Flytta pekaren till den plats där du vill att videon ska infogas.
- Användarhandbok för Dreamweaver
- Introduktion
- Dreamweaver och Creative Cloud
- Arbetsytor och vyer i Dreamweaver
- Skapa webbplatser
- Om Dreamweaver-platser
- Skapa en lokal version av din webbplats
- Ansluta till en publiceringsserver
- Ställa i ordning en testserver
- Importera och exportera inställningarna för en Dreamweaver-plats
- För över befintliga webbplatser från en fjärrserver till din lokala platsrot
- Tillgänglighetsfunktioner i Dreamweaver
- Avancerade inställningar
- Ange platsinställningar för överföring av filer
- Ange proxyserverinställningar i Dreamweaver
- Synka inställningarna för Dreamweaver med Creative Cloud
- Använda Git i Dreamweaver
- Hantera filer
- Layout och design
- CSS
- Förstå Cascading Style Sheets (CSS)
- Utforma sidor med hjälp av CSS Designer
- Använda CSS-förbehandlare i Dreamweaver
- Ange CSS-formatinställningar i Dreamweaver
- Flytta CSS-regler i Dreamweaver
- Konvertera infogad CSS till en CSS-regel i Dreamweaver
- Arbeta med div-taggar
- Använda övertoningar på bakgrunden
- Skapa och redigera CSS3-övergångseffekter i Dreamweaver
- Formatera kod
- Sidinnehåll och resurser
- Ange sidegenskaper
- Ange CSS-rubrikegenskaper och CSS-länkegenskaper
- Arbeta med text
- Sök och ersätt text, taggar och attribut
- DOM-panel
- Redigera i live-vyn
- Koda dokument i Dreamweaver
- Markera och visa element i dokumentfönstret
- Ange textegenskaper i egenskapskontrollen
- Stavningskontrollera en webbsida
- Använda vågräta linjer i Dreamweaver
- Lägga till och ändra teckensnittskombinationer i Dreamweaver
- Arbeta med resurser
- Infoga och uppdatera datum i Dreamweaver
- Skapa och hantera favoritresurser i Dreamweaver
- Infoga och redigera bilder i Dreamweaver
- Lägga till medieobjekt
- Lägga till videor i Dreamweaver
- Infoga HTML5-video
- Infoga SWF-filer
- Lägga till ljudeffekter
- Infoga HTML5-ljud i Dreamweaver
- Arbeta med biblioteksobjekt
- Använda arabisk och hebreisk text i Dreamweaver
- Länkar och navigering
- jQuery-widgetar och effekter
- Koda webbplatser
- Om kodning i Dreamweaver
- Kodningsmiljön i Dreamweaver
- Ange kodningspreferenser
- Anpassa kodfärger
- Skriva och redigera kod
- Kodtips och kodkomplettering
- Komprimera och utöka kod
- Återanvända kod med fragment
- Granska kod
- Optimera kod
- Redigera kod i designvyn
- Arbeta med head-innehåll för sidor
- Infoga SSI i Dreamweaver
- Använda taggbibliotek i Dreamweaver
- Importera egna taggar i Dreamweaver
- Använda JavaScript-beteenden (allmänna instruktioner)
- Använda inbyggda JavaScript-beteenden
- Om XML och XSLT
- Utföra XSL-omvandlingar på servern i Dreamweaver
- Utföra XSL-omvandlingar på klienten i Dreamweaver
- Lägga till teckenentiteter för XSLT i Dreamweaver
- Formatera kod
- Arbetsflöden mellan produkter
- Installera och använda tillägg i Dreamweaver
- Uppdateringar i appen i Dreamweaver
- Infoga Microsoft Office-dokument i Dreamweaver (endast Windows)
- Använda Fireworks och Dreamweaver
- Redigera innehåll på Dreamweaver-webbplatser med Contribute
- Integrering mellan Dreamweaver och Business Catalyst
- Skapa anpassade e-postkampanjer
- Mallar
- Om Dreamweaver-mallar
- Känna igen mallar och mallbaserade dokument
- Skapa en Dreamweaver-mall
- Skapa ändringsbara regioner i mallar
- Skapa upprepande regioner och tabeller i Dreamweaver
- Använd valfria regioner i mallar
- Definiera redigerbara taggattribut i Dreamweaver
- Skapa kapslade mallar i Dreamweaver
- Redigera, uppdatera och ta bort mallar
- Exportera och importera XML-innehåll i Dreamweaver
- Lägga till eller ta bort en mall från ett befintligt dokument
- Redigera innehåll i Dreamweaver-mallar
- Syntaxregler för malltaggar i Dreamweaver
- Ange markeringsinställningar för mallområden
- Fördelar med att använda mallar i Dreamweaver
- Mobiler och flera skärmar
- Dynamiska webbplatser, sidor och webbformulär
- Förstå webbprogram
- Konfigurera datorn för programutveckling
- Felsöka databasanslutningar
- Ta bort anslutningsskript i Dreamweaver
- Utforma dynamiska sidor
- Översikt över källor med dynamiskt innehåll
- Definiera källor med dynamiskt innehåll
- Lägga till dynamiskt innehåll på sidor
- Ändra dynamiskt innehåll i Dreamweaver
- Visa databasposter
- Ange och felsöka livedata i Dreamweaver
- Lägga till anpassade serverbeteenden i Dreamweaver
- Bygga formulär med Dreamweaver
- Använda formulär för att samla in information från användarna
- Skapa och aktivera ColdFusion-formulär i Dreamweaver
- Skapa webbformulär
- Förbättrat HTML5-stöd för formulärelement
- Använda Dreamweaver för att utveckla ett formulär
- Bygga program visuellt
- Bygga huvud- och detaljsidor i Dreamweaver
- Bygga sök- och resultatsidor
- Bygga en postinmatningssida
- Bygga en postuppdateringssida i Dreamweaver
- Bygga postborttagningssidor i Dreamweaver
- Förändra en databas med hjälp av ASP-kommandon i Dreamweaver
- Bygga en registreringssida
- Bygga en inloggningssida
- Bygga en sida som bara behöriga användare har åtkomst till
- Skydda mappar i ColdFusion med Dreamweaver
- Använda ColdFusion-komponenter i Dreamweaver
- Testa, förhandsgranska och publicera webbplatser
- Felsökning
Lär dig hur du infogar HTML5-video på dina webbsidor och förhandsvisar videon i en webbläsare.
Du kan infoga HTML5-videor på webbsidor med Dreamweaver.
Videoelementet i HTML5 är en standardmetod för att bädda in filmer eller videor på webbsidor.
Mer information om videoelementet i HTML finns i artikeln HTML5 Video på W3schools.com.
Infoga HTML5-video
-
-
Välj Infoga > HTML > HTML5 Video. HTML5-videoelementet infogas på den angivna platsen.
-
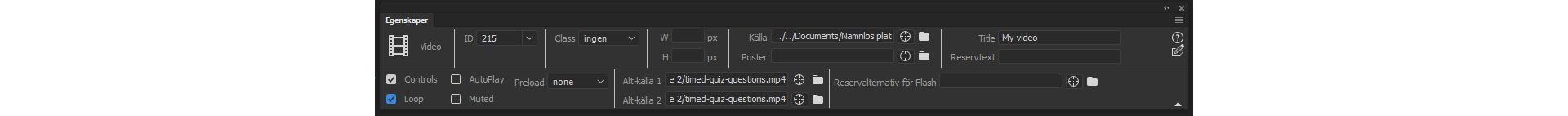
Ange värden på alla alternativ på panelen Egenskaper.
Källa / Alternativ källa 1 / Alternativ källa 2: Ange var videofilen finns i Källa. Du kan även klicka på mappikonen och välja en videofil i det lokala filsystemet. Stödet för olika videoformat varierar i olika webbläsare. Om videoformatet i Källa inte stöds av en webbläsare, används videoformatet i Alternativ källa 1 eller Alternativ källa 2. Webbläsaren väljer det första format det känner igen när videon ska visas upp.
Ange egenskaper för HTML5-video Ange egenskaper för HTML5-video Obs!Markera flera för att snabbt lägga till videor till de tre fälten. När du väljer tre videoformat för samma video i en mapp används det första formatet i listan för Källa. Följande format i listan används för automatisk komplettering Alt-källa 1 och Alt-källa 2.
I tabellen nedan finns mer information om olika webbläsare och de videoformat de stöder. Den senaste informationen finns i HTML5 – webbläsarstöd.
Webbläsare
MP4
WebM
Ogg
Internet Explorer 9
JA
NEJ
NEJ
Firefox 4.0
NEJ
JA
JA
Google Chrome 6
JA
JA
JA
Apple Safari 5
JA
NEJ
NEJ
Opera 10.6
NEJ
JA
JA
- Titel: Ange videons titel.
- Bredd (B): Ange videons bredd i pixlar.
- Höjd (H): Ange videons höjd i pixlar.
- Kontroller: Välj om du vill visa videokontroller såsom Spela upp, Pausa och Stäng av ljudet på HTML-sidan.
- Autostart: Välj om du vill att videon ska börja spelas upp så fort den har lästs in på webbsidan.
- Poster: Ange platsen för bilden som du vill ska visas tills videon har hämtats, eller tills användaren klickar på Spela upp. Värdena för Bredd och Höjd fylls i automatiskt när du infogar bilden.
- Slinga: Välj det här alternativet om du vill att videon ska spelas upp kontinuerligt tills användaren slutar spela upp den.
- Ljud av: Välj det här alternativet om du vill stänga av ljudet i videon.
- Flash-video: Välj en SWF-fil för webbläsare som inte stöder HTML 5-video.
- Reservtext: Ange den text som ska visas om webbläsaren inte stöder HTML5.
- Förhandsladda: Anger upphovsmannens önskemål om hur videon bör läsas in när sidan laddas. Om du väljer Auto läses hela videon in då sidan hämtas. Om du väljer Metadata hämtas enbart metadata när sidan har hämtats.
Förhandsgranska videon i webbläsaren
-
Spara webbsidan.
-
Välj Arkiv > Förhandsvisning i realtid. Välj i vilken webbläsare du vill förhandsgranska videon.