Välj Redigera > Inställningar (Windows) eller Dreamweaver > Inställningar (Macintosh).
- Användarhandbok för Dreamweaver
- Introduktion
- Dreamweaver och Creative Cloud
- Arbetsytor och vyer i Dreamweaver
- Skapa webbplatser
- Om Dreamweaver-platser
- Skapa en lokal version av din webbplats
- Ansluta till en publiceringsserver
- Ställa i ordning en testserver
- Importera och exportera inställningarna för en Dreamweaver-plats
- För över befintliga webbplatser från en fjärrserver till din lokala platsrot
- Tillgänglighetsfunktioner i Dreamweaver
- Avancerade inställningar
- Ange platsinställningar för överföring av filer
- Ange proxyserverinställningar i Dreamweaver
- Synka inställningarna för Dreamweaver med Creative Cloud
- Använda Git i Dreamweaver
- Hantera filer
- Layout och design
- CSS
- Förstå Cascading Style Sheets (CSS)
- Utforma sidor med hjälp av CSS Designer
- Använda CSS-förbehandlare i Dreamweaver
- Ange CSS-formatinställningar i Dreamweaver
- Flytta CSS-regler i Dreamweaver
- Konvertera infogad CSS till en CSS-regel i Dreamweaver
- Arbeta med div-taggar
- Använda övertoningar på bakgrunden
- Skapa och redigera CSS3-övergångseffekter i Dreamweaver
- Formatera kod
- Sidinnehåll och resurser
- Ange sidegenskaper
- Ange CSS-rubrikegenskaper och CSS-länkegenskaper
- Arbeta med text
- Sök och ersätt text, taggar och attribut
- DOM-panel
- Redigera i live-vyn
- Koda dokument i Dreamweaver
- Markera och visa element i dokumentfönstret
- Ange textegenskaper i egenskapskontrollen
- Stavningskontrollera en webbsida
- Använda vågräta linjer i Dreamweaver
- Lägga till och ändra teckensnittskombinationer i Dreamweaver
- Arbeta med resurser
- Infoga och uppdatera datum i Dreamweaver
- Skapa och hantera favoritresurser i Dreamweaver
- Infoga och redigera bilder i Dreamweaver
- Lägga till medieobjekt
- Lägga till videor i Dreamweaver
- Infoga HTML5-video
- Infoga SWF-filer
- Lägga till ljudeffekter
- Infoga HTML5-ljud i Dreamweaver
- Arbeta med biblioteksobjekt
- Använda arabisk och hebreisk text i Dreamweaver
- Länkar och navigering
- jQuery-widgetar och effekter
- Koda webbplatser
- Om kodning i Dreamweaver
- Kodningsmiljön i Dreamweaver
- Ange kodningspreferenser
- Anpassa kodfärger
- Skriva och redigera kod
- Kodtips och kodkomplettering
- Komprimera och utöka kod
- Återanvända kod med fragment
- Granska kod
- Optimera kod
- Redigera kod i designvyn
- Arbeta med head-innehåll för sidor
- Infoga SSI i Dreamweaver
- Använda taggbibliotek i Dreamweaver
- Importera egna taggar i Dreamweaver
- Använda JavaScript-beteenden (allmänna instruktioner)
- Använda inbyggda JavaScript-beteenden
- Om XML och XSLT
- Utföra XSL-omvandlingar på servern i Dreamweaver
- Utföra XSL-omvandlingar på klienten i Dreamweaver
- Lägga till teckenentiteter för XSLT i Dreamweaver
- Formatera kod
- Arbetsflöden mellan produkter
- Installera och använda tillägg i Dreamweaver
- Uppdateringar i appen i Dreamweaver
- Infoga Microsoft Office-dokument i Dreamweaver (endast Windows)
- Använda Fireworks och Dreamweaver
- Redigera innehåll på Dreamweaver-webbplatser med Contribute
- Integrering mellan Dreamweaver och Business Catalyst
- Skapa anpassade e-postkampanjer
- Mallar
- Om Dreamweaver-mallar
- Känna igen mallar och mallbaserade dokument
- Skapa en Dreamweaver-mall
- Skapa ändringsbara regioner i mallar
- Skapa upprepande regioner och tabeller i Dreamweaver
- Använd valfria regioner i mallar
- Definiera redigerbara taggattribut i Dreamweaver
- Skapa kapslade mallar i Dreamweaver
- Redigera, uppdatera och ta bort mallar
- Exportera och importera XML-innehåll i Dreamweaver
- Lägga till eller ta bort en mall från ett befintligt dokument
- Redigera innehåll i Dreamweaver-mallar
- Syntaxregler för malltaggar i Dreamweaver
- Ange markeringsinställningar för mallområden
- Fördelar med att använda mallar i Dreamweaver
- Mobiler och flera skärmar
- Dynamiska webbplatser, sidor och webbformulär
- Förstå webbprogram
- Konfigurera datorn för programutveckling
- Felsöka databasanslutningar
- Ta bort anslutningsskript i Dreamweaver
- Utforma dynamiska sidor
- Översikt över källor med dynamiskt innehåll
- Definiera källor med dynamiskt innehåll
- Lägga till dynamiskt innehåll på sidor
- Ändra dynamiskt innehåll i Dreamweaver
- Visa databasposter
- Ange och felsöka livedata i Dreamweaver
- Lägga till anpassade serverbeteenden i Dreamweaver
- Bygga formulär med Dreamweaver
- Använda formulär för att samla in information från användarna
- Skapa och aktivera ColdFusion-formulär i Dreamweaver
- Skapa webbformulär
- Förbättrat HTML5-stöd för formulärelement
- Använda Dreamweaver för att utveckla ett formulär
- Bygga program visuellt
- Bygga huvud- och detaljsidor i Dreamweaver
- Bygga sök- och resultatsidor
- Bygga en postinmatningssida
- Bygga en postuppdateringssida i Dreamweaver
- Bygga postborttagningssidor i Dreamweaver
- Förändra en databas med hjälp av ASP-kommandon i Dreamweaver
- Bygga en registreringssida
- Bygga en inloggningssida
- Bygga en sida som bara behöriga användare har åtkomst till
- Skydda mappar i ColdFusion med Dreamweaver
- Använda ColdFusion-komponenter i Dreamweaver
- Testa, förhandsgranska och publicera webbplatser
- Felsökning
Lär dig anpassa färgerna på dina kodelement (kodfärgning), t.ex. kodkommentarer i Dreamweaver.
I Dreamweaver kan du välja att ändra dina gränssnittsfärginställningar genom att använda kommandot Redigera > Inställningar > Gränssnitt.
Du kan välja mellan fyra olika färgteman, och välja ett ljust eller ett mörkt kodtema.
När du har angett ditt färg- och kodtema kan du anpassa dina kodfärger i Dreamweaver ytterligare genom att redigera väljarna i den inbyggda main.less-filen.
Ange färgteman och kodteman
Du kan välja ett färgtema enligt dina inställningar när du startar Dreamweaver. Du kan ändra denna inställning när du vill.
-
-
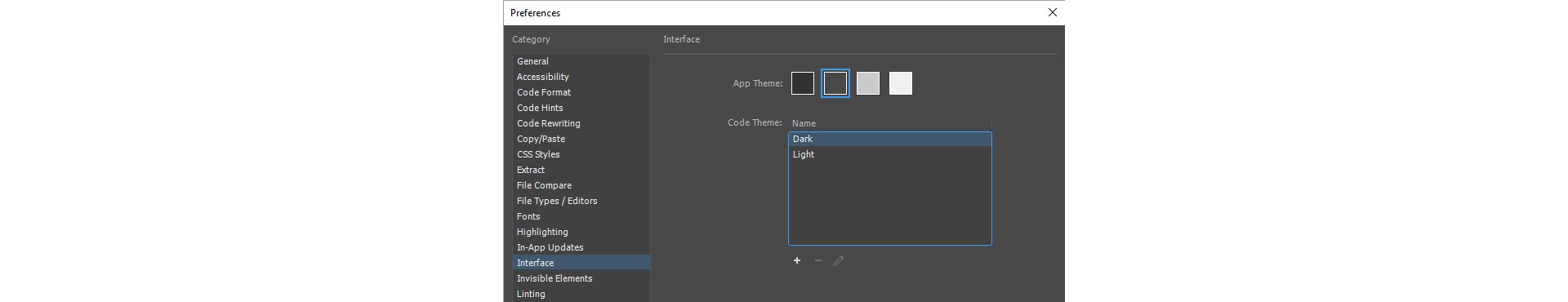
Välj Gränssnitt i kategorilistan till vänster.
-
Välj ett tema i färgtemalistan.
-
Ställ in kodtemat efter att du har ställt in gränssnittstemat.
Du kan välja mellan ett ljust eller mörkt kodtema. Du kan sedan spara temat med ett nytt namn och anpassa det vidare.
Standardkodteman Standardkodteman -
Klicka på Använd om du vill använda ändringarna.
Anpassa kodteman
När du valt ett kodtema kan du anpassa kodfärgerna genom att spara kodtemat med ett nytt namn och redigera det.
-
Välj Redigera > Inställningar (Windows) eller Dreamweaver > Inställningar (Macintosh).
-
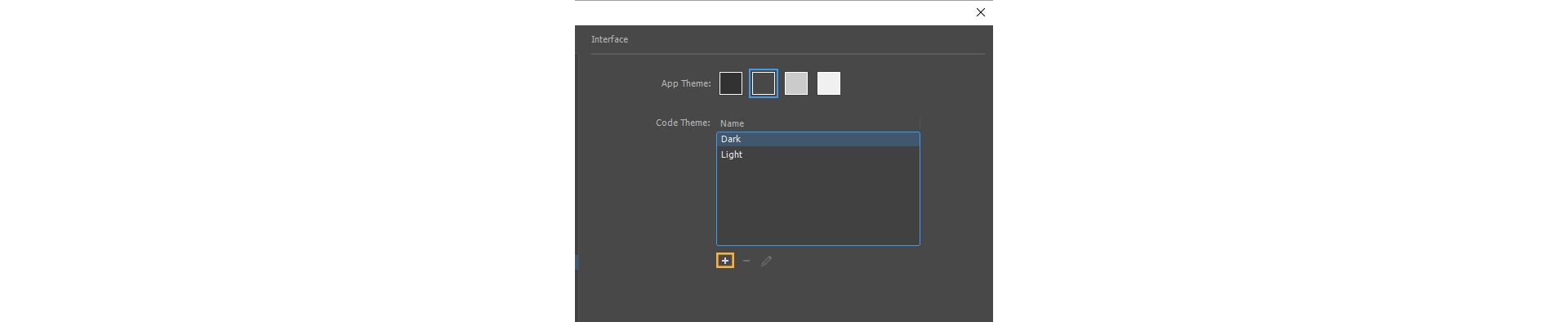
Välj ett ljust eller mörkt kodtema och klicka sedan på plusikonen och spara temat med ett nytt namn.
Obs!Det ljusa och det mörka standardkodtemat är inte redigerbart, så du måste ta en kopia av temat för att ändra det. Nya teman som du skapar kan alltid redigeras.
Skapa ett nytt tema Skapa ett nytt tema -
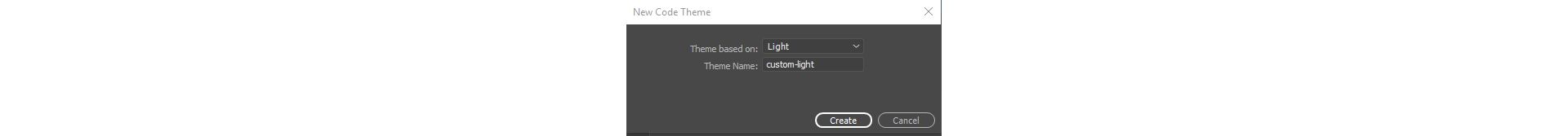
Spara standardkodtemat med ett nytt namn.
Skapa ett kodtema baserat på ett standardkodtema Skapa ett kodtema baserat på ett standardkodtema -
Markera kodtemat du skapat och klicka på ikonen Redigera.
main.less-filen öppnas i Dreamweaver och du kan nu redigera väljarna i temat för att anpassa dina kodfärger.
Kodvyn uppdateras med de nya färgerna när du sparar filen main.less.
Redigera väljare i filen main.less
Ta dig tid att läsa kommentarerna och instruktionerna i temafilen innan du börjar redigera väljarna i filen main.less. Om du fortfarande är osäker på vilka väljare du ska redigera kan du ta del av dessa resurser:
- Förstå väljare – referenstabeller med information om vilka kodelement som påverkas av en viss väljare.
- Använda Token Inspector – använd Token Inspector för att granska en viss fil och markera kodelementen som påverkas av en viss väljare.
- Om du vill redigera kodfärgerna för kommentarer, eller justera markeringsfärgen för kopplade taggar finns exempel på kodfragment listade i Exempel på kodanpassning.
När du vet vilka väljare du behöver redigera kan du göra ändringarna i filen main.less.
-
Gå till slutet av filen tills du ser följande kommentarer:
/* Custom code colors or overrides should start after this line */
-
Skriv in väljarna för de kodelement vars färger du vill redigera. Här följer ett exempel på den syntax som ska användas:
.cm-tag {color: #00D0D0; }
Obs!Om det finns flera olika kodspråk i en och samma fil och du vill kunna
särskilja varje språk med en unik kodfärg kan du hitta instruktioner i Anpassa kodfärger för blandade kodfiler. -
Gruppera flera väljare om du vill tilldela samma färg till flera element. I det följande exemplet tilldelas en och samma färg till flera kommaseparerade väljare.
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}
-
Om du vill anpassa kodfärger för en viss filtyp avgränsar du kodelementsväljarna i filtypsväljaren enligt det följande exemplet:
.HTML{ .cm-tag{ color: #00D0D0;} } -
Spara filen när du har gjort ändringarna.
Kodvyn i Dreamweaver uppdateras med de nya färgerna i alla öppna dokument.
Om det finns syntaxfel eller odefinierade variabler i dina ändringar läser Dreamweaver inte in dina kodändringar, utan återställer till det mörka standardkodtemat.
Anpassa kodfärger för blandade kodfiler
Om du arbetar med filer med blandat läge (en och samma fil innehåller olika kodspråk) som t.ex. HTML/CSS, HTML/PHP eller HTML/JavaScript kan du anpassa kodfärger på följande sätt:
-
Skapa ett anpassat kodtema med hjälp av instruktionerna i Anpassa kodteman. Markera det nya temat och använd det.
-
Avsluta Dreamweaver.
-
Öppna package.json i en textredigerare.
På Windows: %appdata%\Adobe\Dreamweaver CC 2017\sv_SE\Configuration\Brackets\extensions\user\\
På Mac: ~/Library/Application Support/Adobe/Dreamweaver CC 2017/sv_SE/Configuration/Brackets/extensions/user//
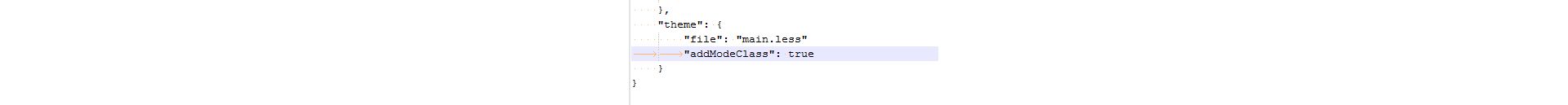
Lägg till följande rad i tema{}:
"addModeClass": true
Redigera package.json-filen Redigera package.json-filen -
Öppna Dreamweaver och välj Redigera > Inställningar > Gränssnitt. Markera det nya temat och klicka på ikonen Redigera.
-
Lägg till lägesspecifika format i slutet av filen main.less.
Använd väljarna som listas i den följande tabellen för att redigera kodfärger för motsvarande filtyp.
Väljare
Kodfilstyp
.cm-m-clike
PHP
.cm-m-css
CSS, Less
.cm-m-javascript
JavaScript
.cm-m-xml
HTML, XML
Exempel: om du vill anpassa kodfärgerna för taggnamn i CSS och formattaggar i HTML och PHP använder du följande syntax:
.cm-tag {color: #BD46BD;} .cm-m-css.cm-tag {color: #38D08B;} -
Spara filen main.less.
Ändringarna av kodfärger visas nu i dina kodfiler.
Exempel på kodanpassning
Gå igenom de följande exemplen för att lära dig hur du kan anpassa kodfärger för olika scenarier.
Justera färg för markering av kopplade taggar
Gå till följande kodfragment i filen main.less och ändra färgen.
.CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: #B53A3A;
color: #fff!important;
Detta kodfragment är temaberoende. Det kanske inte finns i alla teman.
Justera färg för kodkommentarer
Gå till följande kodfragment i filen main.less och ändra färgen.
.cm-comment {color: #717171; font-style: italic;}
Förstå väljare
Redigera egenskaperna för väljarna i main.less-filen om du vill ändra färgerna på dina kodelement.
Men innan du börjar ändra väljarna i filen main.less är det viktigt att du tar reda på vad de olika väljarna har för funktion, och vilka kodelement de påverkar. Den följande tabellen har information om vilka kodelement i HTML-, CSS-, JavaScript- och PHP-filer som påverkas av väljarna.
Du kan även använda Token Inspector för att lära dig vilka kodelement som påverkas av en viss väljare.
| Väljare | HTML | CSS | JavaScript | PHP |
|---|---|---|---|---|
| .cm-atom | Enhetsnamn som t.ex. | Färg i hexadecimalt, RGB- eller HSL-format, fördefinierade attributvärden som strong, none, auto, inherit o.s.v. | true, false, null, undefined, NaN, Infinity | True, False, Null och konstanter som t.ex. __LINE__ och __DIR__ |
| .cm-attribute | Attributnamn | Medietyper som t.ex. all, braille, print och screen | ||
| .cm-bracket | Taggparenteser som t.ex. <, >, /> och </ | |||
| .cm-builtin | ID-väljare | Inbyggda funktioner som t.ex. htmlspecialchars, trim och substr | ||
| .cm-comment | Kommentar | Kommentar | Kommentar | Kommentarer |
| .cm-def | ”@-regel” | variable, function definition och function parameter | Funktionsnamnet i en funktionsdefinition | |
| .cm-error | Avslutande taggar utan en starttagg Citationstecken saknas för ett attributvärde |
Fel på grund av saknade hakparenteser {} eller saknade citattecken för ett egenskapsvärde eller ett oigenkännlig egenskap. | ||
| .cm-keyword | Färgnamn, !important, nyckelord i @media som and, only osv. | Nyckelord för kontrollstruktur (if, else, …), in, of, from, default, public, private, osv. | Nyckelord som function, if, else, new, echo, isset, osv. | |
| .cm-meta | <!DOCTYPE> Deklaration | Webbläsarspecifika prefix som -webkit-, -o-, osv. | Ellips i uppslagssyntax. Exempel: myFunction(...iterableObj); | <!DOCTYPE> Start- och sluttaggar för deklaration och PHP: <?php, ?> |
| .cm-number | Valfritt antal med eller utan en enhet | Tal som t.ex. 12, 2.1, 123e-5, 0x11, 0b11, 0o11, osv. | Tal som t.ex. 12, 2.1, 0x11, 0b11, 0123, 5.0E+19, osv. | |
| .cm-operator | Operatorer: +, -, *, +=, !==, &&, >>>, osv. | Operatorer som ===, &&, !, =>, +, -, osv. | ||
| .cm-property | Egenskapsnamn | Objektets egenskap eller metod | ||
| .cm-qualifier | Klassväljare | |||
| .cm-string | attributvärde | Reguljär sträng, t.ex. en som skickas till ett url()-anrop, typsnittsnamn inom citationstecken osv. | Textsträng | Textsträng |
| .cm-string-2 | Icke-standardegenskaper som scrollbar-arrow-color, scrollbar-base-color etc. | Reguljära uttryck | ||
| .cm-tag | Taggnamn | Taggväljare | ||
| .cm-variable | Typsnittsnamn utan citattecken | Globala variabler/funktioner, klassreferenser | Användardefinierade funktionsnamn, gränssnitts-/klassreferenser, klassegenskaper, skiftningar, | |
| .cm-variable-2 | Anpassade egenskaper som t.ex. main-bg-color | Variabler med omfång/funktionsreferenser | Användardefinierade och fördefinierade variabler, parametrar eller attribut | |
| .cm-variable-3 | Pseudoklasser som: hover och :focus, och pseudoelement som t.ex. ::first-letter, ::selection, osv. |
Följande tabell visar de mallar och bibliotek i Dreamweaver som påverkas av väljarna i main.less-filen.
|
Väljare |
Mallar (DWT) |
Bibliotek (LBI) |
|---|---|---|
|
.cm-templateComment |
Mallkommentarer |
|
|
.cm-templateAttrVal |
Attributvärden i mallkommentarer |
|
|
.cm-instanceParam |
InstanceParam-kommentar och attribut |
|
|
.cm-instanceParamAttrVal |
InstanceParam-attributvärden |
|
|
.cm-libraryItem |
|
Infogade bibliotek i ett dokument. Exempel: .cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
Följande tabell visar vilka väljare som ska användas för att anpassa kodfärger för scenarier där flera olika språk finns i en och samma fil.
|
Väljare |
Kodfilstyp |
|---|---|
|
.cm-m-clike |
PHP |
|
.cm-m-css |
CSS, Less |
|
.cm-m-javascript |
JavaScript |
|
.cm-m-xml |
HTML, XML |
Använda Token Inspector
Använd Token Inspector för att lära dig hur väljarna i temafilen main.less påverkar kodelement i kodfiler (andra format än HTML, CSS, JavaScript och PHP).
-
Öppna Token Inspector med Google Chrome.
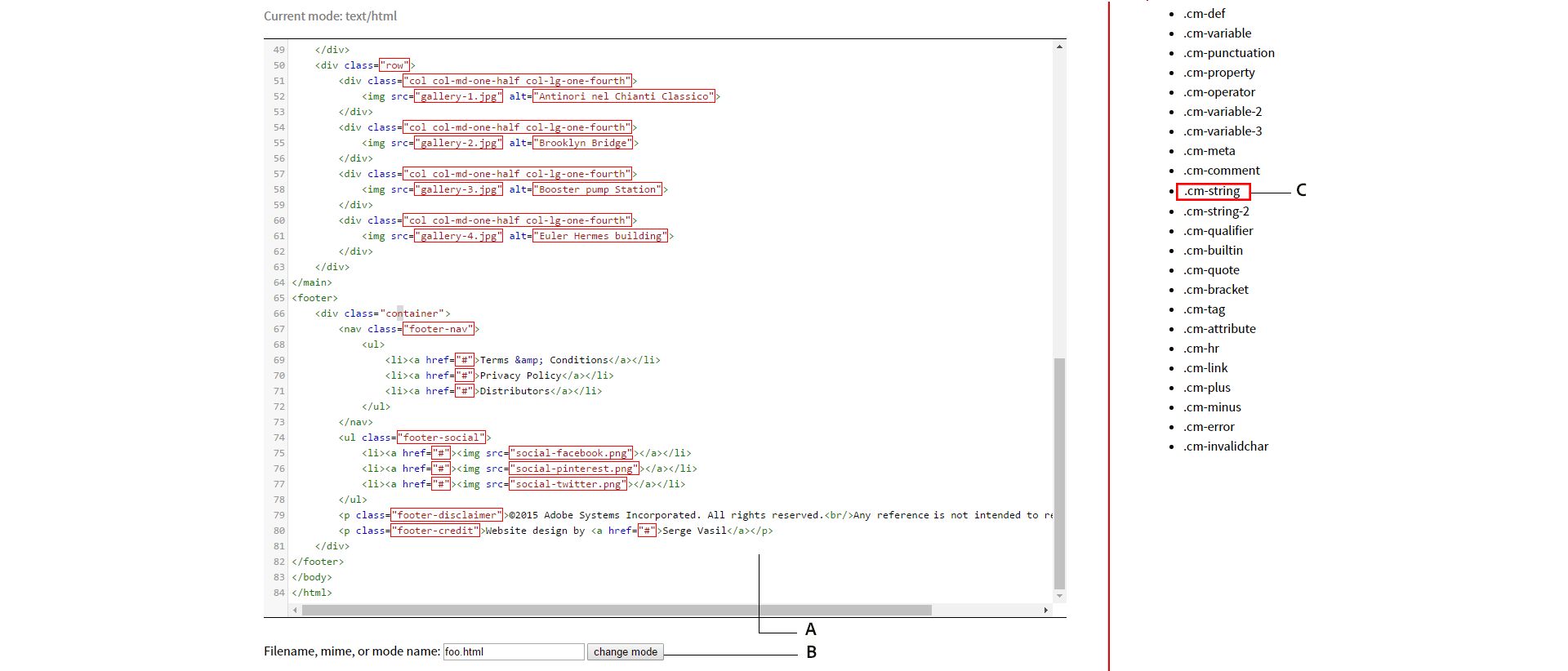
Verktyget Token Inspector innehåller dessa komponenter:
- Kodredigerare
- Ett alternativ för att ändra lägen
- En lista med väljare till höger.
Använda Token Inspector för att förstå väljarna A. Kodredigeraren B. Alternativ för att ändra läge C. Lista med väljare
Använda Token Inspector för att förstå väljarna -
Kopiera och klistra in innehållet i en fil i kodredigeraren.
-
Ändra läge för filen genom att skriva in filnamnstillägget och klicka på Ändra läge.
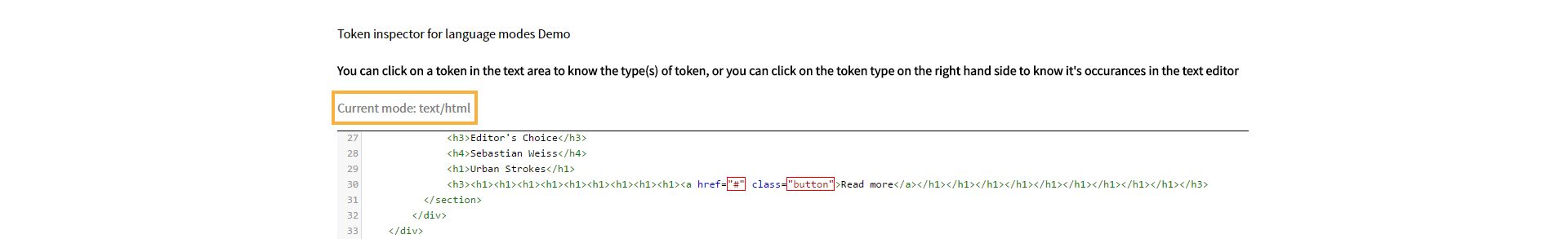
Om det till exempel är en HTML-fil ändrar du filnamnstillägget till html. Sidan uppdateras och visar det ändrade läget. Det aktuella läget visas högst upp på sidan.
Lägesindikation i Token Inspector Lägesindikation i Token Inspector -
Markera det kodelementet vars utseende du vill ändra.
Token Inspector markerar väljaren.
-
(Valfritt) Du kan även välja en enskild väljare för att se vilka kodelement i din kod som påverkas av den väljaren.
-
Anteckna vilka väljare du vill redigera och uppdatera, och stäng sedan Token Inspector.