- Användarhandbok för Dreamweaver
- Introduktion
- Dreamweaver och Creative Cloud
- Arbetsytor och vyer i Dreamweaver
- Skapa webbplatser
- Om Dreamweaver-platser
- Skapa en lokal version av din webbplats
- Ansluta till en publiceringsserver
- Ställa i ordning en testserver
- Importera och exportera inställningarna för en Dreamweaver-plats
- För över befintliga webbplatser från en fjärrserver till din lokala platsrot
- Tillgänglighetsfunktioner i Dreamweaver
- Avancerade inställningar
- Ange platsinställningar för överföring av filer
- Ange proxyserverinställningar i Dreamweaver
- Synka inställningarna för Dreamweaver med Creative Cloud
- Använda Git i Dreamweaver
- Hantera filer
- Layout och design
- CSS
- Förstå Cascading Style Sheets (CSS)
- Utforma sidor med hjälp av CSS Designer
- Använda CSS-förbehandlare i Dreamweaver
- Ange CSS-formatinställningar i Dreamweaver
- Flytta CSS-regler i Dreamweaver
- Konvertera infogad CSS till en CSS-regel i Dreamweaver
- Arbeta med div-taggar
- Använda övertoningar på bakgrunden
- Skapa och redigera CSS3-övergångseffekter i Dreamweaver
- Formatera kod
- Sidinnehåll och resurser
- Ange sidegenskaper
- Ange CSS-rubrikegenskaper och CSS-länkegenskaper
- Arbeta med text
- Sök och ersätt text, taggar och attribut
- DOM-panel
- Redigera i live-vyn
- Koda dokument i Dreamweaver
- Markera och visa element i dokumentfönstret
- Ange textegenskaper i egenskapskontrollen
- Stavningskontrollera en webbsida
- Använda vågräta linjer i Dreamweaver
- Lägga till och ändra teckensnittskombinationer i Dreamweaver
- Arbeta med resurser
- Infoga och uppdatera datum i Dreamweaver
- Skapa och hantera favoritresurser i Dreamweaver
- Infoga och redigera bilder i Dreamweaver
- Lägga till medieobjekt
- Lägga till videor i Dreamweaver
- Infoga HTML5-video
- Infoga SWF-filer
- Lägga till ljudeffekter
- Infoga HTML5-ljud i Dreamweaver
- Arbeta med biblioteksobjekt
- Använda arabisk och hebreisk text i Dreamweaver
- Länkar och navigering
- jQuery-widgetar och effekter
- Koda webbplatser
- Om kodning i Dreamweaver
- Kodningsmiljön i Dreamweaver
- Ange kodningspreferenser
- Anpassa kodfärger
- Skriva och redigera kod
- Kodtips och kodkomplettering
- Komprimera och utöka kod
- Återanvända kod med fragment
- Granska kod
- Optimera kod
- Redigera kod i designvyn
- Arbeta med head-innehåll för sidor
- Infoga SSI i Dreamweaver
- Använda taggbibliotek i Dreamweaver
- Importera egna taggar i Dreamweaver
- Använda JavaScript-beteenden (allmänna instruktioner)
- Använda inbyggda JavaScript-beteenden
- Om XML och XSLT
- Utföra XSL-omvandlingar på servern i Dreamweaver
- Utföra XSL-omvandlingar på klienten i Dreamweaver
- Lägga till teckenentiteter för XSLT i Dreamweaver
- Formatera kod
- Arbetsflöden mellan produkter
- Installera och använda tillägg i Dreamweaver
- Uppdateringar i appen i Dreamweaver
- Infoga Microsoft Office-dokument i Dreamweaver (endast Windows)
- Använda Fireworks och Dreamweaver
- Redigera innehåll på Dreamweaver-webbplatser med Contribute
- Integrering mellan Dreamweaver och Business Catalyst
- Skapa anpassade e-postkampanjer
- Mallar
- Om Dreamweaver-mallar
- Känna igen mallar och mallbaserade dokument
- Skapa en Dreamweaver-mall
- Skapa ändringsbara regioner i mallar
- Skapa upprepande regioner och tabeller i Dreamweaver
- Använd valfria regioner i mallar
- Definiera redigerbara taggattribut i Dreamweaver
- Skapa kapslade mallar i Dreamweaver
- Redigera, uppdatera och ta bort mallar
- Exportera och importera XML-innehåll i Dreamweaver
- Lägga till eller ta bort en mall från ett befintligt dokument
- Redigera innehåll i Dreamweaver-mallar
- Syntaxregler för malltaggar i Dreamweaver
- Ange markeringsinställningar för mallområden
- Fördelar med att använda mallar i Dreamweaver
- Mobiler och flera skärmar
- Dynamiska webbplatser, sidor och webbformulär
- Förstå webbprogram
- Konfigurera datorn för programutveckling
- Felsöka databasanslutningar
- Ta bort anslutningsskript i Dreamweaver
- Utforma dynamiska sidor
- Översikt över källor med dynamiskt innehåll
- Definiera källor med dynamiskt innehåll
- Lägga till dynamiskt innehåll på sidor
- Ändra dynamiskt innehåll i Dreamweaver
- Visa databasposter
- Ange och felsöka livedata i Dreamweaver
- Lägga till anpassade serverbeteenden i Dreamweaver
- Bygga formulär med Dreamweaver
- Använda formulär för att samla in information från användarna
- Skapa och aktivera ColdFusion-formulär i Dreamweaver
- Skapa webbformulär
- Förbättrat HTML5-stöd för formulärelement
- Använda Dreamweaver för att utveckla ett formulär
- Bygga program visuellt
- Bygga huvud- och detaljsidor i Dreamweaver
- Bygga sök- och resultatsidor
- Bygga en postinmatningssida
- Bygga en postuppdateringssida i Dreamweaver
- Bygga postborttagningssidor i Dreamweaver
- Förändra en databas med hjälp av ASP-kommandon i Dreamweaver
- Bygga en registreringssida
- Bygga en inloggningssida
- Bygga en sida som bara behöriga användare har åtkomst till
- Skydda mappar i ColdFusion med Dreamweaver
- Använda ColdFusion-komponenter i Dreamweaver
- Testa, förhandsgranska och publicera webbplatser
- Felsökning
Ange redigerbara taggattribut i mallar i Dreamweaver. Lär dig också hur du gör en redigerbar tagg icke-redigerbar.
Du kan låta en mallanvändare ändra angivna taggattribut i ett dokument som skapats från en mall.
Du kan t.ex. ange en bakgrundsfärg i malldokumentet och ändå göra det möjligt för mallanvändarna att ange en annan bakgrundsfärg för sidor som de skapar. Användare kan endast uppdatera de attribut som du anger som redigerbara.
Du kan även ange flera redigerbara attribut på en sida så att mallanvändare kan ändra attributen i mallbaserade dokument. Följande datatyper stöds: text, boolesk (sant/falskt), färg och URL-adress.
När du skapar ett redigerbart taggattribut infogas en mallparameter i koden. Ett ursprungligt värde för attributet anges i malldokumentet. När ett mallbaserat dokument skapas ärver det parametern. En mallanvändare kan sedan redigera parametern i det mallbaserade dokumentet.
Om du gör länken till en formatmall till ett redigerbart attribut är attributen för formatmallen inte längre tillgängliga för visning eller redigering i mallfilen.
-
Markera ett objekt som du vill ange ett redigerbart taggattribut för i dokumentfönstret.
-
Välj Verktyg > Mallar > Gör attribut ändringsbart.
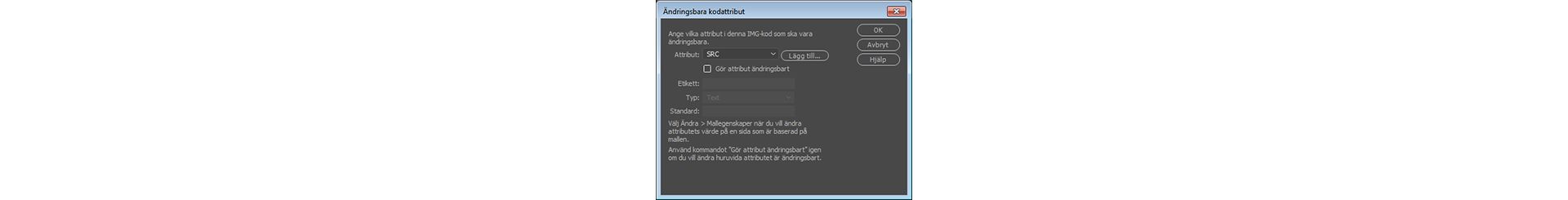
Gör attribut ändringsbart Gör attribut ändringsbart -
I rutan Attribut anger du ett namn eller markerar ett attribut i dialogrutan Redigerbara taggattribut genom att göra något av följande:
Om attributet som du vill göra redigerbart finns med på snabbmenyn Attribut markerar du det.
Om attributet som du vill göra redigerbart inte finns med på snabbmenyn Attribut klickar du på Lägg till och anger namnet på attributet som du vill lägga till i dialogrutan och klickar sedan på OK.
-
Kontrollera att alternativet Gör attribut redigerbart är markerat.
-
Ange ett unikt namn på attributet i rutan Etikett.Obs!
För att göra det enklare att identifiera ett redigerbart taggattribut senare använder du en etikett som identifierar elementet och attributet. Du kan t.ex. märka en bild vars källa är redigerbar logoSrc eller märka den redigerbara bakgrundsfärgen med body-taggen bodyBgcolor.
-
På menyn Typ väljer du vilken typ av värde som kan användas för det här attributet genom att välja något av följande alternativ:
Text: Välj det här alternativet för att användaren ska kunna ange ett textvärde för attributet. Du kan t.ex. använda text med attributet align. Användaren kan sedan ange attributets värde som left, right eller center.
URL: Välj det här alternativet om du vill infoga en länk i ett element, t.ex. sökvägen till en bild. Med det här alternativet uppdateras sökvägen som användes i en länk automatiskt. Om användaren flyttar bilden till en ny mapp visas dialogrutan Uppdatera länkar.
Färg: Välj det här alternativet om du vill göra färgväljaren tillgänglig för att välja ett värde.
Sant/falskt: Välj det här alternativet om du vill låta en användare välja ett sant eller falskt värde på sidan.
Nummer: Välj det här alternativet om du vill att en mallanvändare ska kunna skriva in ett numeriskt värde för att uppdatera ett attribut (t.ex. för att ändra värden för höjd eller bredd på en bild).
-
I rutan Standardvärde visas värdet på det markerade taggattributet i mallen. Ange ett nytt värde i rutan för att ange ett annat ursprungligt värde för parametern i det mallbaserade dokumentet.
-
(Valfritt) Om du vill göra ändringar i ett annat attribut för den markerade taggen markerar du attributet och anger alternativen för det attributet.
-
Klicka på OK.
Göra ett redigerbart taggattribut icke-redigerbart
En tagg som tidigare markerats som redigerbar kan markeras som icke-redigerbar.
-
I malldokumentet klickar du på elementet som är kopplat till det redigerbara attributet eller använder taggväljaren för att markera taggen.
-
Välj Verktyg > Mallar > Gör attribut ändringsbart.
-
Välj attributet som du vill påverka på snabbmenyn Attribut.
-
Avmarkera Gör attribut redigerbart och klicka på OK.
-
Uppdatera dokument som är baserade på mallen.