Kontrollera att markören står på den plats på sidan där du vill infoga widgeten.
- Användarhandbok för Dreamweaver
- Introduktion
- Dreamweaver och Creative Cloud
- Arbetsytor och vyer i Dreamweaver
- Skapa webbplatser
- Om Dreamweaver-platser
- Skapa en lokal version av din webbplats
- Ansluta till en publiceringsserver
- Ställa i ordning en testserver
- Importera och exportera inställningarna för en Dreamweaver-plats
- För över befintliga webbplatser från en fjärrserver till din lokala platsrot
- Tillgänglighetsfunktioner i Dreamweaver
- Avancerade inställningar
- Ange platsinställningar för överföring av filer
- Ange proxyserverinställningar i Dreamweaver
- Synka inställningarna för Dreamweaver med Creative Cloud
- Använda Git i Dreamweaver
- Hantera filer
- Layout och design
- CSS
- Förstå Cascading Style Sheets (CSS)
- Utforma sidor med hjälp av CSS Designer
- Använda CSS-förbehandlare i Dreamweaver
- Ange CSS-formatinställningar i Dreamweaver
- Flytta CSS-regler i Dreamweaver
- Konvertera infogad CSS till en CSS-regel i Dreamweaver
- Arbeta med div-taggar
- Använda övertoningar på bakgrunden
- Skapa och redigera CSS3-övergångseffekter i Dreamweaver
- Formatera kod
- Sidinnehåll och resurser
- Ange sidegenskaper
- Ange CSS-rubrikegenskaper och CSS-länkegenskaper
- Arbeta med text
- Sök och ersätt text, taggar och attribut
- DOM-panel
- Redigera i live-vyn
- Koda dokument i Dreamweaver
- Markera och visa element i dokumentfönstret
- Ange textegenskaper i egenskapskontrollen
- Stavningskontrollera en webbsida
- Använda vågräta linjer i Dreamweaver
- Lägga till och ändra teckensnittskombinationer i Dreamweaver
- Arbeta med resurser
- Infoga och uppdatera datum i Dreamweaver
- Skapa och hantera favoritresurser i Dreamweaver
- Infoga och redigera bilder i Dreamweaver
- Lägga till medieobjekt
- Lägga till videor i Dreamweaver
- Infoga HTML5-video
- Infoga SWF-filer
- Lägga till ljudeffekter
- Infoga HTML5-ljud i Dreamweaver
- Arbeta med biblioteksobjekt
- Använda arabisk och hebreisk text i Dreamweaver
- Länkar och navigering
- jQuery-widgetar och effekter
- Koda webbplatser
- Om kodning i Dreamweaver
- Kodningsmiljön i Dreamweaver
- Ange kodningspreferenser
- Anpassa kodfärger
- Skriva och redigera kod
- Kodtips och kodkomplettering
- Komprimera och utöka kod
- Återanvända kod med fragment
- Granska kod
- Optimera kod
- Redigera kod i designvyn
- Arbeta med head-innehåll för sidor
- Infoga SSI i Dreamweaver
- Använda taggbibliotek i Dreamweaver
- Importera egna taggar i Dreamweaver
- Använda JavaScript-beteenden (allmänna instruktioner)
- Använda inbyggda JavaScript-beteenden
- Om XML och XSLT
- Utföra XSL-omvandlingar på servern i Dreamweaver
- Utföra XSL-omvandlingar på klienten i Dreamweaver
- Lägga till teckenentiteter för XSLT i Dreamweaver
- Formatera kod
- Arbetsflöden mellan produkter
- Installera och använda tillägg i Dreamweaver
- Uppdateringar i appen i Dreamweaver
- Infoga Microsoft Office-dokument i Dreamweaver (endast Windows)
- Använda Fireworks och Dreamweaver
- Redigera innehåll på Dreamweaver-webbplatser med Contribute
- Integrering mellan Dreamweaver och Business Catalyst
- Skapa anpassade e-postkampanjer
- Mallar
- Om Dreamweaver-mallar
- Känna igen mallar och mallbaserade dokument
- Skapa en Dreamweaver-mall
- Skapa ändringsbara regioner i mallar
- Skapa upprepande regioner och tabeller i Dreamweaver
- Använd valfria regioner i mallar
- Definiera redigerbara taggattribut i Dreamweaver
- Skapa kapslade mallar i Dreamweaver
- Redigera, uppdatera och ta bort mallar
- Exportera och importera XML-innehåll i Dreamweaver
- Lägga till eller ta bort en mall från ett befintligt dokument
- Redigera innehåll i Dreamweaver-mallar
- Syntaxregler för malltaggar i Dreamweaver
- Ange markeringsinställningar för mallområden
- Fördelar med att använda mallar i Dreamweaver
- Mobiler och flera skärmar
- Dynamiska webbplatser, sidor och webbformulär
- Förstå webbprogram
- Konfigurera datorn för programutveckling
- Felsöka databasanslutningar
- Ta bort anslutningsskript i Dreamweaver
- Utforma dynamiska sidor
- Översikt över källor med dynamiskt innehåll
- Definiera källor med dynamiskt innehåll
- Lägga till dynamiskt innehåll på sidor
- Ändra dynamiskt innehåll i Dreamweaver
- Visa databasposter
- Ange och felsöka livedata i Dreamweaver
- Lägga till anpassade serverbeteenden i Dreamweaver
- Bygga formulär med Dreamweaver
- Använda formulär för att samla in information från användarna
- Skapa och aktivera ColdFusion-formulär i Dreamweaver
- Skapa webbformulär
- Förbättrat HTML5-stöd för formulärelement
- Använda Dreamweaver för att utveckla ett formulär
- Bygga program visuellt
- Bygga huvud- och detaljsidor i Dreamweaver
- Bygga sök- och resultatsidor
- Bygga en postinmatningssida
- Bygga en postuppdateringssida i Dreamweaver
- Bygga postborttagningssidor i Dreamweaver
- Förändra en databas med hjälp av ASP-kommandon i Dreamweaver
- Bygga en registreringssida
- Bygga en inloggningssida
- Bygga en sida som bara behöriga användare har åtkomst till
- Skydda mappar i ColdFusion med Dreamweaver
- Använda ColdFusion-komponenter i Dreamweaver
- Testa, förhandsgranska och publicera webbplatser
- Felsökning
Läs om hur du använder jQuery-gränssnitt och Mobile-widgetar för att lägga till appliknande funktioner i dina Dreamweaver-webbprojekt. Infoga dragspelspaneler, flikar, skjutreglage och rutor med automatisk komplettering utan att skriva någon kod.
Widgetar är små webbprogram som är skrivna med till exempel DHTML eller JavaScript och som kan infogas och köras på en webbsida. Webbwidgetar kan bland annat användas för att replikera upplevelser på en webbsida.
jQuery-gränssnittswidgetar som dragspelspaneler, flikar, datumväljare, skjutreglage och automatisk komplettering gör att skrivbordsupplevelsen kan överföras till webbsidan.
Flik-widgeten kan till exempel användas för att replikera flikfunktionen i dialogrutorna i skrivbordsprogrammen.
Dreamweaver innehåller även en uppsättning jQuery Mobile-widgetar som kan användas för att skapa formulärelement och andra funktioner som ofta används i mobila webbappar. Du kan till exempel använda jQuery Mobile-widgeten för att lägga till mobilvänliga formulärelement som textområden och kryssrutor.
Infoga en jQuery-widget
När du infogar en jQuery-widget läggs följande automatiskt till i koden:
- Referenser till alla beroende filer
- Script-tagg som innehåller jQuery API för widgeten. Ytterligare widgetar läggs till i samma script-tagg.
Mer information om jQuery-widgetar finns på http://jqueryui.com/demos/
Extern referens till jquery-1.8.24.min.js läggs inte till för jQuery-effekter eftersom filen inkluderas automatiskt när du lägger till en effekt.
-
-
Välj Infoga > jQuery-gränssnitt, och välj sedan den widget du vill infoga.
Om du använder Infoga-panelen hittar du widgetarna i sektionen jQuery-gränssnitt på Infoga-panelen.
När du väljer en jQuery-widget visas dess egenskaper på Egenskaper-panelen.
Du kan förhandsvisa jQuery-widgetar i Live-vyn eller i en webbläsare som stöder jQuery-widgetar.
Ändra jQuery-widgetar
-
Välj den widget du vill ändra.
-
Ändra egenskaperna i Egenskaper-panelen.
Om du till exempel vill lägga till en extra flik i flik-widgeten väljer du widgeten och klickar på ”+” på Egenskaper-panelen.
Infoga jQuery Mobile-widgetar
-
Innan du kan använda någon av jQuery Mobile-widgetarna måste du först definiera en jQuery Mobile-sida genom att välja Infoga > jQuery Mobile > Sida.
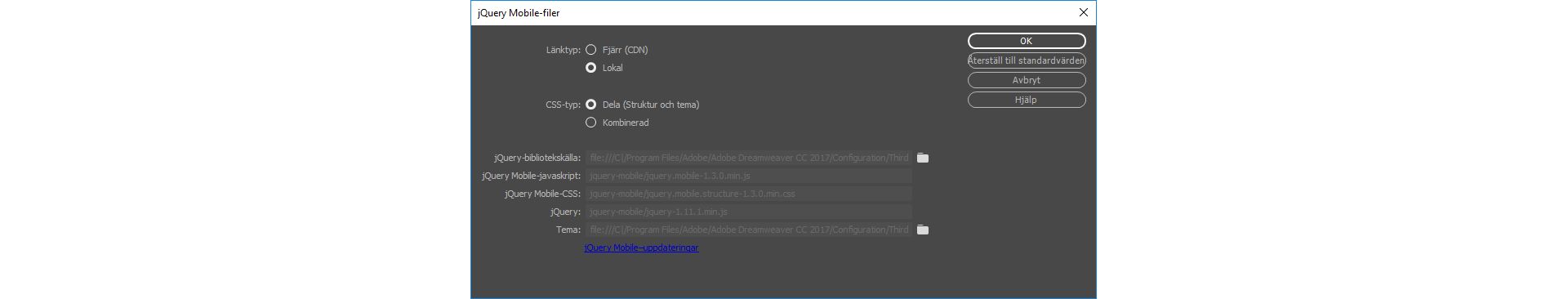
Dialogrutan jQuery Mobile-filer öppnas.
Dialogrutan jQuery Mobile-filer Dialogrutan jQuery Mobile-filer -
Ändra standardinställningarna i dialogrutan jQuery Mobile-filer eller använd standardsökvägarna och klicka på OK.
-
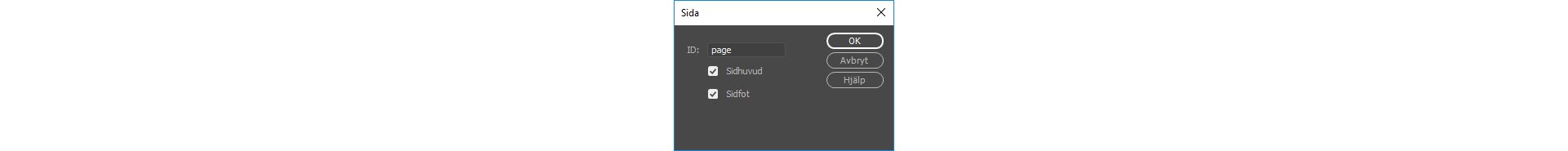
Skriv ett namn i fältet ID i dialogrutan Sida som öppnas och markera eller avmarkera kryssrutorna vid Sidhuvud och Sidfot beroende på om du vill använda sidhuvuden och sidfötter på din mobila sida.
Dialogrutan Sida Dialogrutan Sida -
Ersätt sidhuvudet, innehållet och sidfotstexten på den sida som öppnas i Dreamweaver med den text, de bilder och övriga element du vill använda på din mobila sida.
Obs!Tänk på att använda korta texter och små bilder för sidor som ska visas på små skärmar på mobila enheter.
-
Lägg till andra jQuery Mobile-widgetar vid behov.
-
Förhandsgranska sidan på en enhet.
Mer information finns i Förhandsgranska Dreamweaver-webbsidor på flera enheter.
-
Spara jQuery Mobile-sidan och alla relaterade filer.