- Guida utente di Photoshop
- Introduzione a Photoshop
- Photoshop e altri servizi e prodotti Adobe
- Photoshop su dispositivi mobili (non disponibile nella Cina continentale)
- Photoshop su iPad (non disponibile nella Cina continentale)
- Photoshop su iPad | Domande comuni
- Scoprire l’area di lavoro
- Requisiti di sistema | Photoshop per iPad
- Creare, aprire ed esportare i documenti
- Aggiungi foto
- Utilizzare i livelli
- Disegnare e dipingere con i pennelli
- Effettuare selezioni e aggiungere maschere
- Ritoccare le composizioni
- Operazioni con i livelli di regolazione
- Regolare la tonalità dei compositi con Curve
- Applicare le operazioni di trasformazione
- Ritagliare e ruotare le composizioni
- Rotazione, panning, zoom e reimpostazione dell’area di lavoro
- Operazioni con i livelli di testo
- Operazioni con Photoshop e Lightroom
- Ottenere font mancanti in Photoshop su iPad
- Testo giapponese in Photoshop su iPad
- Gestire le impostazioni dell’app
- Scorciatoie e movimenti touch
- Scelte rapide da tastiera
- Modificare le dimensioni dell’immagine
- Livestream durante la creazione in Photoshop su iPad
- Correggere le imperfezioni con il Pennello correttivo
- Creare pennelli in Capture e usarli in Photoshop su iPad
- Lavorare con i file Camera Raw
- Creare e lavorare con gli oggetti avanzati
- Regolare l’esposizione nelle immagini con Scherma e brucia
- Comandi di regolazione automatica in Photoshop su iPad
- Sfumare aree nelle immagini con Photoshop su iPad
- Aggiungere o togliere saturazione alle immagini con lo strumento Spugna
- Riempimento in base al contenuto per iPad
- Photoshop per il Web (non disponibile nella Cina continentale)
- Photoshop (beta) (non disponibile nella Cina continentale)
- IA generativa (non disponibile nella Cina continentale)
- Domande frequenti sulla IA generativa in Photoshop
- Riempimento generativo di Photoshop per desktop
- Genera immagine con prompt di testo descrittivi
- Espansione generativa in Photoshop per desktop
- Sostituire lo sfondo con Genera sfondo
- Ottenere varianti simili con Genera simile
- Selezionare un modello IA per il controllo generativo
- Riempimento generativo in Photoshop su iPad
- Espansione generativa in Photoshop su iPad
- Funzioni di IA generativa in Photoshop per il Web
- Autenticità dei contenuti (non disponibile nella Cina continentale)
- Documenti cloud (non disponibili nella Cina continentale)
- Documenti cloud di Photoshop | Domande comuni
- Documenti cloud di Photoshop | Domande sul flusso di lavoro
- Gestione e lavoro con i documenti cloud in Photoshop
- Aggiornare l’archiviazione cloud per Photoshop
- Impossibile creare o salvare un documento cloud
- Risolvere i problemi dei documenti cloud di Photoshop
- Raccogliere i registri di sincronizzazione dei documenti cloud
- Invitare altri utenti a modificare i documenti cloud
- Condividere i documenti per la revisione
- Area di lavoro
- Nozioni di base sull’area di lavoro
- Preferenze
- Imparare più velocemente con il pannello Discover di Photoshop
- Creare documenti
- Inserire file
- Scelte rapide da tastiera predefinite
- Personalizzare le scelte rapide da tastiera
- Panoramica degli strumenti
- Preferenze per le prestazioni
- Barra delle attività contestuale
- Utilizzare gli strumenti
- Predefiniti
- Griglia e guide
- Movimenti touch
- Usare la Touch Bar con Photoshop
- Funzionalità touch e aree di lavoro personalizzabili
- Anteprime tecnologiche
- Metadati e note
- Inserire immagini di Photoshop in altre applicazioni
- Righelli
- Visualizzare o nascondere gli elementi extra non stampabili
- Specificare le colonne per un’immagine
- Annullare e il pannello Storia
- Pannelli e menu
- Posizionare elementi con allineamento
- Posizionare con lo strumento righello
- Organizzare, condividere e collaborare con i progetti
- Perfeziona le generazioni di Adobe Firefly
- Concetti di base sul colore e sulle immagini
- Come ridimensionare le immagini
- Utilizzare immagini raster e vettoriali
- Dimensioni e risoluzione dell’immagine
- Acquisire le immagini da fotocamere e scanner
- Creare, aprire e importare le immagini
- Visualizzare immagini
- Errore: Marcatore JPEG non valido | Apertura immagini
- Visualizzare più immagini
- Personalizzare i selettori colore e i campioni
- Immagini HDR (High Dynamic Range)
- Ottenere colori corrispondenti nell’immagine
- Convertire le immagini in un altro metodo di colore
- Metodi di colore
- Cancellare parti di un’immagine
- Metodi fusione
- Scegliere i colori
- Personalizzare le tavole dei colori per immagini in scala di colore
- Informazioni sulle immagini
- I filtri di distorsione sono non disponibili
- Il colore
- Regolazioni a colori e monocromatiche con i canali
- Scegliere i colori nei pannelli Colore e Campioni
- Campionare
- Metodo di colore o Metodo di immagine
- Dominante di colore
- Aggiungere una modifica di metodo condizionale a un’azione
- Aggiungere campioni da file HTML, CSS e SVG
- Profondità di bit e preferenze
- Livelli
- Nozioni di base sui livelli
- Modifiche non distruttive
- Creare e gestire livelli e gruppi
- Selezionare, raggruppare e collegare i livelli
- Inserire immagini nelle cornici
- Opacità e fusione dei livelli
- Mascherare i livelli
- Applicare filtri avanzati
- Composizioni di livelli
- Spostare, sovrapporre e bloccare i livelli
- Mascherare i livelli con maschere vettoriali
- Gestire livelli e gruppi
- Stili ed effetti di livello
- Modificare le maschere di livello
- Estrarre le risorse
- Rivelare i livelli con maschere di ritaglio
- Generare risorse di immagini dai livelli
- Utilizzare gli oggetti avanzati
- Metodi fusione
- Combinare più immagini in un ritratto di gruppo
- Combinare le immagini con Fusione automatica livelli
- Allineare e distribuire i livelli
- Copiare CSS dai livelli
- Caricare selezioni dai bordi di un livello o di una maschera di livello
- Foratura per rivelare il contenuto di altri livelli
- Selezione
- Introduzione alle selezioni
- Effettuare selezioni nella composizione
- Area di lavoro Seleziona e maschera
- Selezionare con gli strumenti di selezione
- Selezionare con gli strumenti lazo
- Regolare selezioni di pixel
- Spostare, copiare ed eliminare i pixel selezionati
- Creare una maschera veloce temporanea
- Selezionare un intervallo di colori in un’immagine
- Convertire i tracciati in bordi di selezione e viceversa
- Nozioni di base sui canali
- Salvare selezioni e maschere di canali alfa
- Selezionare le aree di interesse di un’immagine
- Duplicare, dividere e unire i canali
- Calcoli per le operazioni con i canali
- Introduzione alle selezioni
- Regolazioni delle immagini
- Sostituire il colore degli oggetti
- Alterare la prospettiva
- Ridurre la sfocatura causata da fotocamera mossa
- Esempi di utilizzo del pennello correttivo
- Esportare le tavole di consultazione del colore
- Regolare la nitidezza e la sfocatura dell’immagine
- Le regolazioni di colore
- Applicare una regolazione Luminosità/contrasto
- Regolare i particolari nelle aree di ombra e di luce
- Regolazioni Valori tonali
- Regolare tonalità e saturazione
- Regolare la vividezza
- Regolare la saturazione dei colori in un’area dell’immagine
- Effettuare regolazioni tonali rapide
- Applicare effetti speciali di colore alle immagini
- Migliorare l’immagine con le regolazioni di Bilanciamento colore
- Immagini HDR (High Dynamic Range)
- Visualizzare istogrammi e valori dei pixel
- Ottenere colori corrispondenti nell’immagine
- Ritagliare e raddrizzare le foto
- Convertire un’immagine a colori in bianco e nero
- Livelli di regolazione e riempimento
- Regolazioni Curve
- Metodi fusione
- Preparare immagini per la stampa
- Regolare colore e tonalità con i contagocce di Valori tonali e Curve
- Effettuare regolazioni con Esposizione HDR e Viraggio HDR
- Schermare o bruciare un’area dell’immagine
- Eseguire regolazioni selettive del colore
- Ritocco e riparazione delle immagini
- Rimuovere persone e oggetti indesiderati con lo strumento Rimuovi
- Rimuovere oggetti dalle foto con Riempimento in base al contenuto
- Correzione e spostamento in base al contenuto
- Ritoccare e riparare le foto
- Correzione della distorsione e del disturbo di un’immagine
- Procedure di base per la risoluzione della maggior parte dei problemi
- Miglioramento e trasformazione delle immagini
- Sostituire il cielo nelle immagini
- Trasformare gli oggetti
- Regolare il ritaglio, la rotazione e la dimensione del quadro
- Come ritagliare e raddrizzare le foto
- Creare e modificare immagini panoramiche
- Alterare immagini, forme e tracciati
- Fuoco prospettico
- Ridimensionamento in base al contenuto
- Trasformare immagini, forme e tracciati
- Disegnare e colorare
- Disegnare pattern simmetrici
- Disegnare rettangoli e modificare le opzioni di traccia
- Il disegno
- Disegnare e modificare le forme
- Crea una stella o qualsiasi altra forma appuntita
- Strumenti di pittura
- Creare e modificare i pennelli
- Metodi fusione
- Aggiungere colore ai tracciati
- Modificare i tracciati
- Colorare con lo strumento pennello miscela colori
- Pennelli predefiniti
- Sfumature
- Interpolazione sfumatura
- Applicare riempimento e traccia a selezioni, livelli e tracciati
- Disegnare con gli strumenti penna
- Creare i pattern
- Generare un pattern con Crea pattern
- Gestire i tracciati
- Gestire le librerie di pattern e i predefiniti
- Disegnare o colorare con una tavoletta grafica
- Creare pennelli con texture
- Aggiungere elementi dinamici ai pennelli
- Sfumatura
- Colorare con tratti stilizzati con lo strumento pennello artistico storia
- Applicare un pattern
- Sincronizzare i predefiniti su più dispositivi
- Migrazione di predefiniti, azioni e impostazioni
- Testo
- Aggiungere e modificare il testo
- Unified Text Engine
- Utilizzare i font SVG OpenType
- Formattare i caratteri
- Formattare i paragrafi
- Come creare effetti di testo
- Modificare il testo
- Spaziatura tra righe e caratteri
- Testo in arabo e in ebraico
- Font
- Risoluzione dei problemi relativi ai font
- Testo asiatico
- Creare il testo
- Aggiungere e modificare il testo
- Filtri ed effetti
- Utilizzare la Galleria sfocatura
- Nozioni di base sui filtri
- Presentazione degli effetti dei filtri
- Aggiungere effetti di luce
- Usare il filtro Grandangolo adattato
- Usare il filtro Dipinto a olio
- Utilizzare il filtro Fluidifica
- Stili ed effetti di livello
- Applicare filtri specifici
- Sfumare un’area dell’immagine
- Utilizzare la Galleria sfocatura
- Salvataggio ed esportazione
- Gestione del colore
- Comprendere la gestione del colore
- Mantenere i colori coerenti
- Impostazioni del colore
- Immagini a due tonalità
- Utilizzare i profili colore
- Gestione del colore nei documenti da visualizzare online
- Gestione del colore dei documenti durante la stampa
- Gestione del colore nelle immagini importate
- Prove colore
- Creazione di contenuti per il Web, per lo schermo e app
- Video e animazioni
- Modifiche video in Photoshop
- Modificare i livelli di animazioni e video
- Panoramica su video e animazioni
- Anteprima di video e animazioni
- Colorare i fotogrammi nei livelli video
- Importare file video e sequenze di immagini
- Creare animazioni di fotogrammi
- Creative Cloud 3D Animation (anteprima)
- Creare animazioni nella timeline
- Creare le immagini per i video
- Stampa
- Stampare oggetti 3D
- Stampare da Photoshop
- Stampa con la gestione del colore
- Provini a contatto e presentazioni PDF
- Stampare le foto con un layout Pacchetto d’immagini
- Stampa di tinte piatte
- Stampare immagini con una macchina da stampa
- Migliorare le stampe a colori da Photoshop
- Risoluzione dei problemi di stampa | Photoshop
- Automazione
- Creazione delle azioni
- Creare la grafica basata su dati
- Script
- Elaborare i file in batch
- Eseguire e gestire le azioni
- Aggiungere azioni condizionali
- Le azioni e il pannello Azioni
- Registrare gli strumenti nelle azioni
- Aggiungere una modifica di metodo condizionale a un’azione
- Toolkit dell’interfaccia utente di Photoshop per plug-in e script
- Risoluzione dei problemi
- Problemi risolti
- Problemi noti
- Ottimizzare le prestazioni di Photoshop
- Risoluzione dei problemi di base
- Risoluzione dei problemi di blocco o arresto anomalo
- Risoluzione dei problemi dovuti a errori nel programma
- Risoluzione dell’errore “Disco di memoria virtuale pieno”
- Risoluzione dei problemi relativi a GPU e driver della scheda grafica
- Trovare strumenti mancanti
- Photoshop | Domande frequenti sulla rimozione delle funzioni 3D
Nel mese di luglio 2024 sono state rimosse le funzioni 3D precedenti di Photoshop. Tuttavia, ora nell’app Photoshop (beta) potete aggiungere facilmente oggetti 3D alla vostra progettazione 2D in Photoshop utilizzando l’app Adobe Substance 3D Viewer (beta). Per ulteriori informazioni,fate clic qui.
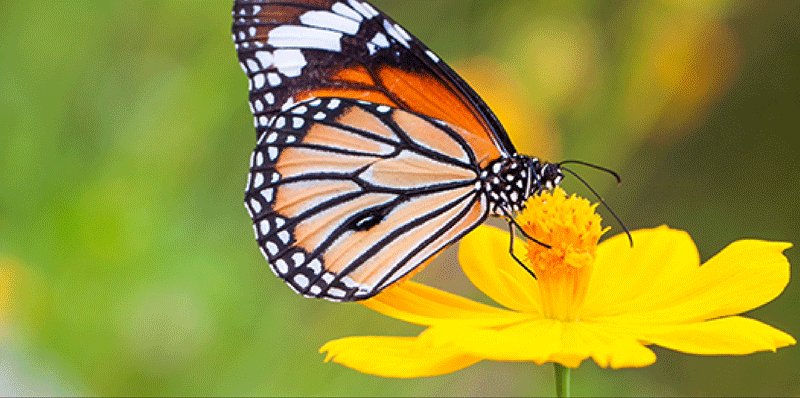
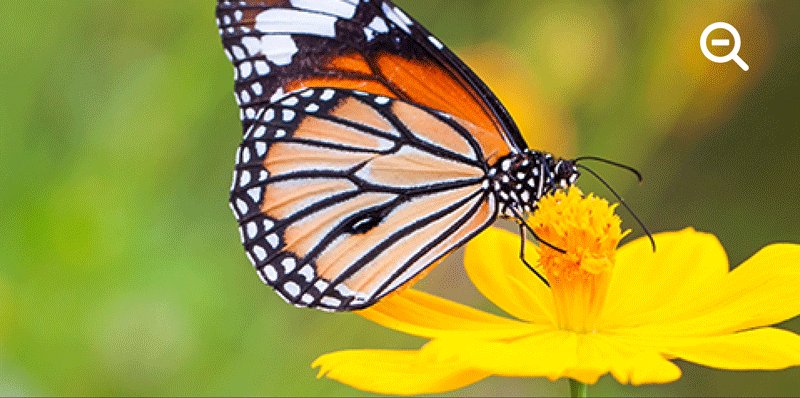
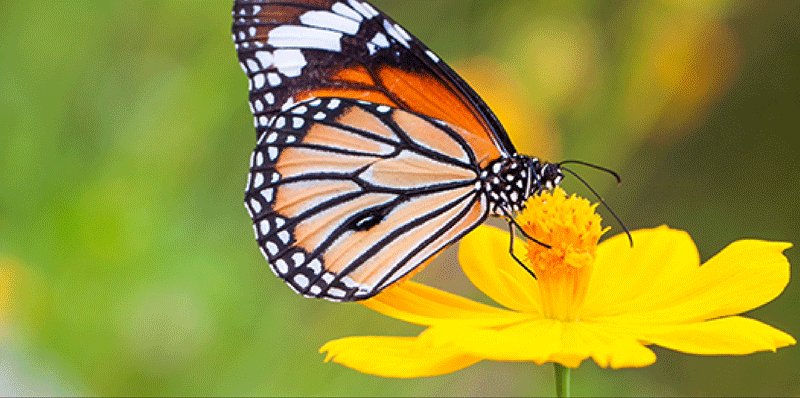
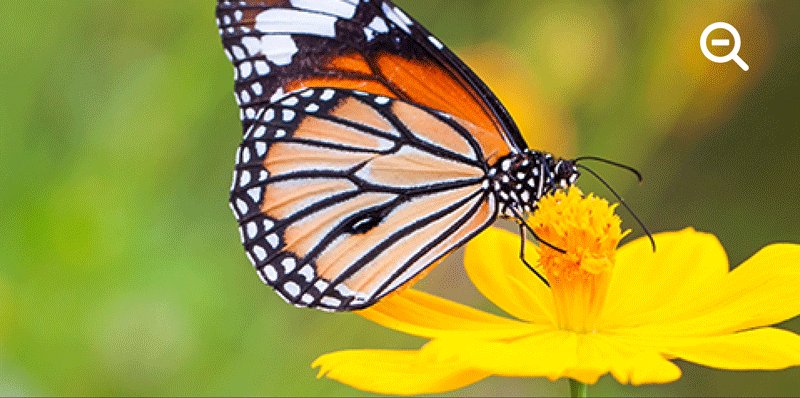
Scoprite le differenze tra immagini raster e vettoriali e come vengono utilizzate.
Tipi di immagini digitali
Quando si creano diversi tipi di composizioni e illustrazioni con diversi software, si trovano i tipi di immagini digitali di base: raster e vettoriale.
Immagini raster
Introduzione: le immagini raster, o immagini bitmap, sono composte da una griglia rettangolare di elementi di immagine denominati pixel. A ciascun pixel vengono assegnati una posizione e un valore cromatico. Quando si lavora con le immagini raster, si agisce sui pixel e non su oggetti o forme.
Casi d’uso più comuni: le immagini raster sono il mezzo elettronico più diffuso per riprodurre le immagini a tono continuo, come fotografie o immagini digitali, poiché sono in grado di rappresentare in modo efficiente anche le più lievi gradazioni di tonalità e colori.
Software e tipi di file più comuni: per lavorare con le immagini raster, la maggior parte dei professionisti utilizza Photoshop. I tipi di file raster più comunemente esportati in Photoshop sono JPEG, GIF, PNG e TIFF.
Risoluzione e dimensioni del file: le immagini raster dipendono dalla risoluzione, ovvero contengono un numero fisso di pixel. Quando ridimensionate un’immagine raster, questa perde o acquisisce pixel, con conseguente riduzione della qualità dell’immagine. Le immagini raster generano solitamente file di grandi dimensioni, a causa delle informazioni sui pixel memorizzate in esse e, quando vengono utilizzate in alcune app Creative Cloud, devono spesso essere compresse per ridurre le dimensioni dei file.


Immagini vettoriali
Introduzione: le immagini vettoriali, dette anche grafica vettoriale, forme vettoriali o oggetti vettoriali, sono composte da forme geometriche (punti, linee o curve), organiche o a forma libera definite da equazioni matematiche in base alle loro caratteristiche.
Casi d’uso comuni: le immagini vettoriali sono la scelta migliore per illustrazioni tecniche, lettere, font o loghi, da utilizzare in varie dimensioni e in vari tipi di output. La grafica vettoriale è utile anche per la stampa di segnaletica, disegni CAD e grafica 3D.
Tipi di file e software più diffusi: Adobe Illustrator è il software consigliato per creare grafica vettoriale. Alcuni formati di file comuni per la grafica vettoriale sono AI, EPS, SVG, CDR e PDF.
Risoluzione e dimensione file: essendo indipendente dalla risoluzione, la grafica vettoriale può essere spostata o modificata liberamente senza perdere dettagli o chiarezza. Inoltre mantiene bordi ben definiti quando viene ridimensionata, stampata con una stampante PostScript, salvata in file PDF o importata in un’applicazione di grafica vettoriale.


Utilizzo di immagini raster e vettoriali in Photoshop
Photoshop supporta vari tipi di progetti creativi: ritocco e composizione di foto, pittura digitale, animazione e progettazione grafica. Per impostazione predefinita, la maggior parte dei lavori creati con Photoshop sono file raster. Tuttavia, potete creare anche file vettoriali e convertire i file raster in file vettoriali.
Per ulteriori informazioni su come aggiungere elementi di grafica vettoriale alle composizioni realizzate con Photoshop, consultate Utilizzare gli strumenti forma.
Fattori di qualità che influiscono sulla combinazione raster-vettoriale
Quando combinate grafica vettoriale e immagini bitmap in uno stesso documento, ricordate che l’aspetto sullo schermo non corrisponde sempre a quello sul supporto finale (sia che venga stampato in tipografia, con una stampante ad uso personale o visualizzato sul Web).
I seguenti fattori influenzano la qualità finale dell’immagine:
- Trasparenza: molti effetti aggiungono pixel parzialmente trasparenti alla grafica. Se la grafica contiene trasparenze, Photoshop esegue un processo di conversione della trasparenza prima della stampa o dell’esportazione. In genere, il processo predefinito di conversione della trasparenza produce risultati eccellenti. Tuttavia, se la grafica contiene aree complesse e sovrapposte e desiderate un output ad alta risoluzione, è consigliabile visualizzare in anteprima gli effetti della conversione.
- Risoluzione immagine: numero di pixel per pollice (PPI) in un’immagine bitmap. Una risoluzione troppo bassa per l’immagine stampata provoca un effetto pixel (immagine a grana grossa, con pixel visibili). Una risoluzione troppo alta (pixel più piccoli di quelli riproducibili dal dispositivo di output) aumenta la dimensione del file senza però migliorare la qualità dell’immagine stampata e rallenta la stampa.
- Risoluzione e retinatura della stampante: numero di punti di inchiostro per pollice (DPI) e numero di linee di punti per pollice (LPI) in un retino mezzatinta. Il rapporto tra la risoluzione dell’immagine, la risoluzione della stampante e la retinatura determina la qualità dei particolari riprodotti nell’immagine stampata.