- Användarhandbok för Dreamweaver
- Introduktion
- Dreamweaver och Creative Cloud
- Arbetsytor och vyer i Dreamweaver
- Skapa webbplatser
- Om Dreamweaver-platser
- Skapa en lokal version av din webbplats
- Ansluta till en publiceringsserver
- Ställa i ordning en testserver
- Importera och exportera inställningarna för en Dreamweaver-plats
- För över befintliga webbplatser från en fjärrserver till din lokala platsrot
- Tillgänglighetsfunktioner i Dreamweaver
- Avancerade inställningar
- Ange platsinställningar för överföring av filer
- Ange proxyserverinställningar i Dreamweaver
- Synka inställningarna för Dreamweaver med Creative Cloud
- Använda Git i Dreamweaver
- Hantera filer
- Layout och design
- CSS
- Förstå Cascading Style Sheets (CSS)
- Utforma sidor med hjälp av CSS Designer
- Använda CSS-förbehandlare i Dreamweaver
- Ange CSS-formatinställningar i Dreamweaver
- Flytta CSS-regler i Dreamweaver
- Konvertera infogad CSS till en CSS-regel i Dreamweaver
- Arbeta med div-taggar
- Använda övertoningar på bakgrunden
- Skapa och redigera CSS3-övergångseffekter i Dreamweaver
- Formatera kod
- Sidinnehåll och resurser
- Ange sidegenskaper
- Ange CSS-rubrikegenskaper och CSS-länkegenskaper
- Arbeta med text
- Sök och ersätt text, taggar och attribut
- DOM-panel
- Redigera i live-vyn
- Koda dokument i Dreamweaver
- Markera och visa element i dokumentfönstret
- Ange textegenskaper i egenskapskontrollen
- Stavningskontrollera en webbsida
- Använda vågräta linjer i Dreamweaver
- Lägga till och ändra teckensnittskombinationer i Dreamweaver
- Arbeta med resurser
- Infoga och uppdatera datum i Dreamweaver
- Skapa och hantera favoritresurser i Dreamweaver
- Infoga och redigera bilder i Dreamweaver
- Lägga till medieobjekt
- Lägga till videor i Dreamweaver
- Infoga HTML5-video
- Infoga SWF-filer
- Lägga till ljudeffekter
- Infoga HTML5-ljud i Dreamweaver
- Arbeta med biblioteksobjekt
- Använda arabisk och hebreisk text i Dreamweaver
- Länkar och navigering
- jQuery-widgetar och effekter
- Koda webbplatser
- Om kodning i Dreamweaver
- Kodningsmiljön i Dreamweaver
- Ange kodningspreferenser
- Anpassa kodfärger
- Skriva och redigera kod
- Kodtips och kodkomplettering
- Komprimera och utöka kod
- Återanvända kod med fragment
- Granska kod
- Optimera kod
- Redigera kod i designvyn
- Arbeta med head-innehåll för sidor
- Infoga SSI i Dreamweaver
- Använda taggbibliotek i Dreamweaver
- Importera egna taggar i Dreamweaver
- Använda JavaScript-beteenden (allmänna instruktioner)
- Använda inbyggda JavaScript-beteenden
- Om XML och XSLT
- Utföra XSL-omvandlingar på servern i Dreamweaver
- Utföra XSL-omvandlingar på klienten i Dreamweaver
- Lägga till teckenentiteter för XSLT i Dreamweaver
- Formatera kod
- Arbetsflöden mellan produkter
- Installera och använda tillägg i Dreamweaver
- Uppdateringar i appen i Dreamweaver
- Infoga Microsoft Office-dokument i Dreamweaver (endast Windows)
- Använda Fireworks och Dreamweaver
- Redigera innehåll på Dreamweaver-webbplatser med Contribute
- Integrering mellan Dreamweaver och Business Catalyst
- Skapa anpassade e-postkampanjer
- Mallar
- Om Dreamweaver-mallar
- Känna igen mallar och mallbaserade dokument
- Skapa en Dreamweaver-mall
- Skapa ändringsbara regioner i mallar
- Skapa upprepande regioner och tabeller i Dreamweaver
- Använd valfria regioner i mallar
- Definiera redigerbara taggattribut i Dreamweaver
- Skapa kapslade mallar i Dreamweaver
- Redigera, uppdatera och ta bort mallar
- Exportera och importera XML-innehåll i Dreamweaver
- Lägga till eller ta bort en mall från ett befintligt dokument
- Redigera innehåll i Dreamweaver-mallar
- Syntaxregler för malltaggar i Dreamweaver
- Ange markeringsinställningar för mallområden
- Fördelar med att använda mallar i Dreamweaver
- Mobiler och flera skärmar
- Dynamiska webbplatser, sidor och webbformulär
- Förstå webbprogram
- Konfigurera datorn för programutveckling
- Felsöka databasanslutningar
- Ta bort anslutningsskript i Dreamweaver
- Utforma dynamiska sidor
- Översikt över källor med dynamiskt innehåll
- Definiera källor med dynamiskt innehåll
- Lägga till dynamiskt innehåll på sidor
- Ändra dynamiskt innehåll i Dreamweaver
- Visa databasposter
- Ange och felsöka livedata i Dreamweaver
- Lägga till anpassade serverbeteenden i Dreamweaver
- Bygga formulär med Dreamweaver
- Använda formulär för att samla in information från användarna
- Skapa och aktivera ColdFusion-formulär i Dreamweaver
- Skapa webbformulär
- Förbättrat HTML5-stöd för formulärelement
- Använda Dreamweaver för att utveckla ett formulär
- Bygga program visuellt
- Bygga huvud- och detaljsidor i Dreamweaver
- Bygga sök- och resultatsidor
- Bygga en postinmatningssida
- Bygga en postuppdateringssida i Dreamweaver
- Bygga postborttagningssidor i Dreamweaver
- Förändra en databas med hjälp av ASP-kommandon i Dreamweaver
- Bygga en registreringssida
- Bygga en inloggningssida
- Bygga en sida som bara behöriga användare har åtkomst till
- Skydda mappar i ColdFusion med Dreamweaver
- Använda ColdFusion-komponenter i Dreamweaver
- Testa, förhandsgranska och publicera webbplatser
- Felsökning
Skapa upprepande regioner och upprepande tabeller och konfigurera tabellegenskaper i Dreamweaver för att styra din sidlayout.
En upprepad region är ett avsnitt i en mall som kan mångfaldigas flera gånger på en mallbaserad sida. Vanligtvis används upprepade regioner med tabeller, men du kan definiera en upprepad region för andra sidelement.
Med upprepade regioner kan du styra sidlayouten genom att upprepa vissa upprepade objekt, t.ex. ett katalogobjekt och en beskrivningslayout eller en rad data som t.ex. en lista med objekt.
Det finns två mallobjekt för upprepade regioner som du kan använda: upprepad region och upprepad tabell.
Skapa en upprepad region i en mall
Med upprepade regioner kan mallanvändare mångfaldiga en angiven region i en mall så ofta som önskas. En upprepad region behöver inte vara ett redigerbart område.
Om du vill göra innehåll i en upprepad region redigerbart (för att t.ex. låta en användare skriva in text i en tabellcell i ett mallbaserat dokument) måste du infoga ett redigerbart område i den upprepade regionen.
-
Gör något av följande i dokumentfönstret:
Markera texten eller innehållet som du vill ange som en upprepad region.
Placera markören i dokumentet där du vill infoga den upprepade regionen.
-
Gör något av följande:
Välj Infoga > Mall > Upprepande region.
Välj Upprepande region i kategorin Mallar på panelen Infoga.
-
Ange ett unikt namn på mallområdet i rutan Namn. (Du kan inte använda samma namn på mer än en upprepad region i en mall.)Obs!
När du namnger en region ska du inte använda specialtecken.
-
Klicka på OK.
Infoga en upprepande tabell
Du kan använda en separat tabell för att skapa en ändringsbar region (i tabellformat) med upprepande rader. Du kan ange tabellattribut och ange vilka tabellceller som är redigerbara.
-
I dokumentfönstret placerar du insättningspunkten i dokumentet där du vill infoga den upprepande tabellen.
-
Gör något av följande:
Välj Infoga > Mall > Upprepande tabell.
Välj Upprepande tabell i kategorin Mallar på panelen Infoga.
-
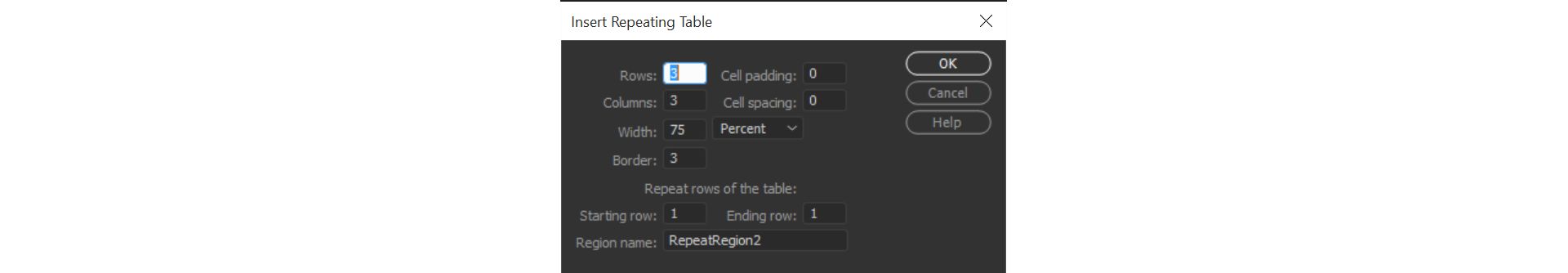
Ange följande alternativ och klicka på OK.
Rader
Anger antalet rader som tabellen har.
Kolumner
Anger antalet kolumner som tabellen har.
Cellfyllnad
Anger antalet pixlar mellan cellens innehåll och cellgränserna.
Cellmellanrum
Anger antalet pixlar mellan angränsande tabellceller.
Obs!Om du inte uttryckligen anger värden för cellfyllnad och cellmellanrum visar de flesta webbläsare tabellen med cellfyllnad som har värdet 1 och cellmellanrum med värdet 2. Om du vill att webbläsarna ska visa tabellen utan fyllnad och mellanrum anger du värdet 0 för Cellfyllnad och Cellmellanrum.
Bredd
Anger tabellens bredd i pixlar eller som en procentandel av webbläsarfönstrets bredd.
Kant
Anger bredden på tabellens kanter i pixlar.
Obs!Om du inte uttryckligen anger ett värde på kanten visar de flesta webbläsare tabellen med en kant som har värdet 1. Om du vill att webbläsarna ska visa tabellen utan kanter anger du värdet 0 för Kant.
Om du vill visa cell- och tabellgränser när kanten har värdet 0 väljer du Visa > Designvyalternativ > Visuella hjälpmedel. Det här alternativet är endast tillgängligt i designvyn.
Upprepade rader i tabellen
Anger vilka rader i tabellen som är inkluderade i den upprepade regionen.
Startrad
Anger radnumret som angivits som den första raden som ska inkluderas i den upprepade regionen.
Slutrad
Anger radnumret som angivits som den sista raden som ska inkluderas i den upprepade regionen.
Regionnamn
Gör att du kan ange ett unikt namn för den upprepade regionen.
Skapa upprepande tabeller Skapa upprepande tabeller
Ange omväxlande bakgrundsfärger i en upprepande tabell
När du har infogat en upprepande tabell i en mall kan du anpassa den genom att växla bakgrundsfärgen i tabellraderna.
-
I dokumentfönstret väljer du en rad i den upprepande tabellen.
-
Klicka på knappen Visa kod eller Visa kod och design i verktygsfältet Dokument så att du kan komma åt koden för den markerade tabellraden.
-
I kodvyn redigerar du <tr>-taggen så att den inkluderar följande kod:
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
Du kan ersätta de hexadecimala värdena #FFFFFF och #CCCCCC med andra färgval.
-
Spara mallen.
Följande är ett kodexempel på en tabell som inkluderar omväxlande bakgrundsfärger i tabellen:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>