- Användarhandbok för Illustrator
- Lär känna Illustrator
- Introduktion till Illustrator
- Arbetsyta
- Allmänt om arbetsytan
- Skapa dokument
- Lär dig snabbare med panelen Upptäck i Illustrator
- Snabba upp arbetsflöden med det kontextuella aktivitetsfältet
- Verktygsfält
- Standardkortkommandon
- Anpassa kortkommandon
- Introduktion till ritytor
- Hantera ritytor
- Anpassa arbetsytan
- Egenskapspanelen
- Ange inställningar
- Toucharbetsytan
- Stöd för Microsoft Surface Dial i Illustrator
- Ångra redigeringar och hantera designhistorik
- Rotera vy
- Linjaler, stödraster och stödlinjer
- Tillgänglighet i Illustrator
- Visa illustrationer
- Använda Touch Bar med Illustrator
- Filer och mallar
- Verktyg i Illustrator
- Verktygsöversikt
- Markeringsverktyg
- Navigeringsverktyg
- Målningsverktyg
- Textverktyg
- Ritverktyg
- Ändringsverktyg
- Generativ AI (inte tillgängligt i Fastlandskina)
- Vanliga frågor om generativ AI för Illustrator
- Generera scener, motiv och ikoner med textbeskrivningar
- Generera vektormönster med hjälp av textbeskrivningar
- Generera vektorformfyllningar med hjälp av textbeskrivningar
- Generera grafik för att utöka ditt verk och fylla utfallsområdet
- Gör om färgerna i ditt alster med textbeskrivningar
- Snabbåtgärder
- Illustrator på iPad
- Introduktion till Illustrator på iPad
- Arbetsyta
- Dokument
- Markera och ordna objekt
- Rita
- Text
- Arbeta med bilder
- Färg
- Molndokument
- Grunderna
- Felsökning
- Lägga till och redigera innehåll
- Rita
- Teckningens grunder
- Redigera banor
- Skapa skarpa bilder
- Rita med pennan, krökningsverktyget eller pennverktyget
- Rita enkla linjer och former
- Rita rektangulära och polära stödraster
- Rita och redigera överstrålningar
- Kalkera bilder
- Förenkla en bana
- Symbolverktyg och symboluppsättningar
- Justera bansegment
- Designa en blomma i fem enkla steg
- Skapa och redigera ett perspektivstödraster
- Rita och ändra objekt i ett perspektivstödraster
- Använd objekt som symboler för upprepad användning
- Rita pixeljusterade banor för webbarbetsflöden
- Mått
- 3D-objekt och material
- Färg
- Måla
- Markera och ordna objekt
- Markera objekt
- Lager
- Utöka, gruppera och dela upp objekt
- Flytta, justera och fördela objekt
- Justera, ordna och flytta objekt på en bana
- Fäst objekt mot tecken
- Fäst objekt mot japanskt tecken
- Stapla objekt
- Låsa, dölja och radera objekt
- Kopiera och duplicera objekt
- Rotera och spegla objekt
- Sammanfläta objekt
- Skapa realistiska modeller
- Ändra form på objekt
- Beskär bilder
- Omforma objekt
- Kombinera objekt
- Skära ut, dela och beskära objekt
- Tänjning av marionett
- Skalförändra, skeva och förvränga objekt
- Övergångsobjekt
- Omforma med hjälp av omslag
- Ändra form på objekt med effekter
- Skapa nya former med verktygen Shaper och Formbyggare
- Arbeta med live-hörn
- Förbättrade arbetsflöden för att ändra form på objekt med stöd för touch
- Redigera urklippsmasker
- Live-former
- Skapa former med hjälp av verktyget Formbyggare
- Global redigering
- Format
- Lägg till text och jobba med textobjekt
- Enkel formatering av text
- Vanliga frågor och svar om teckensnitt i Illustrator
- Fonter och typografi
- Skapa text på en bana
- Skapa punktlistor och numrerade listor
- Hantera textområde
- Avancerad formatering av text
- Formatera stycken
- Tecken- och styckeformat
- Specialtecken
- Flikar
- Skalförändra och rotera text
- Rad- och teckenavstånd
- Avstavning och radbrytningar
- Stavnings- och språkordlistor
- Formatera asiatiska tecken
- Arabisk och hebreisk text
- Dispositioner för asiatisk skrift
- Flöda om visningen
- Förhandsgranska, lägg till eller ersätt fonter som saknas
- Importera och exportera text
- Identifiera teckensnitten som används i bilder och konturerad text
- Kreativ typografisk design
- Skapa textdesign med övergångar mellan objekt
- Skapa en textaffisch med Bildkalkering
- Skapa specialeffekter
- Webbgrafik
- Rita
- Importera, exportera och spara
- Importera
- Creative Cloud Libraries i Illustrator
- Spara och exportera
- Skriva ut
- Förbereda för utskrift
- Skriva ut
- Automatisera uppgifter
- Felsökning
- Åtgärdade problem
- Kända fel
- Problem med krascher
- Återställ filer efter krascher
- Reparera skadade dokument
- Säkert läge
- Filproblem
- Filformat som stöds
- Problem med GPU-enhetsdrivrutiner
- Problem med GPU-prestanda
- Problem med Wacom-enheter
- Problem med DLL-filer
- Minnesproblem
- Problem med preferensfilen
- Problem med teckensnitt
- Skrivarproblem
- Medieproblem
- Problem med ett saknat plugin-program
- Skicka en kraschrapport till Adobe
- Det går inte att använda effekter i Illustrator
- Förbättra prestandan för Illustrator
- Åtgärdade problem
Lär dig visa och infoga tecken och specialtecken i text.
Om teckenuppsättningar och alternativa specialtecken
Teckensnitt innehåller många tecken förutom de som visas på tangentbordet. Beroende på teckensnitt kan dessa tecken omfatta ligaturer, bråktal, dekortecken, ornament, ordningstal, olika versaltecken och stilistiska alternativ, tecken för täljare och nämnare (upphöjda/nedsänkta), gamla tecken och versalsiffror. Ett specialtecken är en specifik teckenform. Vissa teckensnitt kan t.ex. innehålla flera former av versalt A, som med swashar och som kapitäler.
Det finns tre sätt att infoga alternativa specialtecken:
- Via snabbmenyn Markering kan du visa och infoga specialtecken som finns för ett markerat tecken.
- På panelen Specialtecken kan du visa och infoga specialtecken från valfritt teckensnitt.
- På panelen OpenType kan du ange regler för hur specialtecken ska användas. Du kan ange att du t.ex. vill använda ligaturer, alternativa versaltecken och bråktal i ett särskilt textblock. Det är enklare att använda panelen OpenType än att infoga ett specialtecken i taget, och du får ett mer enhetligt resultat. Panelen fungerar dock bara med OpenType-teckensnitt.
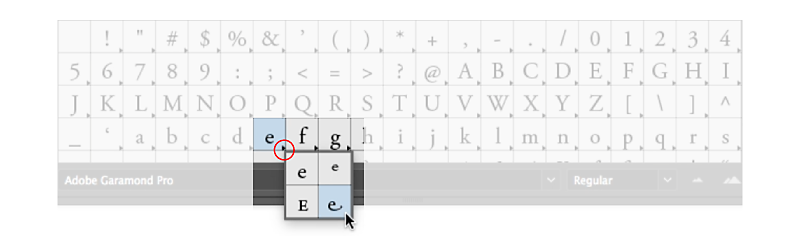
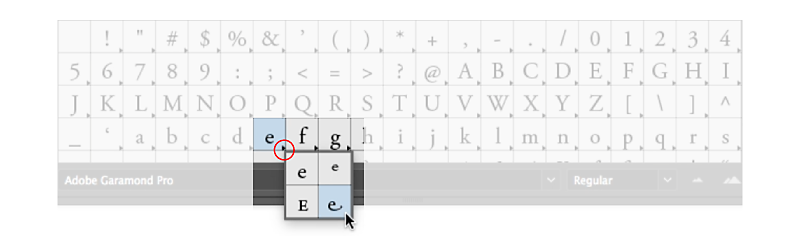
Ersätta ett tecken med alternativa specialtecken på arbetsytan
När du arbetar med ett textobjekt kan du markera ett tecken och snabbt visa alternativa specialtecken direkt bredvid det i snabbmenyn. Du klickar bara på det alternativa specialtecknet om du vill ersätta tecknet.


Illustrator visar upp till fem alternativa specialtecken för ett markerat tecken på arbetsytan. Om det finns fler än fem alternativ visar Illustrator ikonen  till höger om de visade specialtecknen. Klicka på ikonen
till höger om de visade specialtecknen. Klicka på ikonen  för att öppna panelen Specialtecken och visa fler alternativ.
för att öppna panelen Specialtecken och visa fler alternativ.
Panelen Specialtecken – översikt
Du kan använda panelen Specialtecken (Fönster > Text > Specialtecken) om du vill visa de specialtecken som finns i ett teckensnitt, och infoga särskilda specialtecken i ett dokument.
Som standard visar panelen Specialtecken alla specialtecken för det markerade teckensnittet. Du kan ändra teckensnitt genom att markera en annan teckensnittsfamilj eller ett annat teckensnittsformat längst ned på panelen. Om några tecken är markerade i dokumentet kan du visa alternativa tecken genom att välja Alternativ för aktuell markering på menyn Visa, längst upp på panelen.

A. Visa-menyn B. Teckensnittsfamilj C. Teckensnittsformat D. Zoomknappar

Om du markerar ett OpenType-teckensnitt på panelen Specialtecken kan du göra så att panelen bara visar vissa specialtecken. Det gör du genom att välja en kategori på Visa-menyn. Du kan även visa en popup-meny med alternativa specialtecken genom att klicka på triangeln i det nedre högra hörnet på specialteckenrutan.


Infoga och byta ut ett tecken med panelen Specialtecken
-
Infoga ett tecken genom att klicka på ett textverktyg för att placera insättningspunkten där du vill skriva tecknet, och dubbelklicka sedan på tecknet som du vill infoga på panelen Specialtecken.
-
Byt ut ett tecken genom att välja Alternativ för aktuell markering på popup-menyn Visa och markera ett tecken i dokumentet med hjälp av ett textverktyg. Dubbelklicka på ett specialtecken på panelen Specialtecken, om det finns något.Obs!
Det finns ytterligare alternativ för asiatiska tecken.
Panelen OpenType – översikt
Du kan använda panelen OpenType (Fönster > Text > OpenType) om du vill ange hur alternativa tecken ska användas i OpenType-teckensnitt. Du kan ange att du t.ex. vill använda standardligaturer i ny eller befintlig text.
Kom ihåg att OpenType-teckensnitt kan variera väldigt mycket när det gäller funktioner. Alla alternativ på panelen OpenType är inte tillgängliga för alla teckensnitt. Du kan visa de tecken som finns i ett teckensnitt med hjälp av panelen Specialtecken.

A. Standardligaturer B. Sammanhangsberoende alternativ C. Mjuka ligaturer D. Dekortecken E. Stilistiska alternativ F. Alternativa versaltecken G. Ordningstal H. Bråktal I. Stilistiska uppsättningar J. Panelmeny K. Siffertyp L. Teckenposition

Fler funktioner kan finnas för asiatiska OpenType-teckensnitt.
Det finns fler kommandon och alternativ på menyn uppe till höger på panelen OpenType.
Framhäva alternativa tecken i texten
-
Välj Arkiv > Dokumentinställningar.
-
Välj Markera ersatta specialtecken och klicka på OK. Ersatta specialtecken markeras i texten.
Använda ligaturer och sammanhangsberoende alternativa tecken
Ligaturer är typografiska ersättningstecken för vissa bokstavspar. De flesta teckensnitt innehåller ligaturer för standardpar, t.ex. fi, fl, ff, ffi och ffl. Vissa teckensnitt innehåller dessutom mjuka ligaturer för bokstavspar som ct, st och ft. Även om tecknen i ligaturer tycks förbundna med varandra kan de redigeras separat och orsakar inga fel vid stavningskontroll.
Sammanhangsberoende alternativ är alternativa tecken i vissa skriptteckensnitt som ger bättre föreningsfunktioner. När du till exempel använder Caflisch Script Pro med sammanhangsberoende alternativ aktiverat förenas bokstäverna ”bl” i ordet ”bloom” så att det liknar handskrift.
-
Markera de tecken eller textobjekt som du vill använda inställningen på. Om du inte markerar någon text används inställningen på ny text som du skapar.
-
Se till att ett OpenType-teckensnitt är valt.
-
Gör något av följande på panelen OpenType:
Klicka på knappen Standardligaturer om du vill aktivera eller inaktivera ligaturer för standardbokstavspar (t.ex. fi, fl, ff, ffi och ffl).
Klicka på knappen Mjuka ligaturer om du vill aktivera eller inaktivera valfria ligaturer (om sådana finns i det aktuella teckensnittet).
Klicka på knappen Sammanhangsberoende alternativ om du vill aktivera eller inaktivera sammanhangsberoende alternativa tecken (om sådana finns i det aktuella teckensnittet).
Använda stilistiska uppsättningar
En stilistisk uppsättning är ett antal alternativa tecken som kan användas på ett markerat textblock. När du använder en stilistisk uppsättning ersätter de tecknen som definierats i uppsättningen teckensnittets standardtecken i den markerade texten. Namnet på den stilistiska uppsättningen som tillhandahålls av teckensnittsutvecklaren visas på olika ställen i Illustrator. För vissa teckensnitt visar Illustrator namnen på de stilistiska uppsättningarna som Uppsättning 1, Uppsättning 2 och så vidare. Du kan använda flera stilistiska uppsättningar på ett textavsnitt.


-
Välj den textruta eller det textområde som du vill använda en stilistisk uppsättning på.
-
Vidta en av följande åtgärder:
- Välj Fönster > Text > OpenType för att öppna OpenType-panelen. Gör sedan något av följande:
- Klicka på ikonen för stilistiska uppsättningar (
 ) längst ned på panelen och välj önskad uppsättning.
) längst ned på panelen och välj önskad uppsättning.
- Välj Stilistiska uppsättningar på panelmenyn och välj önskad uppsättning.
- Klicka på ikonen för stilistiska uppsättningar (
Använda stilistiska uppsättningar via OpenType-panelen A. Klicka på ikonen längst ned på panelen B. Välj önskad stilistisk uppsättning på panelmenyn
Använda stilistiska uppsättningar via OpenType-panelen - Öppna panelen Specialtecken genom att välja Text > Specialtecken . Välj en stilistisk uppsättning från listrutan Visa på panelen Specialtecken.
Använda stilistiska uppsättningar via panelen Specialtecken Använda stilistiska uppsättningar via panelen Specialtecken - Välj Fönster > Text > OpenType för att öppna OpenType-panelen. Gör sedan något av följande:
Du kan ta bort den stilistiska uppsättningen som du har använt i ett textområde genom att avmarkera den på OpenType-panelen eller panelen Specialtecken.
Lägga till stilistiska uppsättningar i ett tecken- eller styckeformat
-
Välj Fönster > Text > Teckenformat eller Fönster > Text > Styckeformat för att öppna panelen Teckenformat eller Styckeformat.
-
Välj Nytt teckenformat eller Nytt styckeformat på panelmenyn.
-
Välj fliken OpenType-funktioner i den vänstra rutan i dialogrutan Nytt teckenformat eller Nytt styckeformat.
-
Välj
 och välj önskade stilistiska uppsättningar i listan.
och välj önskade stilistiska uppsättningar i listan.Lägga till stilistiska uppsättningar i ett teckenformat Lägga till stilistiska uppsättningar i ett teckenformat -
Välj OK.
Använda dekortecken, alternativa versaltecken och stilistiska alternativ
Många OpenType-teckensnitt innehåller stiliserade tecken som du kan använda för att göra text mer dekorativ. Dekortecken är tecken med extravaganta utsmyckningar. Alternativa versaltecken är tecken som har utformats för användning i stora format, t.ex. rubriker. Stilistiska alternativ är stiliserade tecken som skapar en ren, estetisk effekt.
-
Markera de tecken eller textobjekt som du vill använda inställningen på. Om du inte markerar någon text används inställningen på ny text som du skapar.
-
Se till att ett OpenType-teckensnitt är valt.
-
Gör något av följande på panelen OpenType:
Klicka på knappen Dekortecken om du vill aktivera eller inaktivera dekortecken (om sådana finns i det aktuella teckensnittet).
Klicka på knappen Stilistiska alternativ om du vill aktivera eller inaktivera stilistiska alternativ (om sådana finns i det aktuella teckensnittet).
Klicka på knappen Alternativa versaltecken om du vill aktivera eller inaktivera alternativa versaltecken (om sådana finns i det aktuella teckensnittet).
Infoga symboler, bindestreck och streck och citattecken
-
Placera insättningspunkten där du vill infoga ett tecken med hjälp av textverktyget.
-
Vidta en av följande åtgärder:
- Välj Text > Infoga specialtecken
- Högerklicka och välj Infoga specialtecken på snabbmenyn.
-
Välj något av följande alternativ: Symboler, Bindestreck och streck eller Citattecken.
-
Välj önskat tecken bland de olika alternativ som finns i Illustrator.
-
Placera insättningspunkten där du vill infoga ett blankstegstecken med hjälp av textverktyget.
-
Vidta en av följande åtgärder:
- Välj Text > Infoga tecken för tomt utrymme
- Högerklicka och välj Infoga tecken för tomt utrymme på snabbmenyn.
-
Markera något av följande alternativ:
Fyrkantsblanksteg: Utrymmet är detsamma som storleken på texten. Exempel: Med 12 punkters text blir fyrkantsblanksteget 12 punkter brett.
Halvfyrkantsblanksteg: Utrymmet är halva bredden av ett fyrkantsblanksteg. Exempel: Med 12 punkters text blir halvfyrkantsblanksteget 6 punkter brett.
Hårt blanksteg: Detta blanksteg ser till att två ord håller ihop så att raden inte bryts mellan dem.
Hårfint blanksteg: Utrymmet är en tjugofjärdedel av ett fyrkantsblanksteg. Exempel: Med 12 punkters text blir ett hårfint blanksteg 0,5 punkter brett.
Tunt blanksteg: Utrymmet är en åttondel av ett fyrkantsblanksteg. Exempel: Med 12 punkters text blir ett tunt blanksteg 1,5 punkter brett.
Representativa symboler av tomt utrymme-tecken visas när du väljer Text > Visa dolda tecken.
Infoga ett brytningstecken
Du kan infoga ett brytningstecken för att börja en ny rad utan att skapa ett nytt stycke.
-
Placera insättningspunkten där du vill infoga brytningstecknet med hjälp av textverktyget.
-
Vidta en av följande åtgärder:
- Välj Text > Infoga brytningstecken > Tvingad radbrytning.
- Högerklicka och välj Infoga brytningstecken > Tvingad radbrytning.
Om du vill ta bort ett brytningstecken väljer du Text > Visa gömda tecken så visas tecken som inte skrivs ut. Du kan sedan markera och ta bort brytningstecknet.
Visa eller dölja ej utskrivbara tecken
Ej utskrivbara tecken omfattar manuella radbrytningar, mjuka radbrytningar, tabbar, blanksteg, hårda blanksteg, dubbelbyte-tecken (inklusive blanksteg), mjuka bindestreck och sluttexttecken.
Om du vill göra tecknen synliga när du formaterar och redigerar tecken väljer du Text > Visa dolda tecken. En bock anger att ej utskrivbara tecken visas.
Liknande innehåll
Har du en fråga eller en idé?


Om du har frågor eller förslag får du gärna vara med i Adobe Illustrator-communityn. Vi vill gärna att du hör av dig och se dina alster.


