Skapa ett stycke- eller textlager.
- Användarhandbok för Photoshop
- Introduktion till Photoshop
- Photoshop och andra Adobe-produkter och -tjänster
- Photoshop för mobila enheter (inte tillgängligt i Fastlandskina)
- Photoshop på iPad (inte tillgängligt i Fastlandskina)
- Photoshop på iPad | Vanliga frågor
- Kom igång med arbetsytan
- Systemkrav | Photoshop på iPad
- Skapa, öppna och spara dokument
- Lägg till foton
- Arbeta med lager
- Rita och måla med penslar
- Gör markeringar och lägg till maskering
- Retuschera dina sammansatta bilder
- Arbeta med justeringslager
- Justera färgtonen i den sammansatta bilden med Kurvor
- Använda omformningsåtgärder
- Beskär och rotera dina sammansättningar
- Rotera, panorera, zooma och återställa arbetsytan
- Arbeta med textlager
- Arbeta med Photoshop och Lightroom
- Skaffa saknade typsnitt i Photoshop på iPad
- Japansk text i Photoshop på iPad
- Hantera appinställningar
- Tryckkortkommandon och gester
- Kortkommandon
- Redigera bildstorlek
- Livestreama samtidigt som du skapar i Photoshop på iPad
- Reparera defekter med verktyget Lagningspensel
- Skapa penslar i Capture och använd dem i Photoshop för iPad
- Arbeta med Camera Raw-filer
- Skapa och arbeta med smarta objekt
- Justera exponering i dina bilder med skugga och efterbelys
- Automatiska justeringskommandon i Photoshop för iPad
- Smeta ut områden i dina bilder med Photoshop på iPad
- Öka eller minska färgmättnad i bilder med svampverktyget
- Innehållsanpassad fyllning på iPad
- Photoshop på webben (inte tillgängligt i Fastlandskina)
- Photoshop för datorer (beta) (inte tillgängligt i Fastlandskina)
- Generativ AI (inte tillgängligt i Fastlandskina)
- Vanliga frågor om generativ AI i Photoshop
- Generativ fyllning i Photoshop för datorer
- Generera bild med textbeskrivningar
- Generativ utökning i Photoshop för datorer
- Ersätt bakgrunden med Generera bakgrund
- Hämta nya variationer med Generera liknande innehåll
- Markera en AI-modell för generativ kontroll
- Generativ fyllning i Photoshop på iPad
- Generativ utökning i Photoshop på iPad
- Funktioner med generativ AI i Photoshop på webben
- Innehållsautentisering (inte tillgängligt i Fastlandskina)
- Molndokument (inte tillgängligt i Fastlandskina)
- Photoshop-molndokument | Vanliga frågor
- Photoshop-molndokument | Arbetsflödesfrågor
- Hantera och arbeta med molndokument i Photoshop
- Uppgradera molnlagringsutrymmet för Photoshop
- Det går inte att skapa eller spara ett molndokument
- Lös fel med Photoshops molndokument
- Samla in loggar för synkronisering av molndokument
- Bjud in andra till att redigera dina molndokument
- Dela dokument för granskning
- Arbetsyta
- Grundläggande om arbetsytan
- Inställningar
- Lär dig snabbare med panelen Upptäck i Photoshop
- Skapa dokument
- Montera filer
- Standardkortkommandon
- Anpassa kortkommandon
- Verktygsgallerier
- Prestandainställningar
- Kontextuellt aktivitetsfält
- Använda verktyg
- Förinställningar
- Stödraster och stödlinjer
- Tryckgester
- Använda Touch Bar med Photoshop
- Funktioner för pekskärmar och anpassningsbara arbetsytor
- Förhandstitt på teknik
- Metadata och anteckningar
- Montera Photoshop-bilder i andra program
- Linjaler
- Visa eller dölj extrainnehåll som inte skrivs ut
- Ange kolumner för en bild
- Ångra och historik
- Paneler och menyer
- Placera element med fästfunktionen
- Placera med linjalen
- Organisera, dela och samarbeta med Projekt
- Förfina Adobe Firefly-generationer
- Grundläggande om bilder och färger
- Så ändrar du storlek på bilder
- Arbeta med raster- och vektorbilder
- Bildstorlek och upplösning
- Hämta bilder från kameror och skannrar
- Skapa, öppna och importera bilder
- Visa bilder
- Fel ogiltig JPEG-markör | Öppna bilder
- Visa flera bilder
- Anpassa färgväljare och färgrutor
- High Dynamic Range-bilder
- Matcha färger i bilden
- Konvertera bilder till andra färglägen
- Färglägen
- Radera delar av en bild
- Blandningslägen
- Välja färger
- Anpassa indexerade färgtabeller
- Bildinformation
- Förvrängningsfilter är inte tillgängliga
- Färg
- Färg- och monokromjusteringar med kanaler
- Välja färger i Färgpanelen och Färgrutor
- Ta färgprov
- Färg- eller bildläge
- Färgskiftning
- Lägga till en villkorsstyrd lägesändring i ett funktionsmakro
- Lägga till färgrutor från HTML-, CSS- och SVG-dokument
- Bitdjup och inställningar
- Lager
- Grundläggande om lager
- Icke-förstörande redigering
- Skapa och hantera lager och grupper
- Markera, gruppera och länka lager
- Montera bilder i ramar
- Lageropacitet och -blandning
- Maskeringslager
- Använda smarta filter
- Lagerkompositioner
- Flytta, stapla och låsa lager
- Maskera lager med vektormasker
- Hantera lager och grupper
- Lagereffekter och lagerstilar
- Redigera lagermasker
- Extrahera resurser
- Visa lager med urklippsmasker
- Generera bildresurser från lager
- Arbeta med smarta objekt
- Blandningslägen
- Kombinera flera bilder till ett grupporträtt
- Kombinera bilder med Blanda lager automatiskt
- Justera och fördela lager
- Kopiera CSS från lager
- Läs in markering från ett lager eller en lagermasks gränser
- Med alternativen för ursparning kan du se innehåll från andra lager
- Markeringar
- Komma igång med markering
- Gör markeringar i din sammansatta bild
- Arbetsytan Markera och maskera
- Markera med hjälp av markeringsramsverktygen
- Markera med hjälp av lassoverktygen
- Justera pixelmarkeringar
- Flytta, kopiera och ta bort markerade pixlar
- Skapa en tillfällig snabbmask
- Markera ett färgintervall i en bild
- Konvertera mellan banor och markeringsgränser
- Grundläggande om kanaler
- Spara markeringar och alfakanalmasker
- Välja de bildområden som är i fokus
- Duplicera, dela och sammanfoga kanaler
- Kanalberäkningar
- Komma igång med markering
- Bildjusteringar
- Ersätt objektfärger
- Tänja perspektiv
- Reducera oskärpa från kameraskak
- Exempel med Lagningspensel
- Exportera tabeller för färgsökning
- Justera bildens skärpa och oskärpa
- Färgjusteringar
- Använda intensitets-/kontrastjusteringar
- Förbättra skugg- och högdagerdetaljer
- Nivåjustering
- Justera nyans och mättnad
- Justera lyster
- Justera färgmättnad i bildområden
- Göra snabba toningsjusteringar
- Använda färgeffekter på bilder
- Förbättra bilden med färgbalansjusteringar
- High Dynamic Range-bilder
- Visa histogram och pixelvärden
- Matcha färger i bilden
- Beskära och räta upp foton
- Konvertera en färgbild till en svartvit bild
- Justerings- och fyllningslager
- Kurvanpassning
- Blandningslägen
- Välja bilder för tryck
- Justera färg och ton med pipetterna för Nivåer och Kurvor
- Justera HDR-exponering och HDR-toning
- Skugga eller efterbelysa bildområden
- Selektiv färgjustering
- Reparera och återställa bilder
- Bildförbättring och -omformning
- Rita och måla
- Måla symmetriska mönster
- Rita rektanglar och ändra linjealternativ
- Rita
- Rita och redigera former
- Skapa stjärna eller annan spetsig form
- Målningsverktyg
- Skapa och ändra penslar
- Blandningslägen
- Lägga till färger till banor
- Redigera banor
- Måla med blandpenseln
- Penselförinställningar
- Övertoningar
- Övertoningsinterpolation
- Fylla i och rama in markeringar, lager och banor
- Rita med hjälp av ritstiftsverktygen
- Skapa mönster
- Skapa ett mönster med mönsterverktyget
- Hantera banor
- Hantera mönsterbibliotek och förinställningar
- Rita eller måla med hjälp av ett ritbord
- Skapa texturerade penslar
- Lägga till dynamiska element i penslar
- Övertoning
- Måla stiliserade penseldrag med hjälp av Konsthändelsepensel
- Måla med ett mönster
- Synkronisera förinställningar på flera enheter
- Migrera förinställningar, funktionsmakron och inställningar
- Text
- Filter och effekter
- Spara och exportera
- Färghantering
- Webb-, skärm- och appdesign
- Video och animering
- Videoredigering i Photoshop
- Redigera video- och animeringslager
- Översikt över video och animering
- Förhandsvisa video och animeringar
- Måla bildrutor i videolager
- Importera videofiler och bildsekvenser
- Skapa bildruteanimeringar
- Creative Cloud 3D Animation (förhandstitt på teknik)
- Skapa tidslinjeanimeringar
- Skapa bilder för videofilmer
- Utskrift
- Automatisering
- Skapa funktionsmakron
- Skapa databaserade bilder
- Skript
- Bearbeta en grupp med filer
- Spela upp och hantera funktionsmakron
- Lägg till villkorstyrda funktionsmakron
- Funktionsmakron och panelen Funktionsmakron
- Spela in verktyg i funktionsmakron
- Lägga till en villkorsstyrd lägesändring i ett funktionsmakro
- Användargränssnittsverktygslåda för Photoshop för plugin-program och skript
- Felsökning
- Åtgärdade fel
- Kända problem
- Optimera Photoshop-prestanda
- Grundläggande felsökning
- Felsök vid krasch eller frysning
- Felsök programfel
- Felsök problem med fullt virtuellt minne
- Felsök problem med grafikprocessor och grafikdrivrutiner
- Hitta verktyg som saknas
- Photoshop 3D | Vanliga frågor om borttagna funktioner
Nu kan du använda OpenType-teckensnitt med SVG-specialtecken, inklusive känslolägesikoner, i Photoshop. Om du vill ha mer information om hur de används läser du nedan.
Photoshop stöder OpenType-teckensnitt med SVG-specialtecken och levereras med Trajan Color Concept och teckensnittet EmojiOne. I OpenType-teckensnitt med SVG-specialtecken finns det flera olika färger och övertoningar i ett enda specialtecken. I macOS stöds teckensnittet Apple Color Emoji i viss utsträckning, även om det inte är ett OpenType-teckensnitt med SVG-specialtecken.


Så här använder du OpenType-teckensnitt med SVG-specialtecken:
-
-
Ange teckensnittet till ett OpenType-teckensnitt med SVG-specialtecken. De teckensnitten är markerade med
 i teckensnittslistan.
i teckensnittslistan. -
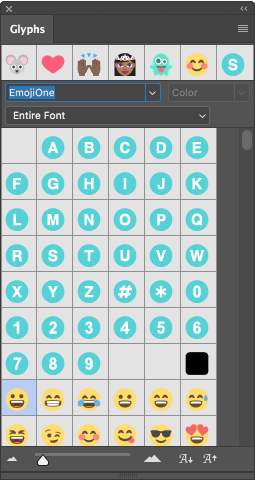
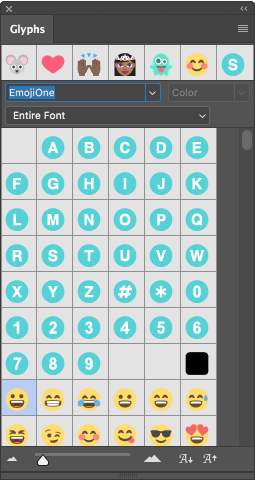
Använd tangentbordet till att skriva eller välj specialtecken med hjälp av panelen Specialtecken. Om du vill visa panelen Specialtecken väljer du Fönster > Specialtecken. Alternativt så kan du öppna panelen Specialtecken genom att välja Fönster > Arbetsyta > Bilder och webben och sedan klicka på fliken Specialtecken.
Du kan skriva bokstäver med OpenType-teckensnitt med SVG-specialtecken, men för de flesta teckensnitt är den fullständiga uppsättningen med tecken endast tillgänglig i panelen Specialtecken. Trajan Color Concept innehåller till exempel 20 olika stiluppsättningar för varje tecken, som Silver, Koppar, Stålblå och Marmor, där du måste använda panelen Specialtecken till att få åtkomst till dem.
Teckensnitt med känslolägesikoner
Teckensnitt med känslolägesikoner är en undergrupp till OpenType-teckensnitt med SVG-specialtecken. Med hjälp av teckensnitt med känslolägesikoner kan du inkludera en mängd färgstarka och grafiska tecken i dina dokument, som känslolägesikoner, flaggor, vägskyltar, djur, människor, mat och landmärken. Med OpenType-teckensnitt med SVG-specialtecken med känslolägesikoner, som teckensnittet EmojiOne, kan du skapa vissa sammansatta specialtecken från ett eller flera specialtecken. Du kan till exempel skapa flaggor för länder eller ändra hudfärgen på vissa specialtecken som föreställer människor, och kroppsdelar som händer och näsor.


Känslolägesikoner du nyligen har använt visas på den översta raden i panelen Specialtecken.
Skapa sammansatta specialtecken
Vi använder EmojiOne, ett OpenType-teckensnitt med SVG-specialtecken med känslolägesikoner, som exempel. Du kan skapa nya specialtecken genom att sätta ihop flera tecken från teckensnittet EmojiOne.
Du kan till exempel skapa flaggor för länder eller ändra hudfärgen på vissa enpersons- eller kroppsdelsstandardtecken. De standardtecknen har vanligtvis färgen  ,
,  eller
eller  .
.
Specialtecken i ett teckensnitt med känslolägesikoner som EmojiOne är inte samma som tecknen på tangentbordet. De här specialtecknen behandlas som separata tecken och är endast tillgängliga via panelen Specialtecken, inte med hjälp av tangentbordet.
Skapa flaggor för olika länder
”Bokstäverna” (A, B, C, D osv.) i EmojiOne motsvarar inte motsvarande tangenter på tangentbordet. När du kombinerar de här tecknen i panelen Specialtecken så att de utgör ISO-koden för ett visst land genereras flaggan för det aktuella landet. US genererar till exempel USA:s flagga, GB Storbritanniens flagga, AR Argentinas flagga och IN Indiens flagga.


Skapa teckenvarianter
Du kan kombinera enpersons- och kroppsdelsstandardtecken med någon av de fem tillgängliga hudfärgerna (GID 356 till 360). De standardtecknen har vanligtvis färgen  ,
,  eller
eller  . Färgen på det ursprungliga standardtecknet ändras så att den matchar den valda hudfärgen. Den typen av sammansatta tecken fungerar vanligtvis inte med specialtecken för flera personer.
. Färgen på det ursprungliga standardtecknet ändras så att den matchar den valda hudfärgen. Den typen av sammansatta tecken fungerar vanligtvis inte med specialtecken för flera personer.




Obs!
- Du kan endast matcha enpersonstecknen och kroppsdelskänslolägesikoner med hudfärger en gång.
- Sammansatta specialtecken är en teckensnittsfunktion. Det går inte att skapa sammansatta specialtecken genom att kombinera tecken i alla OpenType-teckensnitt med SVG-specialtecken.
- Du kan dela upp vissa sammansatta tecken i teckensnittet EmojiOne i sina beståndsdelar.