Na stavovém řádku aplikace Dreamweaver klikněte na možnost Náhled v reálném čase.
- Příručka uživatele aplikace Dreamweaver
- Úvod
- Dreamweaver a Creative Cloud
- Pracovní plochy a zobrazení aplikace Dreamweaver
- Nastavení webů
- O webech aplikace Dreamweaver
- Nastavení lokální verze webu
- Připojení k publikačnímu serveru
- Nastavení testovacího serveru
- Import a export nastavení webu aplikace Dreamweaver
- Přenos stávajících webových stránek ze vzdáleného serveru do kořenové složky lokálního webového místa
- Funkce usnadnění přístupu v aplikaci Dreamweaver
- Rozšířená nastavení
- Nastavení předvoleb webového místa pro přenos souborů
- Úprava nastavení serveru proxy v aplikaci Dreamweaver
- Synchronizace nastavení aplikace Dreamweaver ve službě Creative Cloud
- Používání systému Git v aplikaci Dreamweaver
- Správa souborů
- Vytváření a otevírání souborů
- Správa souborů a složek
- Získání souborů ze serveru a odeslání souborů na server
- Zpřístupnění/vyhrazení souborů
- Synchronizace souborů
- Porovnání souborů a nalezení rozdílů
- Maskování souborů a složek ve webu aplikace Dreamweaver
- Povolení poznámek k návrhu pro weby Dreamweaver
- Předcházení potenciálnímu zneužití modulu Gatekeeper
- Rozvržení a návrh
- Používání vizuálních pomůcek pro rozvržení
- O používání souborů CCS k rozvržení stránky
- Navrhování responzivních webů pomocí nástroje Bootstrap
- Vytvoření a používání multimediálních dotazů v aplikaci Dreamweaver
- Zobrazení obsahu pomocí tabulek
- Barvy
- Responzivní návrh s využitím rozvržení s plovoucí mřížkou
- Funkce Extrakt v aplikaci Dreamweaver
- CSS
- Vysvětlení kaskádových seznamů stylů
- Rozvržení stránek pomocí panelu CSS Designer
- Použití preprocesorů CSS v aplikaci Dreamweaver
- Postup nastavení předvoleb stylu CSS v aplikaci Dreamweaver
- Přesunutí pravidel CSS v aplikaci Dreamweaver
- Převedení inline CSS na pravidlo CSS v aplikaci Dreamweaver
- Práce s tagy div
- Použití přechodů na pozadí
- Vytváření a úprava efektů přechodů v aplikaci Dreamweaver
- Formátování kódu
- Obsah stránky a datové zdroje
- Nastavení vlastností stránky
- Nastavení vlastností nadpisů CSS a vlastností odkazu CSS
- Práce s textem
- Vyhledání a nahrazení textu, tagů a atributů
- Panel DOM
- Úpravy v živém zobrazení
- Kódování dokumentů v aplikaci Dreamweaver
- Výběr a zobrazení elementů v okně dokumentu
- Nastavení vlastností textu v Inspektoru vlastností
- Kontrola pravopisu webové stránky
- Pomocí vodorovných linek v aplikaci Dreamweaver
- Přidání a úprava kombinací písma v aplikaci Dreamweaver
- Práce s datovými zdroji
- Vložení a aktualizace dat v aplikaci Dreamweaver
- Vytvoření a správa oblíbených datových zdrojů v aplikaci Dreamweaver
- Vložení a úprava obrázků v aplikaci Dreamweaver
- Přidání multimediálních objektů
- Přidání videa v aplikaci Dreamweaver
- Vložení videa HTML 5
- Vložit soubory SWF
- Přidání zvukových efektů
- Vložte zvuk HTML5 v aplikaci Dreamweaver
- Práce s položkami knihoven
- Používání arabského a hebrejského textu v aplikaci Dreamweaver
- Odkazy a navigace
- Ovládací prvky a efekty jQuery
- Kódování webových stránek
- Informace o psaní kódu v aplikaci Dreamweaver
- Prostředí pro psaní kódu v aplikaci Dreamweaver
- Nastavení předvoleb kódování
- Přizpůsobení barevného zvýraznění kódu
- Psaní a úprava kódu
- Našeptávání kódu a dokončování kódu
- Sbalení a rozbalení kódu
- Opakované použití kódu v podobě výstřižků
- Linting kódu
- Optimalizace kódu
- Úprava kódu v zobrazení Návrh
- Práce s obsahem hlavičky stránek
- Vložení zahrnutí na straně serveru v aplikaci Dreamweaver
- Používání knihoven tagů v aplikaci Dreamweaver
- Import vlastních tagů do aplikace Dreamweaver
- Práce s funkcemi JavaScriptu (obecné pokyny)
- Použití vestavěných chování jazyka JavaScript
- O XML a XSLT
- Provádění transformace XSL na straně serveru v aplikaci Dreamweaver
- Provádění transformace XSL na straně klienta v aplikaci Dreamweaver
- Přidání entit znaku pro XSLT v aplikaci Dreamweaver
- Formátování kódu
- Pracovní postupy pro různé produkty
- Instalace a používání rozšíření v aplikaci Dreamweaver
- Aktualizace v rámci aplikace v aplikaci Dreamweaver
- Vkládání dokumentů sady Microsoft Office v aplikaci Dreamweaver (jen ve Windows)
- Práce s aplikacemi Fireworks a Dreamweaver
- Úprava obsahu na webech Dreamweaver za pomoci aplikace Contribute
- Integrace mezi aplikacemi Dreamweaver a Business Catalyst
- Vytváření e-mailových kampaní na míru
- Šablony
- O předlohách aplikace Dreamweaver
- Rozpoznání předloh a dokumentů založených na předloze
- Vytvoření předlohy aplikace Dreamweaver
- Vytváření upravitelných oblastí v šablonách
- Vytváření opakovaných oblastí a tabulek v aplikaci Dreamweaver
- Použijte volitelné oblasti v předlohách
- Definování upravitelných atributů tagu v aplikaci Dreamweaver
- Postup vytvoření vnořených šablon v aplikaci Dreamweaver
- Úprava, aktualizace nebo odstranění předloh
- Export a import obsahu XML v aplikaci Dreamweaver
- Aplikace nebo odstranění předlohy z existujícího dokumentu.
- Úprava obsahu v předlohách Dreamweaver
- Pravidla syntaxe pro tagy předloh v aplikaci Dreamweaver
- Nastavení předvoleb zvýraznění pro oblasti předlohy
- Výhody používání předloh v aplikaci Dreamweaver
- Mobilní zařízení a zařízení s více displeji
- Dynamické weby, stránky a webové formuláře
- Informace o webových aplikacích
- Nastavení počítače pro vývoj aplikací
- Řešení problémů s připojením databází
- Odstranění skriptů připojení v aplikaci Dreamweaver
- Návrh dynamických stránek
- Přehled zdrojů dynamického obsahu
- Definice zdrojů dynamického obsahu
- Přidání dynamického obsahu na stránky
- Změna dynamického obsahu v aplikaci Dreamweaver
- Zobrazení záznamů databáze
- Zajišťování a řešení potíží s živými daty v aplikaci Dreamweaver
- Přidání uživatelského chování serveru v aplikaci Dreamweaver
- Vytváření formulářů pomocí aplikace Dreamweaver
- Shromažďování informací od uživatelů pomocí formulářů
- Vytváření a povolení formulářů ColdFusion v aplikaci Dreamweaver
- Vytváření webových formulářů
- Rozšířená podpora formátu HTML5 pro elementy formuláře
- Vytváření formuláře pomocí aplikace Dreamweaver
- Vizuální vytváření aplikací
- Vytváření hlavních a podrobných stránek v aplikaci Dreamweaver
- Vytváření vyhledávacích stránek a stránek s výsledky
- Vytvoření stránky vložení záznamu
- Vytvoření stránky pro aktualizaci záznamu v aplikaci Dreamweaver
- Budování stránek pro odstranění záznamu v aplikaci Dreamweaver
- Používání příkazů ASP k úpravě databáze v aplikaci Dreamweaver
- Vytvoření registrační stránky
- Vytvoření přihlašovací stránky
- Vytvoření stránky, na kterou mají přístup pouze autorizovaní uživatelé
- Zabezpečení složek ve službě ColdFusion pomocí aplikace Dreamweaver
- Používání komponent ColdFusion v aplikaci Dreamweaver
- Testování, náhled a publikování webových stránek
- Odstraňování problémů
Zobrazte náhled webových stránek v aplikaci Dreamweaver v prohlížečích.
Náhled v reálném čase umožňuje zobrazit náhled stránek v prohlížeči a sledovat v reálném čase v prohlížeči změny při psaní kódu.
Živé zobrazení vám poskytne představu o tom, jak budou stránky vypadat na webu, a umožňuje upravovat položky v zobrazení kódu.
Zobrazení návrhu vám také poskytne představu o tom, jak bude vaše stránka vypadat na webu, ale nevykreslí stránku přesně jako prohlížeče.
Funkce Otevřít v prohlížeči umožňuje vidět to, jak budou stránky vypadat v prohlížečích. Tento postup je nejvhodnější při práci se stránkami, které používají dynamická data z databází, protože práce neprobíhá v reálném čase.
Přečtěte si další informace o různých typech možností náhledu v aplikaci Dreamweaver.
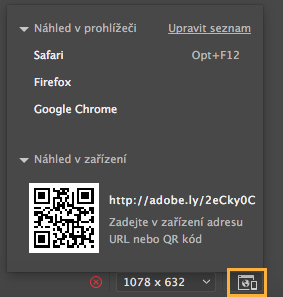
Náhled v prohlížeči v reálném čase
Podle potřeby můžete sledovat náhled webových stránek v reálném čase během psaní kódu a vytváření návrhu v aplikaci Dreamweaver. Tato funkce umožňuje současně psát kód a sledovat náhled webových stránek na více prohlížečích.


-

Náhled v reálném čase 
Náhled v reálném čase Nově získáváte možnost zobrazit náhled svých webových stránek v reálném čase v prohlížeči.
-
Pokud budete chtít zobrazit náhled webových stránek v prohlížeči, klikněte na některou z možností prohlížeče.
Seznam prohlížečů uvedených v tomto seznamu můžete upravit. Pokyny k přidání nebo odebrání prohlížeče z tohoto seznamu naleznete v tématu Nastavení předvoleb prohlížeče.
 Pokud máte testovací server, nezapomeňte během nastavení testovacího serveru povolit možnost Automatické odesílání souborů na testovací server.
Pokud máte testovací server, nezapomeňte během nastavení testovacího serveru povolit možnost Automatické odesílání souborů na testovací server. Náhled v reálném čase získává údaje ze souborů na testovacím serveru. Povolením automatického odesílání na testovací server zajistíte, že se změny zobrazí v reálném čase.
-
Po zobrazení výzvy uložte webovou stránku a související dokumenty.
V prohlížeči se zobrazí webová stránka.
-
Pokračujte v psaní kódu a sledujte, jak se změny ihned projevují v prohlížeči.
Nastavení předvoleb náhledu v prohlížeči
Lze přepínat mezi náhledem v reálném čase a náhledem v prohlížeči. Nastavte předvolby prohlížeče pro náhled stránky a definujte výchozí primární a sekundární prohlížeč.
Tyto předvolby prohlížeče se použijí bez ohledu na to, zda zobrazujete náhled živého webu s náhledem v reálném čase, nebo otevíráte stránku v prohlížeči.
-
Vyberte možnosti Soubor > Náhled v reálném čase > Upravit seznam prohlížečů.
Použít výchozí statický náhled v prohlížeči Použít výchozí statický náhled v prohlížeči Pokud zrušíte volbu Použít výchozí statický náhled v prohlížeči, náhled v reálném čase se zakáže. K otevření náhledu v prohlížeči lze použít klávesové zkratky primárního a sekundárního prohlížeče. Případně je možné použít nabídku Soubor nebo kliknout na ikonu náhledu zařízení ve stavovém řádku.
-
Chcete-li do seznamu přidat prohlížeč, klepněte na tlačítko plus (+), vyplňte dialogové okno Přidat prohlížeč a klepněte na tlačítko OK.
-
Chcete-li ze seznamu odstranit prohlížeč, vyberte ho a klepněte na tlačítko minus (-).
-
Chcete-li změnit nastavení pro vybraný prohlížeč, klikněte na tlačítko Upravit, proveďte změny v dialogovém okně Upravit prohlížeč a pak klikněte na tlačítko OK.
-
Výběrem volby Primární prohlížeč nebo Sekundární prohlížeč určíte, zda bude vybraný prohlížeč primárním nebo sekundárním prohlížečem.
Klávesami F12 (Windows) nebo Alt+F12 (Macintosh) otevřete primární prohlížeč; pomocí kláves Ctrl+F12 (Windows) nebo Apple+F12 (Macintosh) otevřete sekundární prohlížeč.
-
Vyberte volbu Náhled s použitím dočasného souboru, chcete-li vytvořit dočasnou kopii pro zobrazení náhledu a ladění na serveru. (Chcete-li aktualizovat dokument přímo, odznačte tuto volbu.)
Použít výchozí statický náhled v prohlížeči Umožňuje uživatelům zvolit režim náhledu souborů v prohlížeči. Po zaškrtnutí políčka mohou uživatelé zobrazovat náhled souborů pomocí funkce „Otevřít v prohlížeči“, dostupné pomocí nabídek a klávesových zkratek. Pokud není volba zaškrtnuta, bude se k náhledu souborů v prohlížečích používat náhled v reálném čase. Ve výchozím nastavení je toto pole nezaškrtnuté a pro náhled souborů v prohlížeči se bude používat náhled v reálném čase.
Zobrazení náhledu stránek v Živém zobrazení
Živé zobrazení se od tradičního zobrazení návrhu v aplikaci Dreamweaver liší v tom, že poskytuje společně s možností úpravy také realističtější vykreslování, aby stránka vypadala jako v prohlížeči.
Do zobrazení Živé zobrazení můžete kdykoli přepnout ze zobrazení Návrh. Přepnutí do zobrazení Živé zobrazení se ale nevztahuje na přepínání mezi dalšími tradičními zobrazeními v aplikaci Dreamweaver (Kód/Rozdělené zobrazení/Návrh). Přepnete-li do zobrazení Živé zobrazení ze zobrazení Náhled, jedná se o jednoduché přepnutí zobrazení Návrh mezi upravitelným a „živým“ pohledem.
Zatímco zobrazení Návrh při vstupu do zobrazení Živé zobrazení zůstane zmrazené, zobrazení Kód bude i nadále upravitelné, takže budete moci kód změnit a poté obnovit Živé zobrazení, abyste si mohli prohlédnout provedené změny. V zobrazení Živé zobrazení máte také další volby zobrazení živého kódu. Zobrazení Živý kód je podobné zobrazení Živé zobrazení, ale zobrazuje verzi kódu, který je zpracováván prohlížečem při vykreslování stránky. Stejně jako Živé zobrazení, zobrazení Živý kód není upravitelné.
Další výhodou Živého zobrazení je možnost zmrazení kódu jazyka JavaScript. Můžete například přepnout do živého zobrazení a umístit ukazatel na řádky tabulky jQuery, které mění barvu na základě interakce s uživatelem. Zmrazíte-li kód jazyka JavaScript, Živé zobrazení zmrazí stránku v aktuálním stavu. Styly CSS a kód jazyka JavaScript můžete upravit a poté stránku obnovit a prohlédnout si provedené změny. Zmrazení kódu jazyka JavaScript v Živém zobrazení je užitečné, chcete-li zobrazit a změnit vlastnosti různých stavů rozbalovacích nabídek nebo jiných interaktivních prvků, které nemůžete zobrazit v tradičním zobrazení Návrh.
Postup zobrazení náhledu stránek v Živém zobrazení:
-
Ujistěte se, zda pracujete v zobrazení Návrh (Zobrazení > Návrh) nebo Kód a Návrh (Zobrazení > Kód a Návrh).
-
Klepněte na tlačítko Živé zobrazení.
-
(Volitelně) Provádějte změny v zobrazení Kód, v panelu Styly CSS, v externím seznamu stylů CSS nebo v jiném souvisejícím souboru.
Ačkoli nemůžete provádět úpravy v zobrazení Živé zobrazení, možnosti provádění úprav v jiných oblastech (například v panelu Styly CSS nebo v zobrazení Kód) se změní, jakmile klepnete do živého zobrazení.
 Můžete pracovat se souvisejícími soubory (jako jsou seznamů stylů CSS) při otevřeném Živém zobrazení jejich otevřením z panelu nástrojů Související soubory v horní části dokumentu.
Můžete pracovat se souvisejícími soubory (jako jsou seznamů stylů CSS) při otevřeném Živém zobrazení jejich otevřením z panelu nástrojů Související soubory v horní části dokumentu. -
Pokud jste provedli změny v zobrazení Kód nebo v souvisejícím souboru, obnovte Živé zobrazení klepnutím na tlačítko Obnovit v panelu nástrojů Dokument nebo stisknutím klávesy F5.
-
Chcete-li se vrátit do upravitelného zobrazení Návrh, klepněte znovu na tlačítko Živé zobrazení.
Náhled živého kódu
Kód zobrazený v zobrazení Živý kód je podobný kódu, který se zobrazí při otevření zdroje stránky v prohlížeči. Zatímco tyto zdroje stránek jsou statické a poskytují pouze zdroj stránky z prohlížeče, Živý kód je dynamický a aktualizuje se současně s interakcí se stránkou v Živém zobrazení.
-
Ujistěte se, že se nacházíte v Živém zobrazení.
-
Klepněte na tlačítko Živý kód.
Aplikace Dreamweaver zobrazuje živý kód, který by prohlížeč použil k zobrazení stránky. Žlutě zvýrazněný kód nelze upravovat.
Při použití interaktivních elementů na stránce zvýrazní živý kód dynamické změny v kódu.
-
Chcete-li zvýraznění změn při zobrazení živého kódu vypnout, zvolte možnosti Zobrazit > Možnosti živého zobrazení > Zvýraznit změny v živém kódu.
-
Chcete-li se vrátit do upravitelného zobrazení kódu, klepněte znovu na tlačítko Živý kód.
Chcete-li změnit předvolby pro živý kód, zvolte možnosti Úpravy > Předvolby (Windows) nebo Dreamweaver > Předvolby (Macintosh) a vyberte kategorii Barevné zvýraznění kódu.
Zmrazit JavaScript
Proveďte jeden z následujících úkonů:
Stiskněte klávesu F6.
Vyberte volbu Zmrazit JavaScript z rozbalovací nabídky tlačítka Živé zobrazení.
Informační panel v horní části dokumentu oznámí, že kód jazyka JavaScript je zmrazený. Chcete-li informační panel zavřít, klepněte na odkaz Zavřít.
Možnosti Živého zobrazení
Vedle možnosti Zafixovat JavaScript je v rozbalovací nabídce tlačítka Živé zobrazení nebo v položce nabídky Zobrazení > Možnosti Živého zobrazení dostupných několik dalších možností.
Zmrazit JavaScript Zmrazí prvky ovlivněné kódem jazyka JavaScript v aktuálním stavu.
Zakázat JavaScript Zakáže kód jazyka JavaScript a znovu vykreslí stránku, jak by vypadala v prohlížeči, který nemá povolený jazyk JavaScript.
Zakázat zásuvné moduly Zakáže zásuvné moduly a znovu vykreslí stránku, jak by vypadala v prohlížeči, který nemá povolené zásuvné moduly.
Zvýraznit změny v Živém kódu Aktivace nebo deaktivace zvýraznění změn při zobrazení živého kódu.
Upravit stránku živého zobrazení v nové záložce Umožňuje otevřít nové záložky pro dokumenty na webu, které procházíte pomocí panelu nástrojů Navigace v prohlížeči nebo funkce Sledovat odkazy. Chcete-li vytvořit novou kartu pro dokument, nejprve přejděte na dokument a potom vyberte možnost Upravit stránku živého zobrazení v nové kartě.
Sledovat odkazy Nastaví další odkaz v Živém zobrazení jako aktivní. Toto můžete provést také stisknutím klávesy Ctrl a klepnutím v okně Živé zobrazení.
Sledovat odkazy nepřetržitě Nastaví odkazy v Živém zobrazení jako trvale aktivní. Aktivní zůstanou, dokud je znovu nezakážete a stránku nezavřete.
Automatická synchronizace vzdálených souborů Kliknutím na ikonu Obnovit na panelu nástrojů Navigace v prohlížeči automaticky synchronizuje místní a vzdálený soubor. Aplikace Dreamweaver před aktualizací uloží soubor na server, aby byly oba soubory synchronizovány.
Používání testovacího serveru pro zdroj dokumentu Slouží především pro dynamické stránky (například stránky ColdFusion) a ve výchozím nastavení je pro ně vybrán. Je-li tato volba vybrána, aplikace Dreamweaver použije verzi souboru na testovacím serveru stránek jako zdroj pro Živé zobrazení.
Používání lokálních souborů pro odkazy dokumentu Výchozí nastavení pro nedynamické stránky. Je-li tato volba vybrána pro dynamické stránky používající Testovací server, aplikace Dreamweaver použije místní verze souborů, které souvisí s dokumentem (například soubory CSS nebo JavaScript), kromě souborů na Testovacím serveru. Poté můžete provádět místní změny v souvisejících souborech, abyste viděli, jak vypadají, než je nahrajete na Testovací server. Je-li výběr této volby zrušen, aplikace Dreamweaver použije verze souvisejících souborů nacházejících se na Testovacím serveru.
Nastavení požadavků HTTP Otevře dialogové okno s dalšími nastaveními, kde můžete zadávat hodnoty pro zobrazování živých dat. Více informací získáte kliknutím na tlačítko Nápověda v dialogovém okně.
Otevřít v prohlížeči
Zobrazit si otevřenou stránku v prohlížeči můžete kdykoliv. Nemusíte ji předtím odesílat na webový server. Když zobrazujete náhled stránky, všechny funkce spojené s prohlížečem by měly fungovat, včetně chování jazyka JavaScript, odkazů relativních k dokumentu a absolutních odkazů, ovládacích prvků ActiveX® a zásuvných modulů prohlížeče za předpokladu, že jste nainstalovali potřebné zásuvné moduly a ovládací prvky ActiveX do svých prohlížečů.
Před otevřením dokumentu v prohlížeči tento dokument uložte, jinak prohlížeč nezobrazí poslední provedené změny.
-
Klikněte pravým tlačítkem myši na název souboru v panelu nástrojů Dokument a klikněte na tlačítko Otevřít v prohlížeči.
Poznámka:Pokud je seznam prohlížečů prázdný, vyberte možnost Úpravy > Předvolby nebo Dreamweaver > Předvolby (Macintosh), poté nalevo vyberte kategorii Náhled v prohlížeči a vyberte prohlížeč. Další informace naleznete v tématu Nastavení předvoleb náhledu v prohlížeči.
-
Klepněte na odkazy a otestujte obsah stránky.Poznámka:
Obsah, na který je odkaz s cestou relativní ke kořenu webového místa, se nezobrazí, když zobrazujete náhled dokumentů v lokálním prohlížeči, pokud neurčíte testovací server nebo nevyberete volbu Náhled pomocí dočasného souboru (Úpravy > Předvolby > Náhled v prohlížeči). To je způsobeno tím, že prohlížeče nerozpoznají kořeny webových míst, ale servery ano.
Poznámka:Chcete-li zobrazit náhled obsahu, na který jsou odkazy s cestami relativními ke kořenu, uložte soubor na vzdálený server a pak ho zobrazte pomocí volby Soubor > Zobrazit náhled v prohlížeči.
-
Až skončíte s testováním, zavřete stránku v prohlížeči.