Důležité připomenutí:
- Příručka uživatele aplikace Illustrator
- Seznamte se s aplikací Illustrator
- Úvod do aplikace Illustrator
- Pracovní plocha
- Základy práce s pracovní plochou
- Vytváření dokumentů
- Rychlejší učení s panelem Prohledávání aplikace Illustrator
- Urychlení pracovních postupů pomocí kontextového panelu úloh
- Panel Nástroje
- Výchozí klávesové zkratky
- Přizpůsobení klávesových zkratek
- Úvod ke kreslicím plátnům
- Správa kreslicích pláten
- Přizpůsobení pracovní plochy
- Panel Vlastnosti
- Nastavení předvoleb
- Dotyková pracovní plocha
- Podpora zařízení Microsoft Surface Dial v aplikaci Illustrator
- Vrácení úprav zpět a správa historie návrhu
- Otočení zobrazení
- Pravítka, mřížky a vodítka
- Usnadnění v aplikaci Illustrator
- Zobrazení kresby
- Používání panelu Touch Bar s aplikací Illustrator
- Soubory a předlohy
- Nástroje v aplikaci Illustrator
- Přehled nástrojů
- Nástroje pro výběr
- Nástroje navigace
- Nástroje pro malování
- Textové nástroje
- Nástroje pro kreslení
- Nástroje pro úpravu
- Generativní AI (není k dispozici v kontinentální Číně)
- Časté dotazy ke generativní AI v aplikaci Illustrator
- Generování scén, objektů a ikon pomocí textových zadání
- Vytváření vektorových vzorů pomocí textových zadání
- Vytváření výplní vektorových tvarů pomocí textových zadání
- Generování grafiky k rozšíření kresby a vyplnění oblasti spadávky
- Přebarvení kresby pomocí textových zadání
- Rychlé akce
- Illustrator pro iPad
- Úvod do aplikace Illustrator na iPadu
- Pracovní plocha
- Dokumenty
- Výběr a uspořádání objektů
- Kreslení
- Text
- Práce s obrázky
- Barvy
- Dokumenty v cloudu
- Základní informace
- Řešení problémů
- Přidání a úpravy obsahu
- Kreslení
- Základy kreslení
- Úpravy cest
- Nakreslení pixelově dokonalé kresby
- Kreslení pomocí nástroje Pero, Zakřivení nebo Tužka
- Kreslení jednoduchých čar a tvarů
- Kreslení obdélníkových a polárních mřížek
- Kreslení a úprava odlesků
- Obkreslované obrázky
- Zjednodušení cesty
- Nástroje pro práci se symboly a sady symbolů
- Úpravy segmentů cest
- Návrh květiny v 5 snadných krocích
- Vytváření a úprava perspektivní mřížky
- Kreslení a úprava objektů v perspektivní mřížce
- Použití objektů jako symbolů pro opakované použití
- Kreslení cest zarovnaných podle obrazových bodů v pracovních postupech určených pro web
- Měření
- 3D objekty a materiály
- Barvy
- Malování
- Výběr a uspořádání objektů
- Vybírání objektů
- Vrstvy
- Rozdělení, seskupení a zrušení seskupení objektů
- Přemístění, zarovnání a rozmístění objektů
- Zarovnání, uspořádání a přesouvání objektů na cestě
- Přichycení objektů ke glyfu
- Přichycení objektů k japonskému glyfu
- Překrývání objektů
- Zamknutí, skrytí a odstranění objektů
- Kopírování a duplikování objektů
- Otočení a zrcadlení objektů
- Proplétání objektů
- Vytváření realistických modelů
- Změna tvaru objektů
- Oříznutí obrázků
- Transformace objektů
- Kombinování objektů
- Vyjímání, rozdělování a ořezávání objektů
- Pokřivení loutky
- Změna velikosti, zkosení a deformování objektů
- Prolnutí objektů
- Změna tvaru s použitím obálek
- Změna tvaru objektů pomocí efektů
- Vytváření nových tvarů pomocí nástroje Shaper a nástroje pro vytváření tvaru
- Práce s živými rohy
- Vylepšené pracovní postupy změny tvarů s podporou dotykového ovládání
- Úpravy ořezových masek
- Živé tvary
- Vytváření tvarů pomocí nástroje pro vytváření tvaru
- Globální úpravy
- Text
- Přidání textu a práce s textovými objekty
- Přidání základního formátování do textu
- Časté dotazy k písmům v aplikaci Illustrator
- Písma a typografie
- Vytvoření textu na cestě
- Vytvoření seznamu s odrážkami a číslovaného seznamu
- Správa textové oblasti
- Přidání rozšířeného formátování do textu
- Formátování odstavců
- Znakové a odstavcové styly
- Speciální znaky
- Záložky
- Změna velikosti a natočení textu
- Mezery mezi řádky a znaky
- Dělení slov a zalamování řádků
- Slovníky pro kontrolu pravopisu
- Formátování asijských znaků
- Písma pro arabštinu a hebrejštinu
- Sazby pro asijská písma
- Prohlížeč přeformátování
- Náhled, přidání nebo nahrazení chybějících písem
- Import a export textu
- Identifikace písem použitých v rastrových obrázcích a textu s obrysy
- Návrhy pro tvůrčí typografii
- Vytváření textových návrhů s prolnutím objektů
- Vytvoření textového plakátu pomocí vektorizace obrázku
- Vytváření zvláštních efektů
- Webové grafiky
- Kreslení
- Import, export a ukládání
- Import
- Creative Cloud knihovny v aplikaci Illustrator
- Ukládání a export
- Tisk
- Příprava k tisku
- Tisk
- Automatizace úloh
- Řešení problémů
- Opravené problémy
- Známé problémy
- Chyby aplikace
- Obnovení souborů po zhroucení
- Oprava poškozených dokumentů
- Bezpečný režim
- Problémy se soubory
- Podporované formáty souborů
- Problémy s ovladačem grafického zařízení
- Problémy s fungováním jednotky GPU
- Problémy se zařízením Wacom
- Problémy se soubory DLL
- Problémy s pamětí
- Problémy se souborem předvoleb
- Problémy s písmy
- Problémy s tiskárnou
- Problémy s médii
- Problémy s chybějícím zásuvným modulem
- Sdílení hlášení o zhroucení se společností Adobe
- V aplikaci Illustrator nelze používat efekty
- Zlepšení výkonu aplikace Illustrator
- Opravené problémy


Je na začátku vašich designérských pracovních postupů nápad, náčrt a kresba prototypu v zařízení iPad nebo iPhone?
Vyzkoušejte Adobe Illustrator Draw - aplikaci pro iPad či iPhone. Aplikace Draw obsahuje oblíbené vektorové kreslicí nástroje a funkce v úsporném, moderním rozhraní. Můžete kreslit čáry a tvary a volné ilustrace a využít deset kreslicích vrstev a jednu fotografickou. Až budete zase u pracovního stolu, připojení ke službě Creative Cloud vám usnadní konečné úpravy v aplikaci Illustrator nebo Photoshop.
|
|
|
Od 19. července 2021 již nebude aplikace Adobe Illustrator Draw k dispozici ke stažení v obchodech App Store a Google Play Store. Pokud máte aplikaci již nainstalovanou, můžete ji používat do 10. ledna 2022. Pokud chcete využívat podobné a vylepšené funkce bez přerušení, vyzkoušejte bezplatnou aplikaci Adobe Fresco. Položky z aplikace Draw budou automaticky přeneseny při prvním přihlášení do aplikace Fresco. |
O vektorových grafikách
Vektorové grafiky (někdy také nazývané vektorové tvary či vektorové objekty) jsou tvořeny čárami a křivkami definovanými matematickými objekty nazývanými vektory, které popisují obraz podle jeho geometrických vlastností.
Můžete volně přesouvat nebo upravovat vektorovou grafiku bez ztráty detailů nebo přesnosti, protože je nezávislá na rozlišení – při změně velikosti, tisku na postscriptové tiskárně, uložení do souboru PDF nebo importu do aplikace pro vektorovou grafiku zůstanou její okraje ostré. Vzhledem k tomu je vektorová grafika nejlepší volbou pro kresby, jako jsou loga, které budou používány v různých velikostech a pro různá výstupní média.
Příkladem vektorové grafiky jsou vektorové objekty, které vytvoříte pomocí nástrojů pro kreslení a vytváření tvarů ve službě Adobe Creative Cloud. K duplikování vektorové grafikymezi komponentami službyCreativeCloudové součásti.
O cestách
Při kreslení vytváříte čáru, která se nazývá cesta. Cesta je tvořena jedním nebo více přímými nebo zakřivenými segmenty. Začátek a konec každého segmentu jsou označeny kotevními body, které fungují jako špendlíky, držící na místě drát. Cesta může být uzavřená (například kružnice) nebo otevřená, se zřetelnými koncovými body (například vlnovka).
Tvar cesty můžete změnit přetažením jejích kotevních bodů, směrových bodů na koncích směrových úseček, které se objevují u kotevních bodů, nebo samotných segmentů cesty.

A. Vybraný (plný) koncový bod B. Vybraný kotevní bod C. Nevybraný kotevní bod D. Zakřivený segment cesty E. Směrová úsečka F. Směrový bod

Cesty mohou mít dva typy kotevních bodů: rohové body a hladké body. V rohovém bodě cesta ostře mění směr. V hladkém bodě jsou segmenty cesty spojené jako plynulá křivka. Cestu můžete nakreslit s použitím libovolné kombinace rohových a hladkých bodů. Pokud nakreslíte nesprávný typ bodu, můžete ho kdykoliv změnit.

A. Čtyři rohové body B. Čtyři hladké body C. Kombinace rohových a hladkých bodů

Rohový bod může spojovat libovolné dva přímé nebo zakřivené segmenty, zatímco hladký bod spojuje vždy dva zakřivené segmenty.


Nezaměňujte rohové a hladké body s přímými a zakřivenými segmenty.
Obrys cesty se nazývá tah. Barva nebo přechod aplikovaný na otevřenou nebo uzavřenou vnitřní oblast cesty se nazývá výplň. Tah může mít tloušťku (šířku), barvu a vzorek přerušování (Illustrator a InDesign) nebo stylizovaný vzorek čáry (InDesign). Když vytvoříte cestu nebo tvar, můžete změnit vlastnosti jejího tahu a výplně.
V aplikaci InDesign se pro každou cestu zobrazuje také středový bod, který označuje střed tvaru, ale není součástí samotné cesty. Tento bod můžete použít k přetažení cesty, zarovnání cesty s jinými prvky nebo k výběru všech kotevních bodů cesty. Středový bod je vždy viditelný; nelze ho skrýt ani odstranit.
Směrové úsečky a směrové body
Když vyberete kotevní bod, který spojuje zakřivené segmenty (nebo když vyberete samotný segment), u kotevních bodů připojených segmentů se zobrazí směrová táhla, která jsou tvořena směrovými úsečkami končícími ve směrových bodech. Úhel a délka směrových úseček určuje tvar a velikost zakřivených segmentů. Přemísťováním směrových bodů se mění tvar křivky. Směrové úsečky se neobjeví v konečném výstupu.
Hladký bod má vždy dvě směrové úsečky, které se pohybují společně jako jedna přímá úsečka. Když přesunete směrovou úsečku hladkého bodu, zakřivené segmenty na obou stranách bodu se nastaví současně a zachová se plynulost křivky v tomto kotevním bodě.
Naproti tomu rohový bod může mít dvě, jednu nebo žádnou směrovou úsečku, podle toho, zda spojuje dva, jeden nebo žádný zakřivený segment. Směrové úsečky rohového bodu udržují zalomení cesty použitím různých úhlů. Když přesunete směrovou úsečku rohového bodu, nastaví se pouze křivka na stejné straně bodu, jako je upravovaná směrová úsečka.




Směrové úsečky jsou vždy tangenciální (kolmé k poloměru) ke křivce v kotevním bodě. Úhel každé směrové úsečky určuje sklon křivky a délka každé směrové úsečky určuje výšku nebo hloubku oblouku.


V aplikaci Illustrator můžete kotevní body, směrové úsečky a směrové body zobrazit nebo skrýt příkazem Zobrazení > Zobrazovat okraje nebo Zobrazení > Skrýt okraje.
Nastavení vzhledu směrových úseček a směrových bodů
Při práci s kotevními body a cestami může být někdy potřeba zobrazit směrové úsečky (táhla), zatímco jindy by se vám mohly plést. Můžete zobrazit nebo skrýt směrové úsečky pro více vybraných kotevních bodů. Pro jeden kotevní bod jsou směrové úsečky vždy zobrazené.
Můžete zvolit zobrazení nebo skrytí směrových úseček formou předběžného výběru nebo můžete nastavit předvolbu pro zobrazování směrových úseček.
Zobrazení nebo skrytí směrových úseček pro vybrané kotevní body
-
Nástrojem pro přímý výběr vyberte požadované kotevní body.
-
V ovládacím panelu klikněte na ikonu Zobrazit táhla pro více vybraných kotevních bodů
 nebo na ikonu Skrýt táhla pro více vybraných kotevních bodů
nebo na ikonu Skrýt táhla pro více vybraných kotevních bodů  .
.
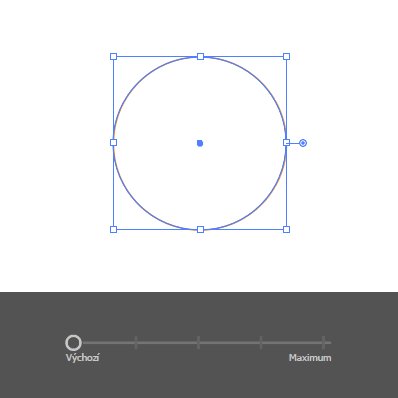
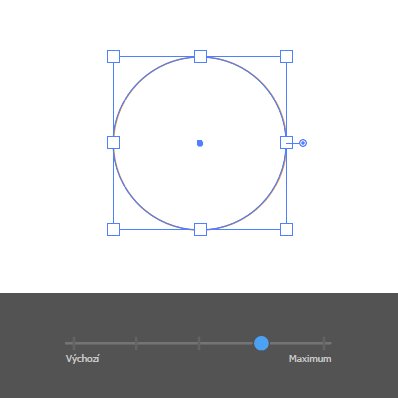
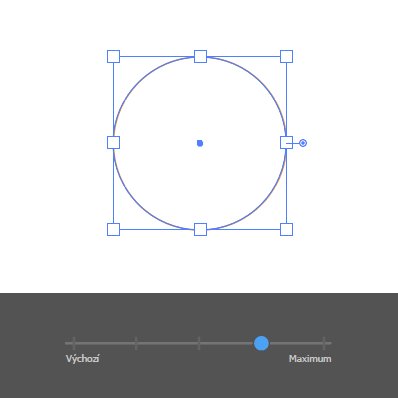
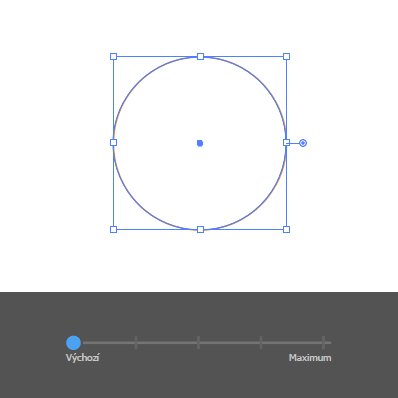
Úprava velikosti zobrazení kotevních bodů, táhel a ohraničovacích rámečků
-
Zvolte možnosti Upravit > Předvolby > Zobrazení výběru a kotevních bodů (Windows) nebo Illustrator > Předvolby > Zobrazení výběru a kotevních bodů (macOS).
-
V oblasti Zobrazení kotevních bodů a táhel určete libovolné z následujících voleb:
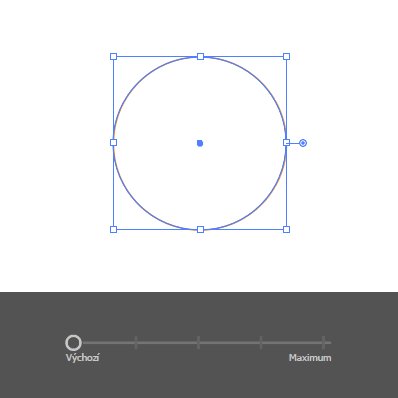
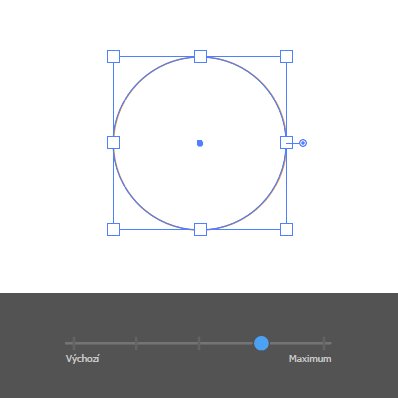
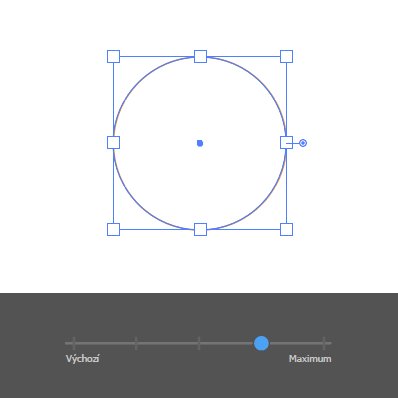
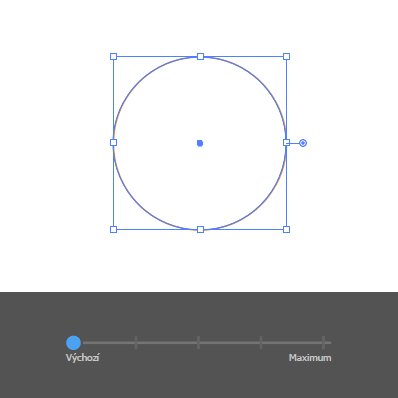
Velikost
Úpravou polohy jezdce posuvníku změňte velikost zobrazení kotevních bodů, táhel a ohraničovacích rámečků.


Zvýraznit kotevní body při najetí myší
Zvýrazní kotevní bod, na kterém je umístěn kurzor myši.
Styl táhla
Určuje zobrazení koncových bodů táhel (směrových bodů):
 Zobrazí směrové body jako plné modré kroužky.
Zobrazí směrové body jako plné modré kroužky. Zobrazí směrové body jako bílé kroužky.
Zobrazí směrové body jako bílé kroužky.
Zobrazit táhla, když je vybráno více kotevních bodů
Zobrazí směrové úsečky u všech vybraných kotevních bodů, když vyberete objekt pomocí nástroje pro přímý výběr nebo nástrojem pro výběr skupiny. Pokud tuto volbu nevyberete, budou se směrové úsečky zobrazovat u kotevního bodu, pokud je to jediný vybraný kotevní bod na dané cestě, nebo pokud je vybraný segment Beziérovy křivky pro danou směrovou úsečku a není vybraný kotevní bod, ze kterého je směrová úsečka vytažena.
Režimy kreslení
Illustrator nabízí tyto režimy kreslení:
normální kreslení (
 )
) kreslení za (
 )
)kreslení uvnitř (
 )
)


Režim normálního kreslení je výchozí režim kreslení. Režimy kreslení můžete vybírat z panelu Nástroje pod nástrojem Výběr barev.


Pro přepínání mezi režimy kreslení klikněte na panel Režimy kreslení a vyberte režim kreslení. Režimy kreslení můžete také procházet pomocí klávesové zkratky Shift + D.
Příkazy Vložit, Vložit na stejné místo a Vložit na Všechna kreslicí plátna dodržuje kreslicí režimy. Příkazy Vložit dopředu a Vložit dozadu ale nejsou režimy kreslení ovlivněny.
Režim Kreslení za
Režim Kreslení za umožňuje kreslit pod veškerou kresbou ve vybrané vrstvě, pokud není vybraná žádná určitá kresba. Pokud je vybraná nějaká kresba, nový objekt se nakreslí přímo pod vybraný objekt.
Režim Kreslení za je vynikající v následujících případech:
Tvoření nových vrstev
Umístění symbolů
Umístění souborů z nabídky Soubor
Používání tažení se stisknutou klávesou Alt k duplikování objektů
Používání příkazů Vložit na stejné místo a Vložit na Všechna kreslicí plátna
Režim kreslení dovnitř
Režim kreslení dovnitř umožňuje kreslit uvnitř vybraného objektu. Režim kreslení dovnitř snižuje nutnost provádět více úloh, jako je kreslení a změna pořadí překrývání nebo kreslení, výběr a tvoření ořezové masky.
Režim kreslení dovnitř je zapnutý, pouze pokud je vybraný jediný objekt (cesta, složená cesta nebo text).
Chcete-li vytvořit masky oříznutí pomocí režimu Kreslení uvnitř, vyberte cestu, v rámci které chcete kreslit, a zapněte režim kreslení dovnitř. Dokud nezapnete režim normálního kreslení (Shift + D nebo poklepání), budou následně kreslené cesty ořezány cestou, kterou jste vybrali před zapnutím režimu kreslení dovnitř.
Ořezové masky vytvořené pomocí režimu Kreslení uvnitř zachovávají na rozdíl od příkazu v nabídce Objekt > Ořezová maska > Vytvořit základní vzhled na ořezové cestě.