin_1.swf)
Observera att Dreamweaver CS4 och senare har två beroende filer som inte används i Dreamweaver CS3.
De båda första filerna (swfobject_modified.js och expressInstall.swf) installeras i mappen Skript, som skapas i webbplatsens rot om den inte finns där redan.
De två sista filerna (FLVPlayer_Progressive.swf och skalfilen) installeras i samma mapp som den sida där FLV bäddas in. Skalfilen innehåller kontrollerna för FLV, och skalfilens namn beror på det skal som väljs med alternativen enligt Dreamweaver-hjälpen. Om du väljer till exempel Clear Skin heter filen Clear_Skin_1.swf.
Samtliga av de fyra beroende filerna måste föras över till fjärrservern om din FLV ska visas på rätt sätt.
Den vanligaste orsaken till att FLV-filer inte körs som de ska i en webbsida är att de beroende filerna inte har överförts. Om någon av filerna saknas kanske en vit ruta visas på sidan.
Använd Filpanelen i Dreamweaver för att säkerställa att alla beroende filer har överförts och för att överföra den sida där FLV används. När du skickar sidan blir du ombedd att ange om de beroende filerna ska överföras (om du inte har inaktiverat det alternativet). Klicka på Ja för att skicka de beroende filerna.
Visningsproblem när sidor förhandsgranskas lokalt
På grund av säkerhetsuppdateringar i Dreamweaver CS4 går det inte att provköra en sida med inbäddad FLV genom att använda kommandot Förhandsvisa i webbläsaren. Du kan dock förhandsvisa sidan genom att definiera en lokal testserver i platsdefinitionen i Dreamweaver och sedan använda testservern.
Normalt behövs en testserver bara om du utvecklar sidor med ASP, ColdFusion eller PHP (se Konfigurera datorn för programutveckling). Om du skapar webbplatser där enbart HTML används och du inte har definierat en testserver, visas flera skalkontroller i oordning om du trycker på F12 (Windows) eller Alternativ+F12 (Macintosh). Du kan lösa problemet genom att definiera en testserver och använda den när du förhandsgranskar sidan, eller genom att överföra filerna till en fjärrserver och visa dem där.
Även säkerhetsinställningarna kan ge upphov till problem med förhandsgranskning av lokalt FLV-innehåll, men det har inte bekräftats av Adobe. Du kan prova om det hjälper att ändra säkerhetsinställningarna. Mer information om hur du ändrar säkerhetsinställningarna finns i Tech Note 117502.
Andra möjliga orsaker till problem med FLV-filer
Om du inte kan förhandsvisa lokalt bör du kontrollera att alternativet Förhandsgranska med temporär fil är avmarkerat i Redigera > Inställningar > Förhandsvisning i realtid.
Kontrollera att det senaste plugin-tillägget för FlashPlayer används.
Var försiktig med att flytta filer och mappar utanför Dreamweaver. Om du flyttar filer och mappar utanför Dreamweaver, kanske sökvägarna till FLV-relaterade filer inte stämmer.
En FLV-fil som ger upphov till problem kan du tillfälligt ersätta med en fungerande FLV-fil. Om ersättningsfilen fungerar beror problemet på den ursprungliga FLV-filen, inte på webbläsaren eller datorn.
Redigera eller ta bort en FLV-komponent
Ändra inställningarna för video på webbsidan genom att välja platshållaren för videokomponenten i dokumentfönstret i Dreamweaver och använda egenskapskontrollen. Ett annat sätt är att ta bort videokomponenten och infoga den igen genom att välja Infoga > HTML > Flash-video.
Redigera FLV-komponenten
-
Markera videokomponentens platshållare i dokumentfönstret i Dreamweaver genom att klicka på FLV-ikonen i mitten av platshållaren.
-
Öppna egenskapskontrollen (Fönster > Egenskaper) och gör ändringarna.Obs!
Det går inte att ändra videotypen (från progressiv nedladdning till direktuppspelning, till exempel) i egenskapskontrollen. Om du vill byta videotyp tar du bort FLV-komponenten eller infogar den igen genom att välja Infoga > Media > FLV.
Ta bort FLV-komponenten
-
Markera FLV-komponentens platshållare i dokumentfönstret i Dreamweaver och tryck på Ta bort.
Lägg till video (andra format)
Mer information om hur du lägger till videor som inte är FLV-filer finns i Lägg till video (inte FLV).
Du kanske också vill veta hur du infogar material till plugin-program i Dreamweaver för att spela upp mp3-filer eller QuickTime-videor på Dreamweaver-platsen.