Ważne przypomnienie:
- Podręcznik użytkownika programu Illustrator
- Poznaj program Illustrator
- Wprowadzenie do programu Illustrator
- Przestrzeń robocza
- Podstawy pracy z przestrzenią roboczą
- Tworzenie dokumentów
- Szybsza nauka dzięki panelowi Odkryj w programie Illustrator
- Przyspieszenie obiegów pracy dzięki kontekstowemu paskowi zadań
- Pasek narzędzi
- Domyślne skróty klawiaturowe
- Dostosowywanie skrótów klawiaturowych
- Wprowadzenie do obszarów roboczych
- Zarządzanie obszarami roboczymi
- Dostosowywanie przestrzeni roboczej
- Panel Właściwości
- Ustawianie preferencji
- Dotykowa przestrzeń robocza
- Obsługa pokrętła Microsoft Surface Dial w programie Illustrator
- Cofanie zmian i zarządzanie historią projektu
- Obracanie widoku
- Miarki, siatki i linie pomocnicze
- Ułatwienia dostępu w programie Illustrator
- Wyświetlanie kompozycji
- Używanie paska Touch Bar w programie Illustrator
- Pliki i szablony
- Narzędzia w programie Illustrator
- Przegląd narzędzi
- Zaznaczanie narzędzi
- Narzędzia do nawigacji
- Narzędzia do malowania
- Narzędzia tekstowe
- Narzędzia do rysowania
- Narzędzia do modyfikacji
- Generatywna SI (niedostępna w Chinach kontynentalnych)
- Często zadawane pytania dotyczące generatywnej SI w programie Illustrator
- Generuj sceny, obiekty i ikony za pomocą poleceń tekstowych
- Generuj wzory wektorowe za pomocą poleceń tekstowych
- Generuj wypełnienia kształtów wektorowych za pomocą poleceń tekstowych
- Generuj grafikę w celu rozszerzenia kompozycji i wypełnienia spadu
- Zmieniaj kolor kompozycji za pomocą poleceń tekstowych
- Szybkie operacje
- Illustrator na iPadzie
- Wprowadzenie do programu Illustrator na iPadzie
- Przestrzeń robocza
- Dokumenty
- Zaznaczanie i rozmieszczanie obiektów
- Rysowanie
- Tekst
- Praca z obrazami
- Kolory
- Pliki w chmurze
- Podstawy
- Korzystanie z dokumentów w chmurze w programie Illustrator
- Udostępnianie dokumentów w chmurze w programie Illustrator i współpraca nad nimi
- Udostępnianie dokumentów do recenzji
- Rozszerzanie przestrzeni dyskowej w chmurze na potrzeby programu Adobe Illustrator
- Pliki w chmurze w programie Illustrator | Częste pytania
- Rozwiązywanie problemów
- Podstawy
- Dodawanie i edytowanie treści
- Rysowanie
- Podstawy rysowania
- Edycja ścieżek
- Rysowanie idealnych kompozycji
- Rysowanie za pomocą narzędzi Pióro, Krzywizna lub Ołówek
- Rysowanie prostych linii i kształtów
- Rysowanie siatek prostokątnych i biegunowych
- Rysowanie i edycja flar
- Obrysowywanie obrazów
- Upraszczanie ścieżki
- Narzędzia obsługi symboli i zestawy symboli
- Dopasowywanie segmentów ścieżek
- Jak w 5 prostych krokach narysować kwiat
- Tworzenie i edytowanie siatki perspektywicznej
- Rysowanie i modyfikowanie obiektów na siatce perspektywicznej
- Używanie obiektów jako symboli do wielokrotnego użytku
- Rysowanie ścieżek wyrównanych do pikseli do zastosowań internetowych
- Pomiary
- Obiekty 3D i materiały
- Kolor
- Malowanie
- Zaznaczanie i rozmieszczanie obiektów
- Zaznaczanie obiektów
- Warstwy
- Rozwijanie, grupowanie i rozgrupowywanie obiektów
- Przesuwanie, wyrównywanie i rozmieszczanie obiektów
- Wyrównywanie, układanie i przesuwanie obiektów na ścieżce
- Przyciąganie obiektów do glifów
- Przyciąganie obiektów do glifów japońskich
- Układanie obiektów w stos
- Blokowanie, ukrywanie i usuwanie obiektów
- Kopiowanie i powielanie obiektów
- Obracanie i odbijanie obiektów
- Tworzenie splotu obiektów
- Tworzenie realistycznych prototypów
- Przekształcanie obiektów
- Kadrowanie obrazów
- Przekształcanie obiektów
- Łączenie obiektów
- Wycinanie, dzielenie i przycinanie obiektów
- Wypaczenie marionetkowe
- Skalowanie, ścinanie i zniekształcanie obiektów
- Tworzenie przejść miedzy obiektami
- Zmiana kształtu za pomocą form
- Zmiana kształtu obiektów z efektami
- Tworzenie nowych kształtów za pomocą narzędzi Shaper i Generator kształtów
- Praca z aktywnymi narożnikami
- Udoskonalone obiegi pracy transformacji kształtu z obsługą dotykową
- Edytowanie maski przycinającej
- Aktywne kształty
- Tworzenie kształtów za pomocą narzędzia Generator kształtów
- Edycja globalna
- Tekst
- Dodawanie tekstu i praca z obiektami tekstowymi
- Dodawanie podstawowego formatowania do tekstu
- Często zadawane pytania dotyczące czcionek w programie Illustrator
- Czcionki i typografia
- Tworzenie tekstu na ścieżce
- Tworzenie punktowanych i numerowanych list
- Zarządzanie obszarem tekstu
- Dodawanie zaawansowanego formatowania do tekstu
- Formatowanie akapitów
- Korzystanie ze stylów znakowych i akapitowych
- Znaki specjalne
- Karty
- Skalowanie i obracanie tekstu
- Odstępy pomiędzy wierszami i znakami
- Opcje dzielenia wyrazów i łamania wierszy
- Słowniki ortograficzne i językowe
- Formatowanie znaków azjatyckich
- Tekst arabski i hebrajski
- Kompozytory języków azjatyckich
- Przeglądarka ponownego wlewania
- Podgląd, dodawanie lub zastępowanie brakujących czcionek
- Importowanie i eksportowanie tekstu
- Identyfikowanie czcionek używanych na obrazach i w tekście konturowym
- Kreatywne projekty typograficzne
- Tworzenie projektów tekstowych z efektem przejścia między obiektami
- Tworzenie plakatu typograficznego za pomocą funkcji obrysowywania obrazu
- Tworzenie efektów specjalnych
- Grafika WWW
- Rysowanie
- Importowanie, eksportowanie i zapisywanie
- Importowanie
- Biblioteki Creative Cloud w programie Illustrator
- Zapisywanie i eksportowanie
- Drukowanie
- Przygotowanie do drukowania
- Drukowanie
- Nadruk
- Drukowanie z włączoną funkcją zarządzania kolorami
- Drukowanie w trybie PostScript
- Ustawienia predefiniowane drukowania
- Znaczniki drukarskie i spady
- Drukowanie i zapisywanie przezroczystej kompozycji
- Zalewkowanie
- Drukowanie rozbarwień
- Drukowanie gradientów, siatek i przejść kolorów
- Nadruk bieli
- Automatyzacja zadań
- Rozwiązywanie problemów
- Rozwiązane problemy
- Znane problemy
- Problemy związane z awarią
- Odzyskiwanie plików po awarii
- Naprawianie uszkodzonych dokumentów
- Tryb bezpieczny
- Problemy z plikami
- Obsługiwane formaty plików
- Problemy ze sterownikiem karty graficznej
- Problemy z wydajnością GPU
- Problemy z urządzeniem Wacom
- Problemy z plikami DLL
- Problemy z pamięcią
- Problemy z plikiem preferencji
- Problemy z czcionkami
- Problemy z drukarką
- Problemy z multimediami
- Problemy z brakującymi wtyczkami
- Udostępnianie raportu o awarii firmie Adobe
- Nie można zastosować efektów w programie Illustrator
- Poprawianie wydajności programu Illustrator
- Rozwiązane problemy


Czy Twój obieg pracy nad projektem zaczyna się od formułowania pomysłów, obrysowywania lub tworzenia prototypów na iPadzie lub iPhonie?
Poznaj Adobe Illustrator Draw — aplikację na urządzenia iPad lub iPhone. Program Draw umożliwia pracę z ulubionymi narzędziami i funkcjami do rysunków wektorowych w usprawnionym, nowoczesnym interfejsie. Można rysować linie, kształty i dowolne ilustracje z dziesięcioma warstwami rysunku i warstwą zdjęcia. Gdy natomiast usiądziesz z powrotem przy biurku, łączność z usługą Creative Cloud pozwoli na łatwe dopracowanie ilustracji w programie Illustrator lub Photoshop.
|
|
|
Program Adobe Illustrator Draw nie będzie już dostępny do pobrania ze sklepów Apple App Store i Google Play od 19 lipca 2021 r. Jeśli masz już zainstalowaną tę aplikację, możesz nadal z niej korzystać do 10 stycznia 2022 r. Wypróbuj bezpłatny program Adobe Fresco, aby nadal bez przeszkód tworzyć i korzystać z rozbudowanych funkcji.Twoje zasoby z aplikacji Draw zostaną automatycznie przeniesione po pierwszym zalogowaniu się do programu Fresco. |
Informacje o grafice wektorowej
Grafika wektorowa (nazywana czasami kształtami wektorowymi lub obiektami wektorowymi) to układ linii i krzywych definiowanych przez obiekty matematyczne zwane wektorami, który opisuje obraz zgodnie z jego właściwościami geometrycznymi.
Można swobodnie przesuwać oraz przekształcać obiekty grafiki wektorowej bez ryzyka utraty szczegółów czy przejrzystości,ponieważ są one niezależne od rozdzielczości — zachowują wyraziste krawędzie przy zmianie rozmiaru, przesyłaniu do drukarki PostScript, zapisywaniu w pliku PDF lub importowaniu do aplikacji używającej grafiki wektorowej. W rezultacie grafika wektorowa to najlepszy wybór dla prac graficznych, takich jak znaki graficzne, których trzeba będzie używać w różnych rozmiarach i na różnych nośnikach danych wyjściowych.
Przykładami grafiki wektorowej są obiekty wektorowe, które tworzy się za pomocą narzędzi rysunkowych i narzędzi kształtów w aplikacjach pakietu Adobe Creative Cloud. Grafikę wektorową można przenosić z jednej aplikacji pakietu Creative Cloud do innej za pomocą poleceń Kopiuj i Wklej.
Informacje o ścieżkach
W trakcie rysowania, można utworzyć linię zwaną ścieżką. Ścieżka składa się z jednego lub więcej segmentów prostych lub krzywych. Początek i koniec każdego segmentu wyznaczają punkty kontrolne, które funkcjonują jak haczyki przytrzymujące na miejscu drut. Ścieżka może być zamknięta (np. okrąg) albo otwarta, z odrębnymi punktami końcowymi (np. linia falista).
Kształt ścieżki można zmienić przez przeciągnięcie punktów kontrolnych, punktów kierunkowych na końcu linii kierunkowych widocznych w punktach kontrolnych, albo przez przeciągnięcie samego segmentu ścieżki.

A. Selected (solid) endpoint B. Selected anchor point C. Unselected anchor point D. Curved path segment E. Direction line F. Direction point

Ścieżki mogą mieć dwa rodzaje punktów kontrolnych: punkty narożne i punkty gładkie. W punkcie narożnym ścieżka nagle zmienia kierunek. W punkcie gładkim segmenty ścieżki są połączone linią krzywą bez załamań. Rysując ścieżkę, można używać różnych kombinacji punktów narożnych i gładkich. Jeśli narysuje się punkt kontrolny złego typu, to zawsze można go zmienić.

A. Four corner points B. Four smooth points C. Combination of corner and smooth points

Punkt narożny może łączyć dowolne dwa segmenty prostych lub krzywych, natomiast punkt gładki zawsze łączy dwa segmenty krzywych.


Punktów narożnych i gładkich nie należy mylić z segmentami prostych i krzywych.
Kontur ścieżki nazywa się obrysem. Kolor lub gradient zastosowany do otwartej lub zamkniętej wewnętrznej części ścieżki nazywa się wypełnieniem. Obrys może mieć grubość, kolor i wzorzec kreskowy (Illustrator i InDesign) lub wzorzec linii stylizowanej (InDesign). Po utworzeniu ścieżki lub kształtu można zmienić właściwości jej obrysu i wypełnienia.
W programie InDesign każda ścieżka wyświetla także punkt centralny, który zaznacza środek kształtu, ale nie stanowi części aktualnej ścieżki. Przy jego pomocy można przeciągać ścieżkę, wyrównywać ją do innych elementów lub zaznaczać wszystkie punkty kontrolne na ścieżce. Punkt centralny jest zawsze widoczny; nie można go ukryć ani usunąć.
Informacje o liniach i punktach kierunkowych
Po zaznaczeniu punktu kontrolnego, który łączy dwa segmenty krzywoliniowe, (lub zaznaczeniu samego segmentu) przy punktach kontrolnych segmentów stają się widoczne uchwyty kierunkowe. Składają się one z linii kierunkowych zakończonych punktami kierunkowymi. Kąt i długość linii kierunkowych decydują o kształcie i rozmiarze segmentów krzywych. Przesunięcie punktów kierunkowych zmienia kształt krzywych. Linie kierunkowe nie pojawiają się w produkcie wyjściowym.
Punkt gładki ma zawsze dwie linie kierunkowe, które poruszają się razem jak jeden prosty odcinek. Przy przesuwaniu linii kierunkowej na punkt gładki, segmenty krzywych z dwóch stron punktu są dopasowywane jednocześnie. Pozwala to utrzymać krzywą ciągłą w punkcie kontrolnym.
Dla porównania, narożny punkt kontrolny może posiadać dwie lub jedną linię kierunkową, może też nie mieć żadnej w zależności od tego, czy łączy odpowiednio dwa lub jeden segment albo w ogóle ich nie łączy. Linie kierunkowe punktu narożnego zachowują „róg”, wprowadzając różne kąty. Przy przesuwaniu linii kierunkowej na punkt narożny dopasowywana jest tylko krzywa po tej samej stronie punktu, co linia kierunkowa.




Linie kierunkowe są zawsze styczne do krzywej (prostopadłe do jej promienia) w punktach kontrolnych. Kąt każdej linii kierunkowej decyduje o pochyleniu krzywej, a długość każdej linii kierunkowej określa wysokość lub głębokość krzywej.


Punkty kontrolne oraz linie i punkty kierunkowe w programie Illustrator można wyświetlać lub ukrywać za pomocą opcji Widok > Pokaż krawędzie lub Widok > Ukryj krawędzie.
Określanie wyglądu linii i punktów kierunkowych
Niekiedy, podczas pracy z punktami i ścieżkami kontrolnymi, może wystąpić konieczność wyświetlenia linii (uchwytów) kierunkowych. W przypadku zaznaczenia wielu punktów kontrolnych linie kierunkowe można wyświetlić lub ukryć. W przypadku pojedynczego punktu kontrolnego linie kierunkowe są zawsze widoczne.
Wyboru opcji wyświetlania lub ukrywania linii kierunkowych można dokonać ręcznie (dla każdego zaznaczenia z osobna); można też określić odpowiednie preferencje wyświetlania linii kierunkowych.
Wyświetlanie lub ukrywanie linii kierunkowych dla zaznaczonych punktów kontrolnych
-
Za pomocą narzędzia Zaznaczanie bezpośrednie zaznacz pożądane punkty kontrolne.
-
Na panelu Sterowanie kliknij ikonę Pokaż uchwyty, gdy zaznaczono kilka punktów kontrolnych
 lub ikonę Ukryj uchwyty, gdy zaznaczono kilka punktów kontrolnych
lub ikonę Ukryj uchwyty, gdy zaznaczono kilka punktów kontrolnych  .
.
Dostosowywanie rozmiaru punktów kontrolnych, uchwytów i obwiedni
-
Wybierz polecenie Edycja > Preferencje > Zaznaczanie i wyświetlanie punktów kontrolnych (Windows) lub Illustrator > Preferencje > Zaznaczanie i wyświetlanie punktów kontrolnych (macOS).
-
W obszarze Punkty kontrolne i wyświetlanie uchwytów określ dowolną z następujących opcji:
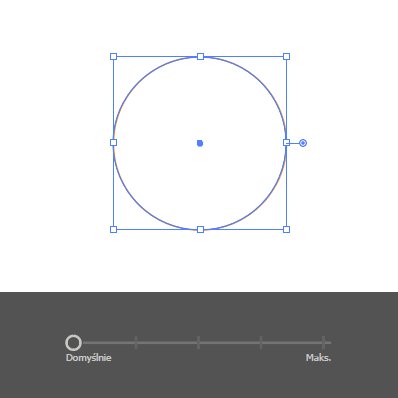
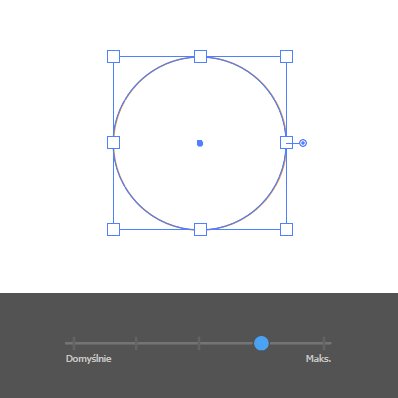
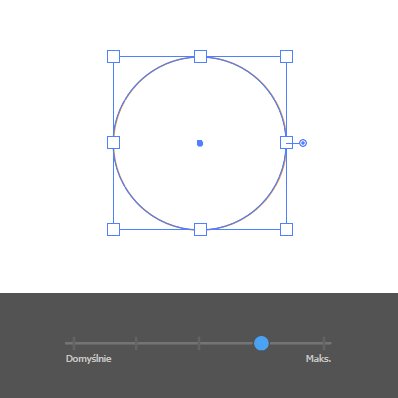
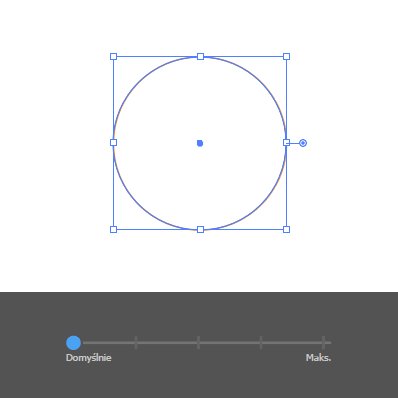
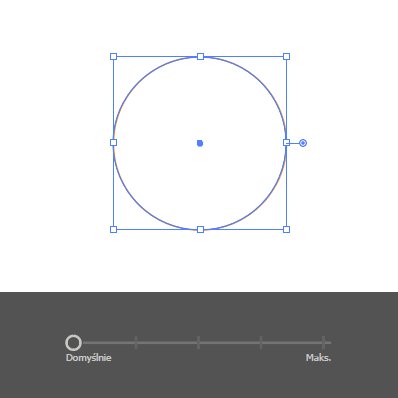
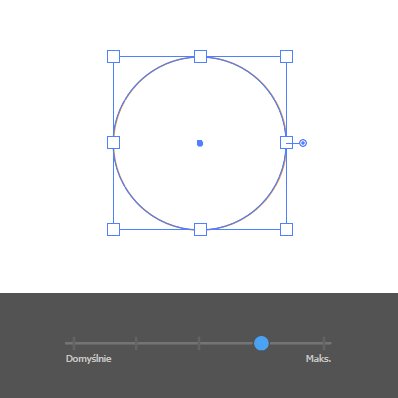
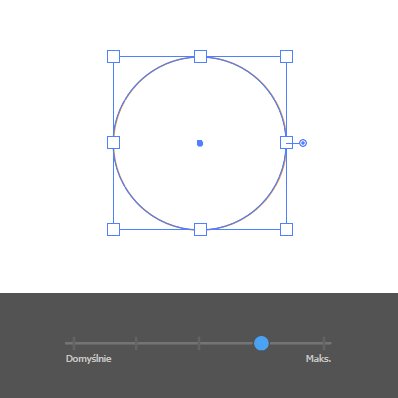
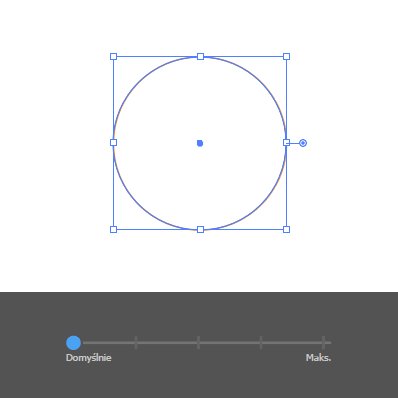
Rozmiar
Dostosuj położenie suwaka, aby zmienić rozmiar wyświetlania punktów kontrolnych, uchwytów i obwiedni.


Podświetl punkty kontrolne po wskazaniu myszką
Punkt kontrolny położony bezpośrednio pod wskaźnikiem myszy jest podświetlany.
Styl uchwytu
Powoduje wyświetlanie punktów końcowych uchwytu (punktów kierunkowych):
 Punkty kierunkowe będą wyświetlane jako niebieskie, wypełnione kółka.
Punkty kierunkowe będą wyświetlane jako niebieskie, wypełnione kółka. Punkty kierunkowe będą wyświetlane jako białe kółka.
Punkty kierunkowe będą wyświetlane jako białe kółka.
Pokaż uchwyty, gdy wybranych jest kilka punktów kontrolnych
Jeśli obiekt zostanie zaznaczony za pomocą narzędzia Zaznaczanie bezpośrednie lub Zaznaczanie grupowe, na wszystkich zaznaczonych punktach kontrolnych będą widoczne linie kierunkowe. Jeśli opcja ta nie zostanie zaznaczona, linie kierunkowe będą wyświetlane tylko w przypadku zaznaczenia jednego punktu kontrolnego na ścieżce, a także w sytuacji, gdy będzie zaznaczony segment Beziera linii kierunkowej, ale nie będzie zaznaczony źródłowy punkt kontrolny linii kierunkowej.
Tryby rysowania
W programie Illustrator dostępne są następujące tryby rysowania:
Rysuj normalnie (
 )
) Rysuj z tyłu (
 )
)Rysuj wewnątrz (
 )
)


Tryb Rysuj normalne jest domyślnym trybem rysowania. Tryb rysowania można wybrać na panelu Narzędzia, pod narzędziem Selektor kolorów.


Aby przełączać tryby rysowania, kliknij panel Tryby rysowania na panelu Narzędzia i wybierz tryb rysowania. Do przełączania się pomiędzy trybami rysowania możesz też użyć skrótu klawiaturowego Shift+D.
Opcje Wklej, Wklej w miejscu oraz Wklej na wszystkich obszarach roboczych uwzględniają tryby rysowania. Jednak polecenia Wklej na wierzch oraz Wklej na spód pozostają poza wpływem trybów rysowania.
Tryb Rysuj za
Tryb Rysuj za umożliwia rysowanie za kompozycją na zaznaczonej warstwie, jeśli nie jest wybrana żadna kompozycja. Jeśli jakaś kompozycja jest zaznaczona, nowy obiekt rysowany jest bezpośrednio pod zaznaczonym obiektem.
Tryb rysowania jest uwzględniany w następujących przypadkach:
Tworzenie nowych warstw
Umieszczanie symboli
Umieszczanie plików z menu Plik
Użycie Alt+przeciągnięcie do powielania obiektów
Korzystanie z poleceń Wklej w miejscu oraz Wklej na wszystkich obszarach roboczych
Tryb Rysuj wewnątrz
Tryb Rysuj wewnątrz umożliwia rysowanie wewnątrz wybranego obiektu. Tryb Rysuj wewnątrz likwiduje konieczność wykonywania wielu zadań, takich jak rysowanie i zmiana kolejności na stosie lub rysowanie, zaznaczenie i tworzenie maski przycinającej.
Tryb rysowania wewnątrz włączany jest tylko wtedy, gdy zaznaczony jest przynajmniej jeden obiekt (ścieżka, ścieżka złożona lub tekst).
W celu utworzenia maski przycinającej w trybie Rysuj wewnątrz należy zaznaczyć ścieżkę, wewnątrz której ma zostać wykonany rysunek, a następnie przełączyć się na tryb Rysuj wewnątrz. Kolejne ścieżki przycinane są przez ścieżkę, którą zaznaczasz, gdy przełączasz się do trybu Rysuj wewnątrz. Odbywa się to, dopóki nie przełączysz się do trybu Rysuj normalnie (Shift+D lub dwukrotne kliknięcie).
Maski przycinające utworzone w trybie Rysuj wewnątrz zachowują wygląd na ścieżce przycinającej w odróżnieniu od rezultatu użycia polecenia Obiekt > Maska przycinająca > Utwórz.